

Time as a fundamental dimension of your note-taking
We took working with dates to a new level. Linking to time became simpler and we turned the daily notes view in a more general calendar view.
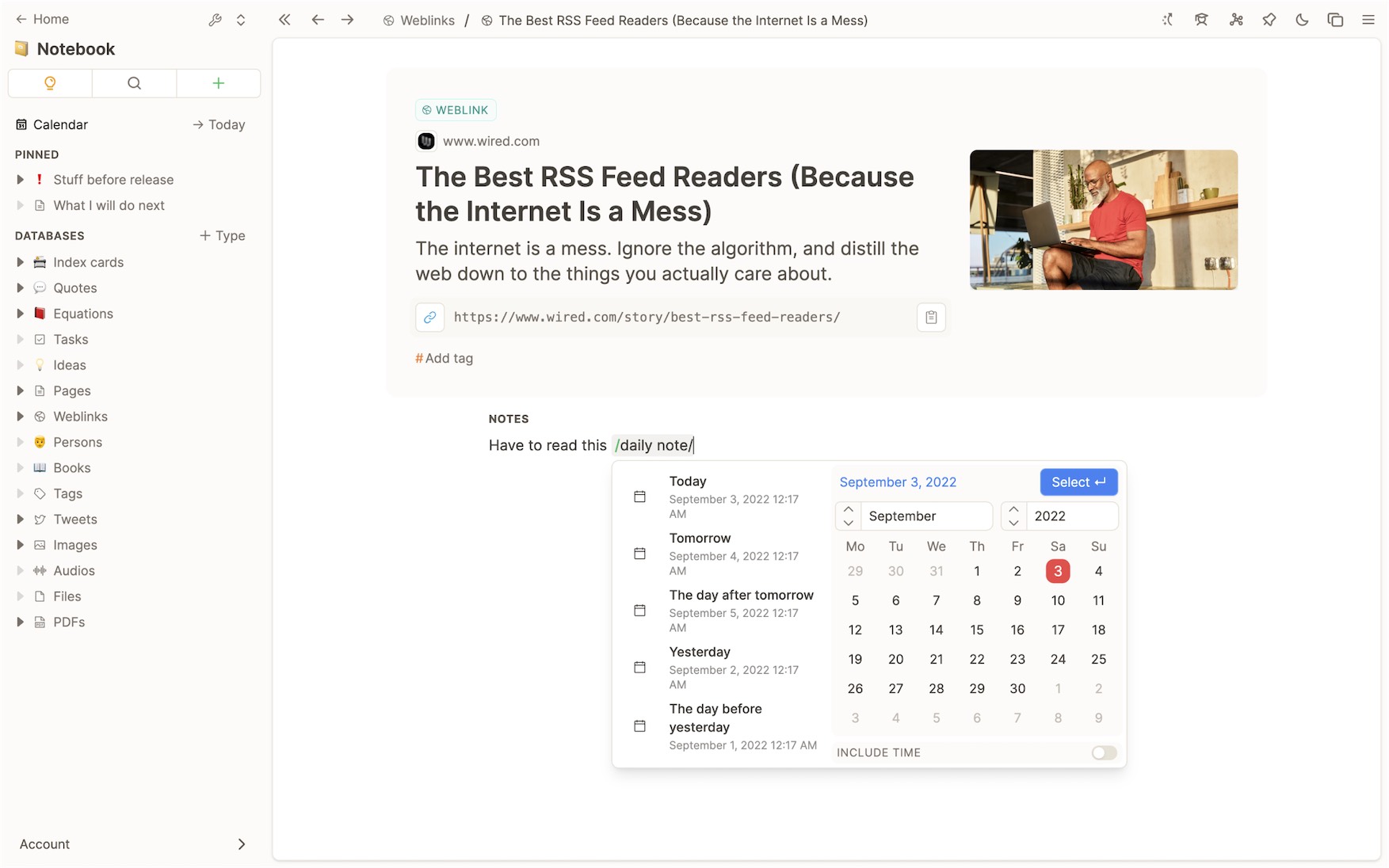
Date linking and date picker
Capacities now has first-class support for linking to dates. Simply type a date and select the option that appears in the dropdown or open a dedicated date picker by selecting “Date” in the command dropdown.

On top, you can even specify a time for every date reference you create. This is especially helpful if you want to do interstitial note-taking. Just type “+time” to create a timestamp.
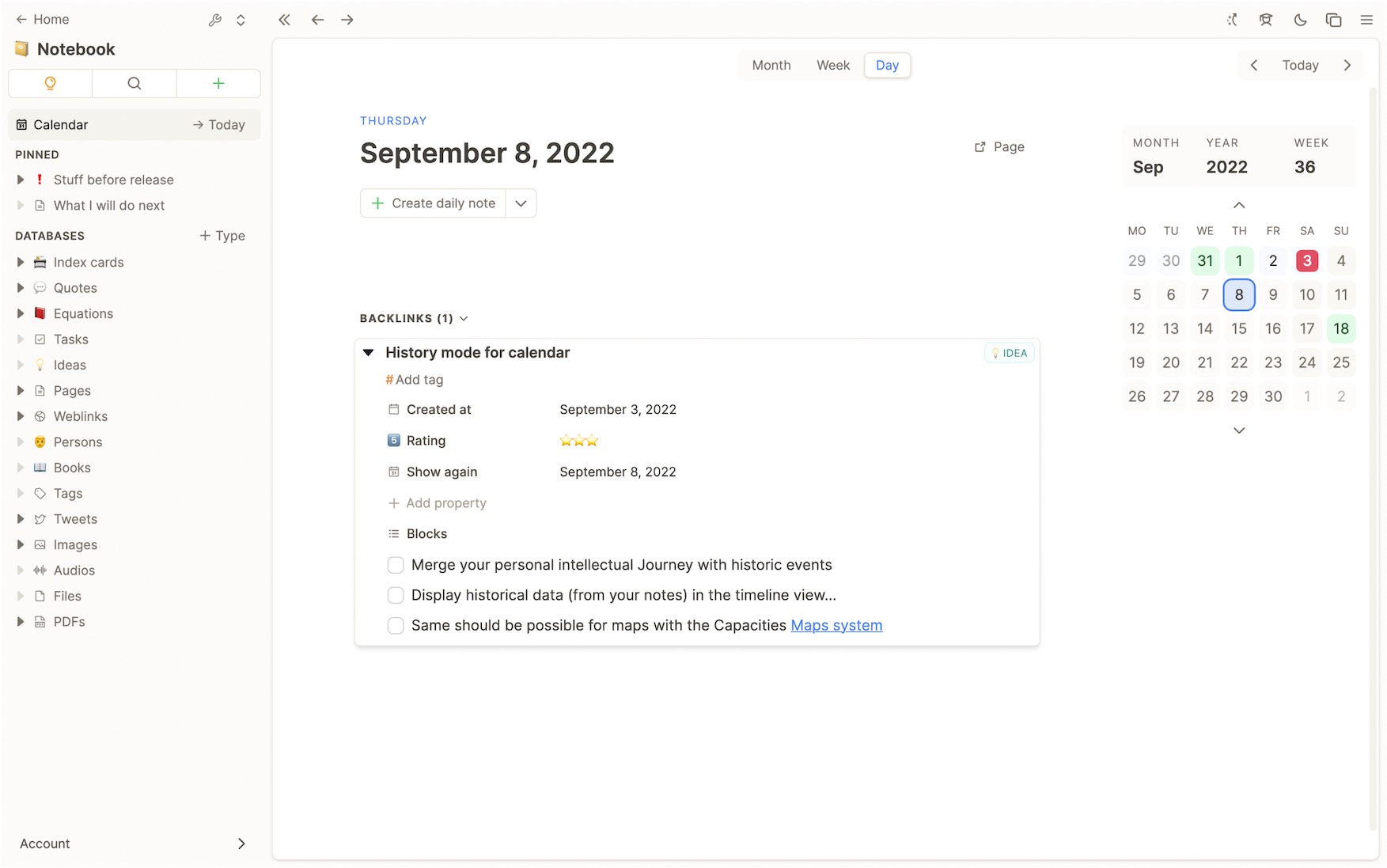
Calendar and connection overview
The entry point to your space is the calendar view now. It consists of a daily note for every day, an overview of all links you made to that day, and all content you created on that day. Dates and daily notes are decoupled so you can now link to a date without having a daily note.

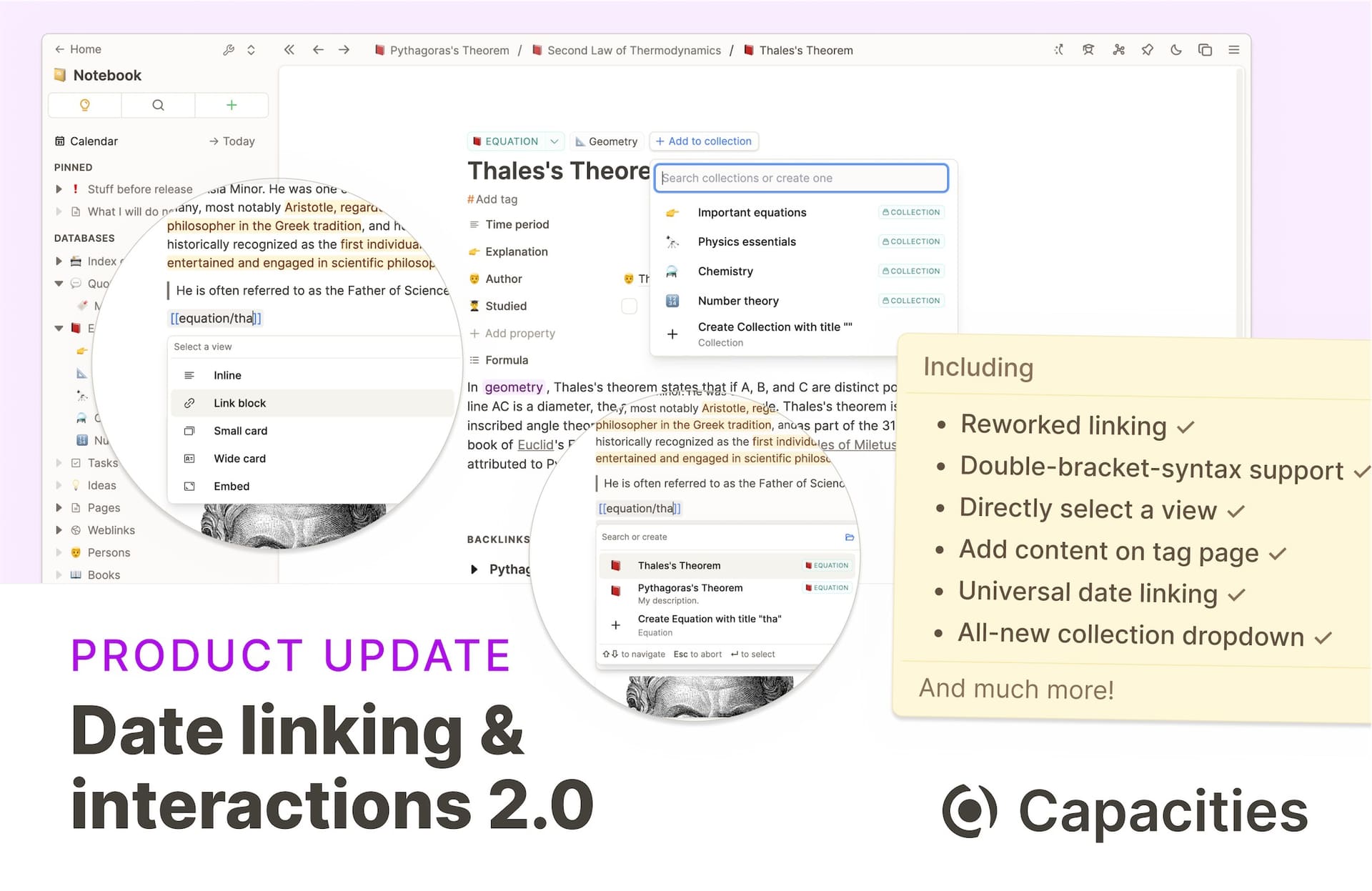
New linking interaction
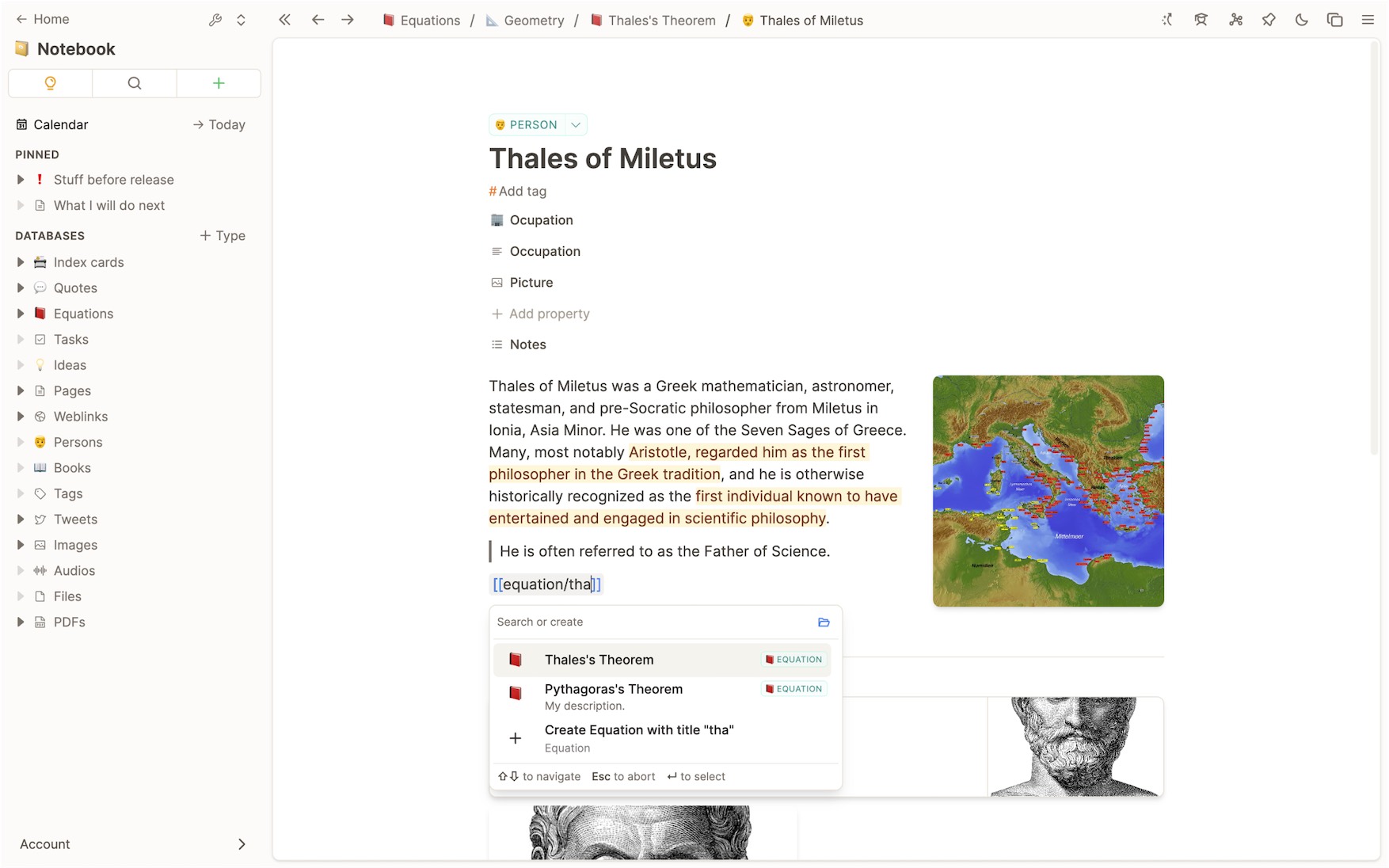
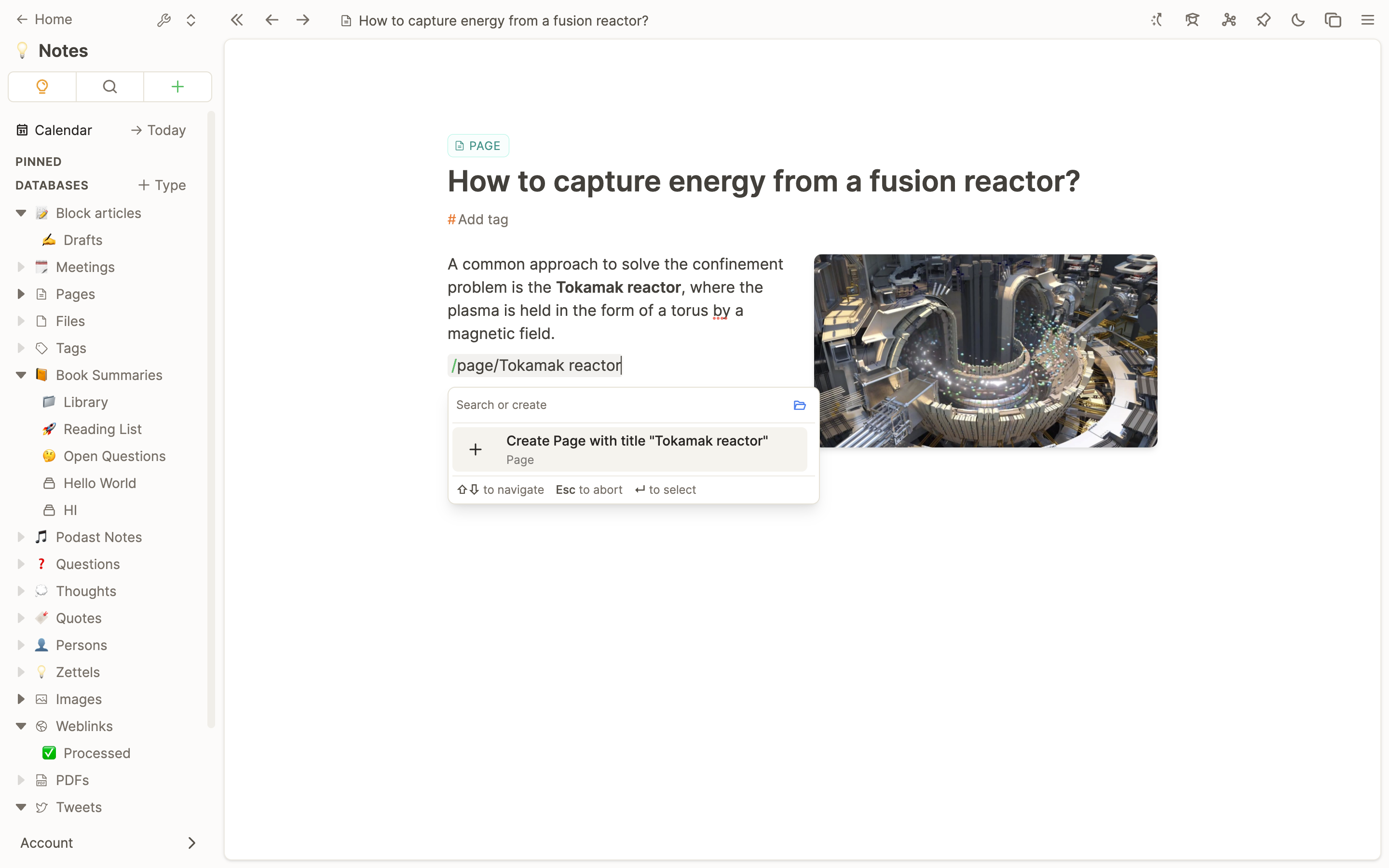
Double brackets syntax to reuse content
Capacities now supports the famous double bracket syntax that behaves just like the “@” symbol. You can now also use the slash (“/”) command which works the same way as the “+” syntax. In general, “@” and “[[” are for linking, whereas “+” and “/” are for creating new objects and blocks.

Linking on the fly without leaving the page
We’ve included several ways to link on the fly without leaving the page.
- From within the “create new menu” (the menu you open via “+” or “/”): Start typing a object type, select an option using the arrow keys, and type “/”. This will lead you to the “search or create” menu where you can enter a title and create new content with that title or link to an existing one from the search results without leaving your keyboard.
- From within the “linking menu” (the menu you open via “@” or “[[”): Simply select a object type and type enter or “/”. This will lead you to the “search or create” menu just as described above.

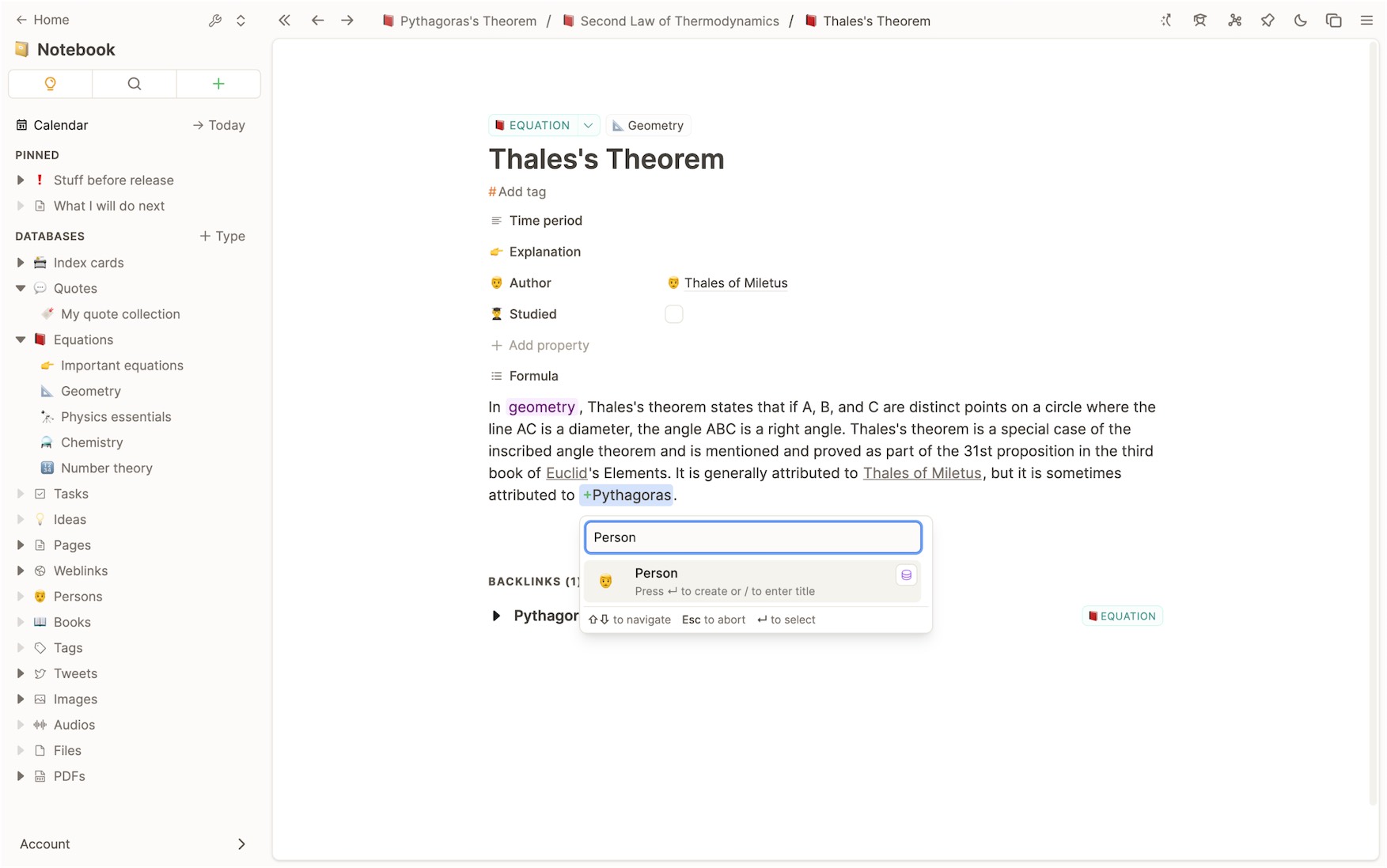
Linking based on selected text
You can now also easily create or link to an object based on a selected range in text. Simply select some text and press “+” or “/” and select a object type in the dropdown. Hit “@” or “[” and search for an existing object to link to.

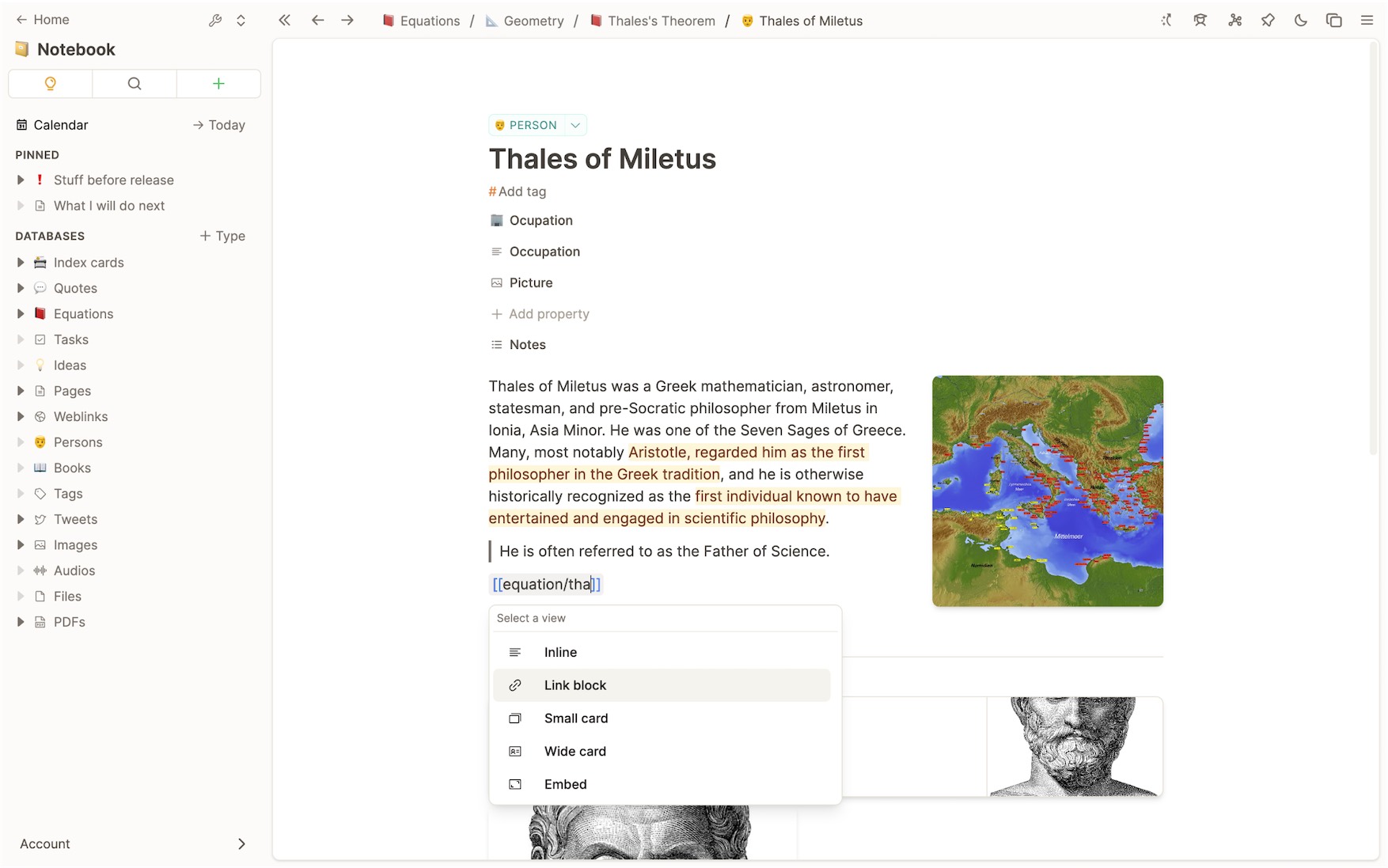
Directly select the object view
If you create or link to an object at the start of a block you can now conveniently specify the view you want to display it in. Choose from inline text, link block, small card, wide card, or embed in the dropdown.

Messenger integration support
All these new interactions are also supported in our messenger integrations and email integration. You can use a slightly modified syntax to link and create content from within the messenger. Read more about it here.
New collection interaction
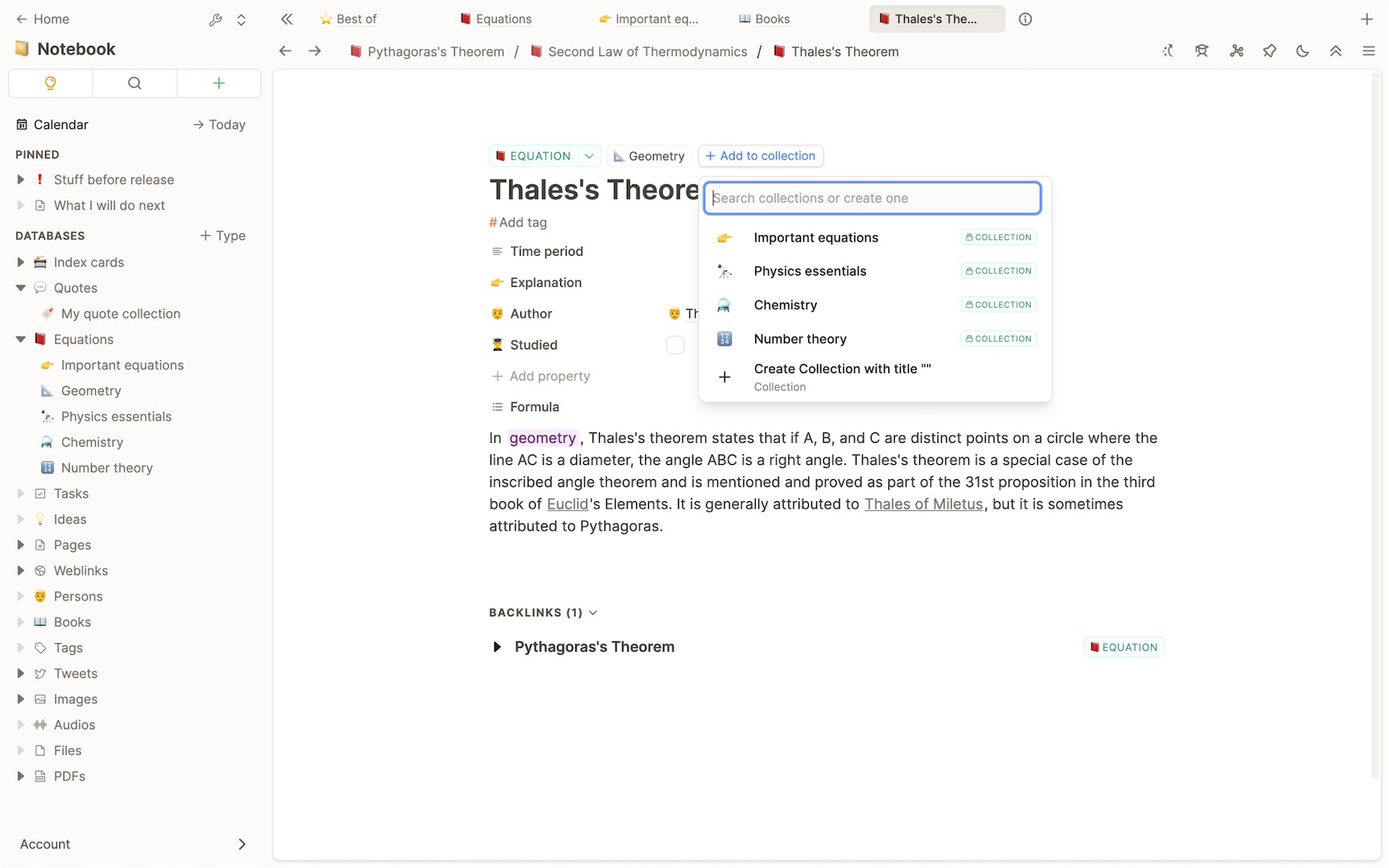
To make adding content to collections as easy and frictionless as possible, Capacities got a new dropdown interaction. You’ll find it on all page views right next to the type label of the content. It allows you to quickly add the current content to a collection, view all collections it is part of, remove it from those collections, and even create a new collection. It might seem like a small feature, but we think it will make working with collections much more useful.

We deliberately placed this interaction to the right of the type label to indicate the hierarchical relationship between them: a collection is a subset of a database.
Navigating a knowledge graph
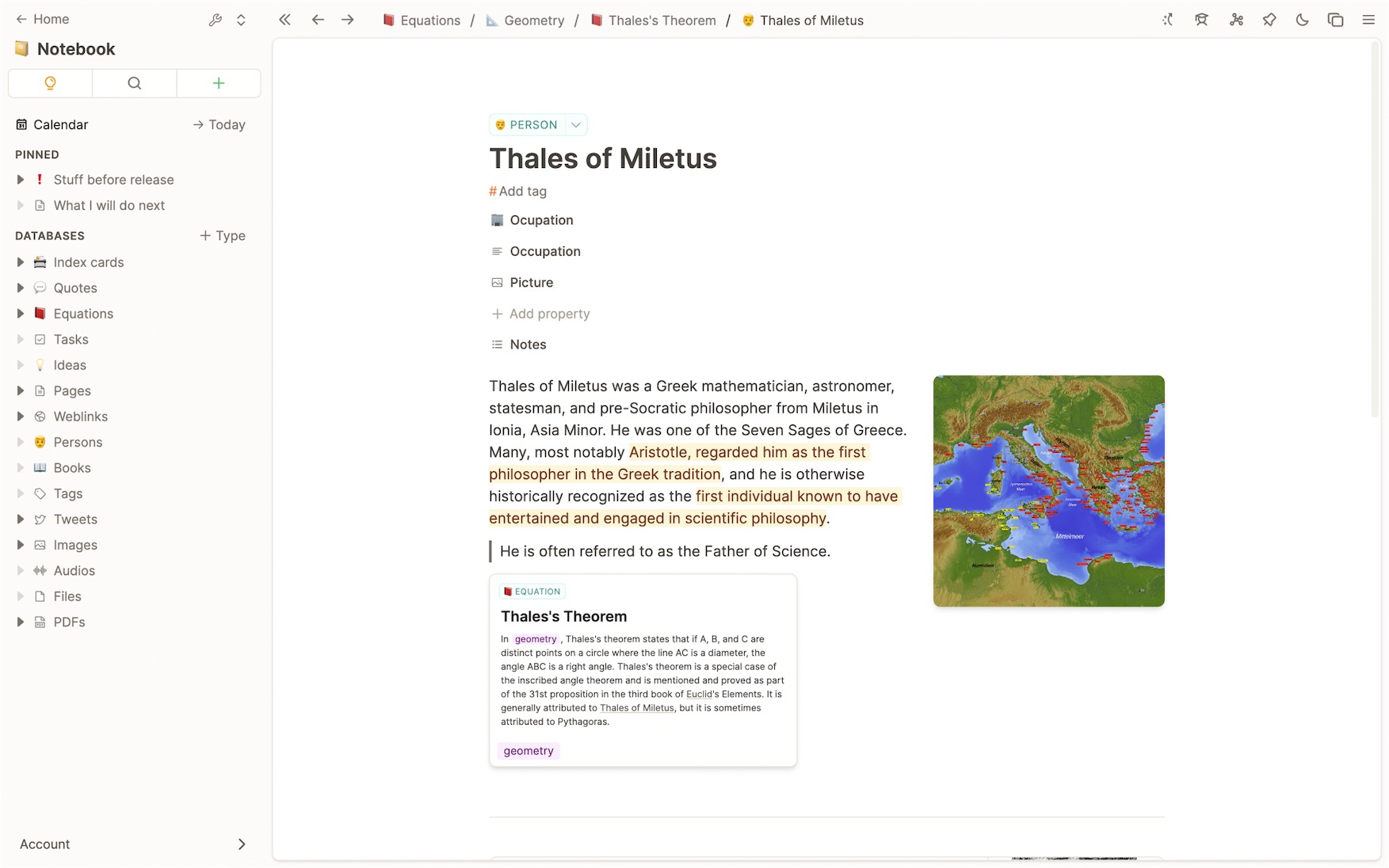
Navigating a knowledge graph is very different to navigating in folders. We reworked our navigation to fit that environment. You now have quick access to the pages you last traversed on the top. This allows you to better navigate along your current journey in your network of notes. It works in the preview modal and in full-page view.

In addition, we reworked the navigation between objects. Objects open consistently in preview or full page based on type and context.
Add content directly from a tag page
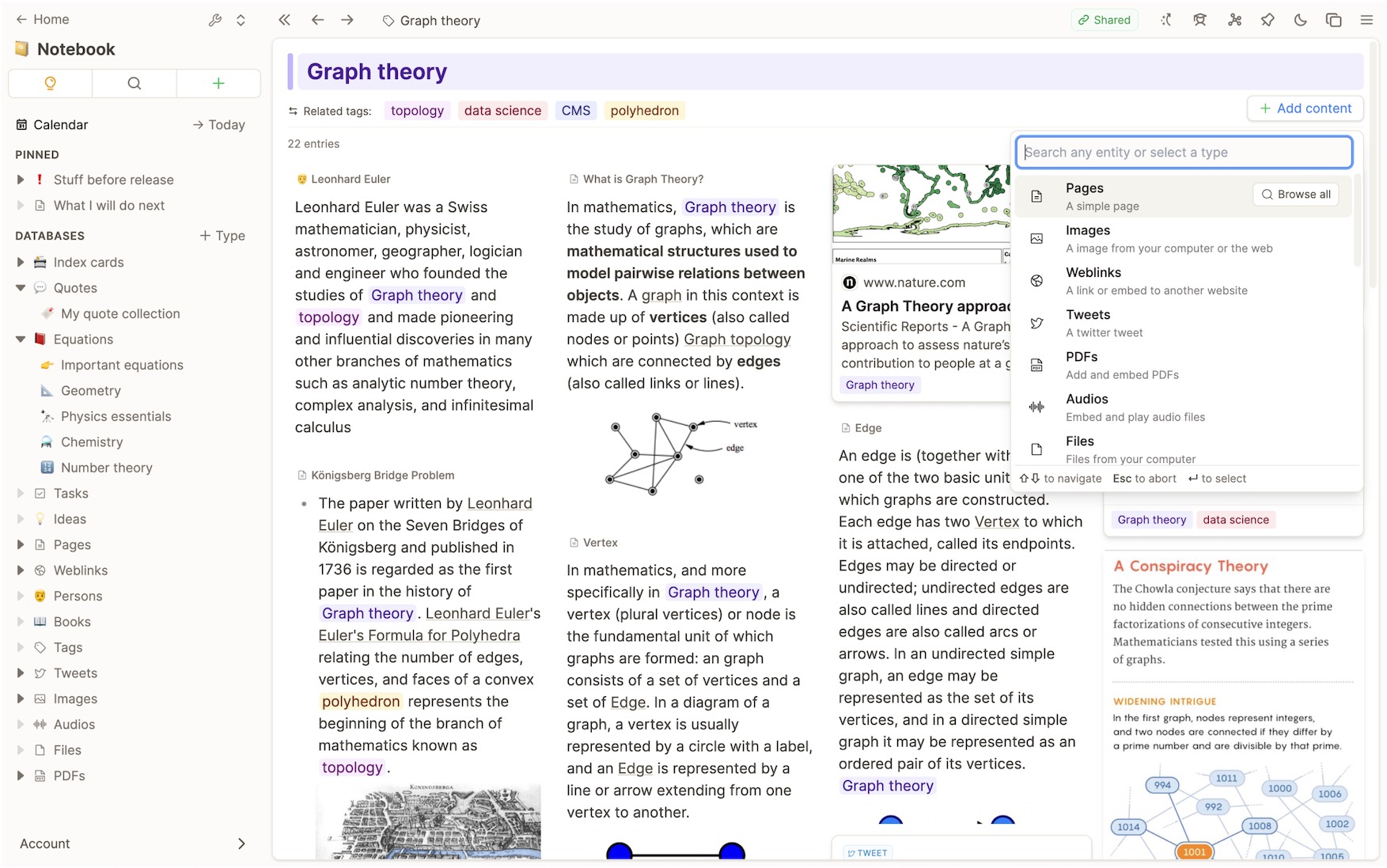
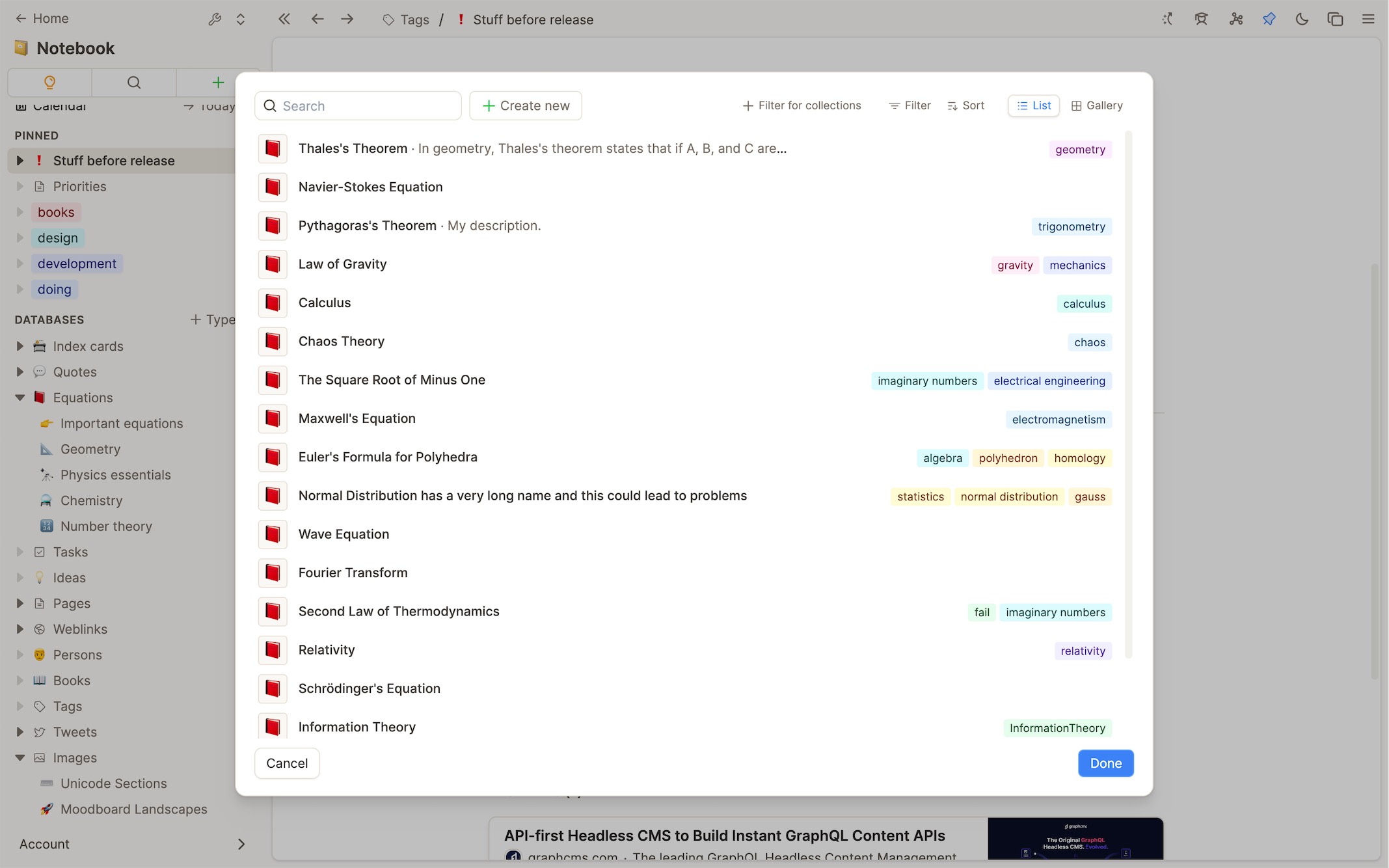
Sometimes you browse through your tags and suddenly remember that you have some piece of content that really fits to that tag. Capacities now supports the ability to add content directly from the page view of a tag. This works for creating new content as well as adding existing content via search or a visual content picker.

Small improvements and features
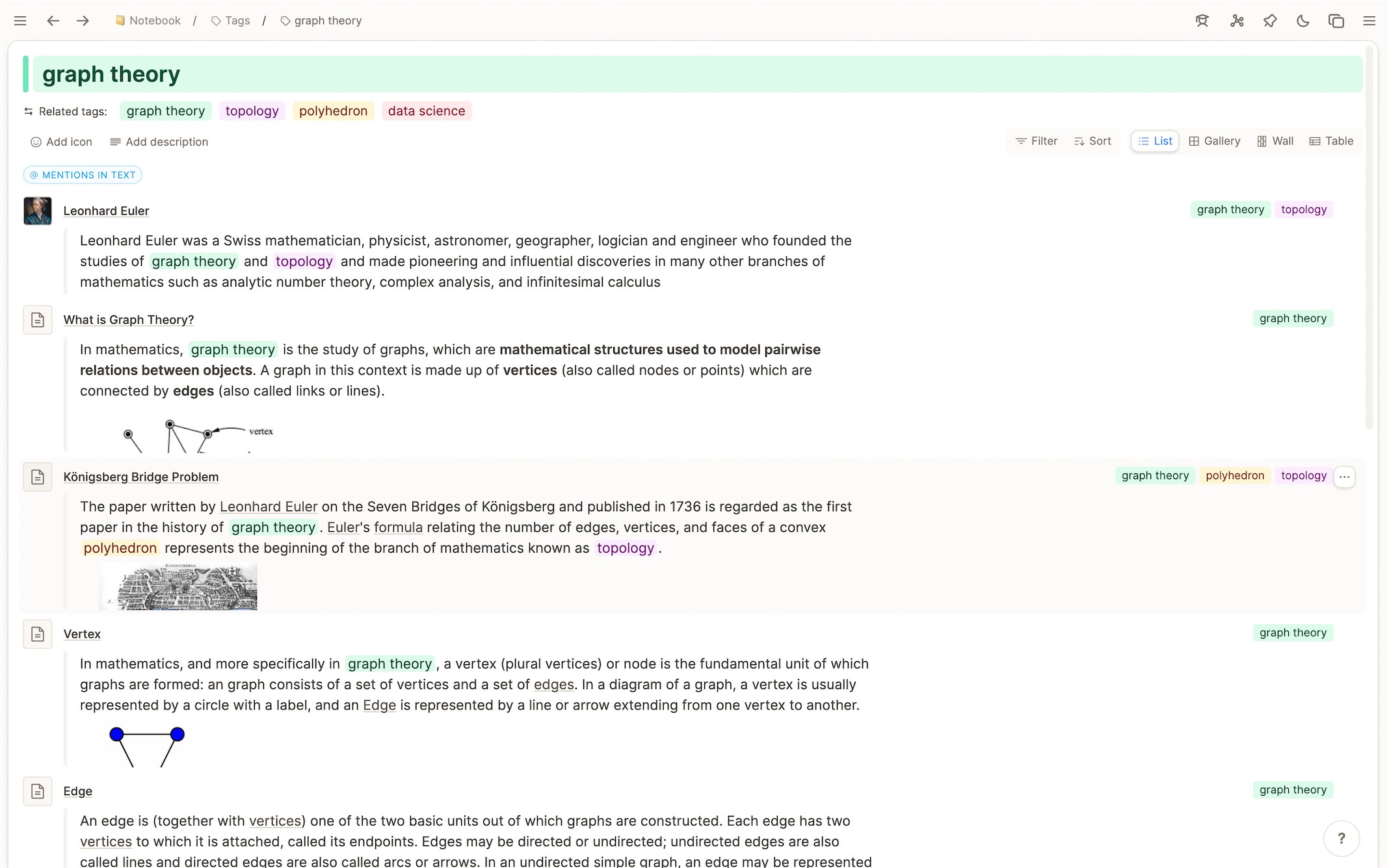
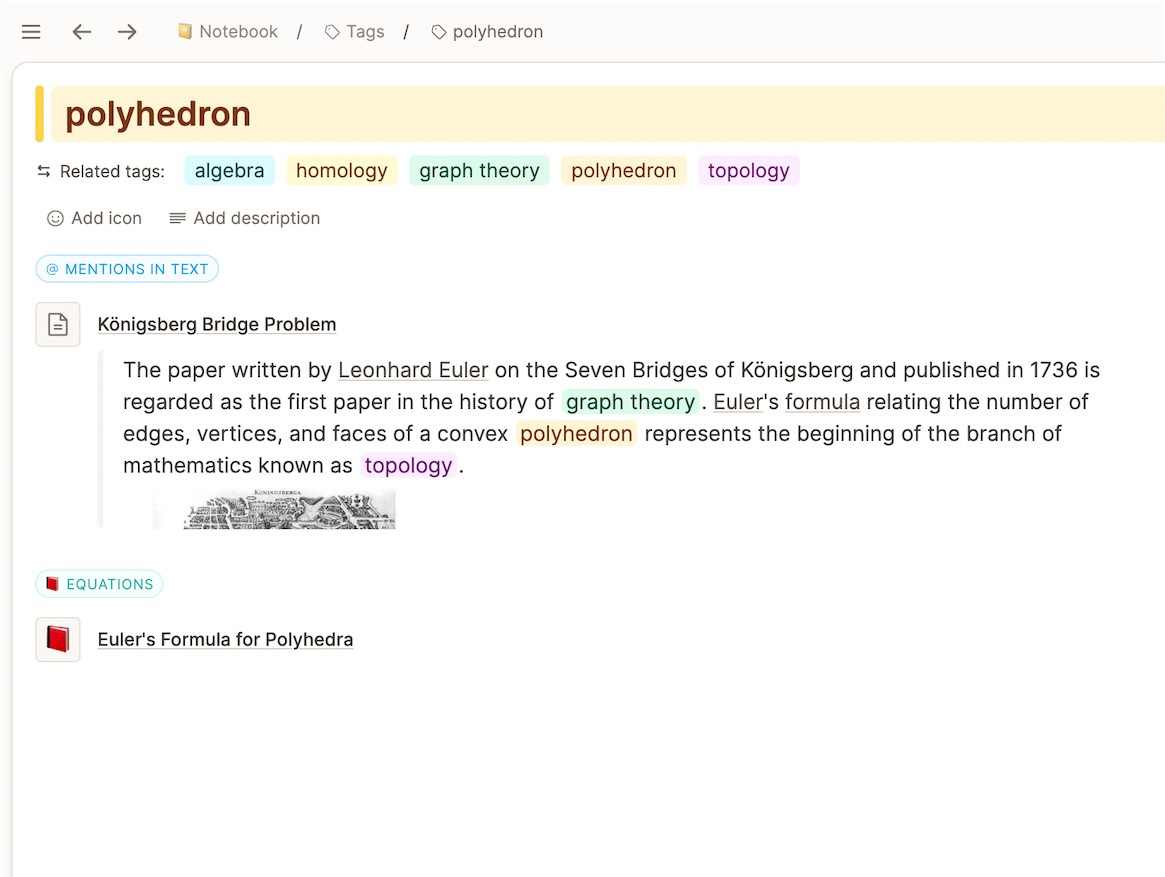
Display related tags on page view of a tag: For more context and a quicker navigation through your network of tags whe display the most relevant related tags on the page view of a tag. (July 20, 2022)


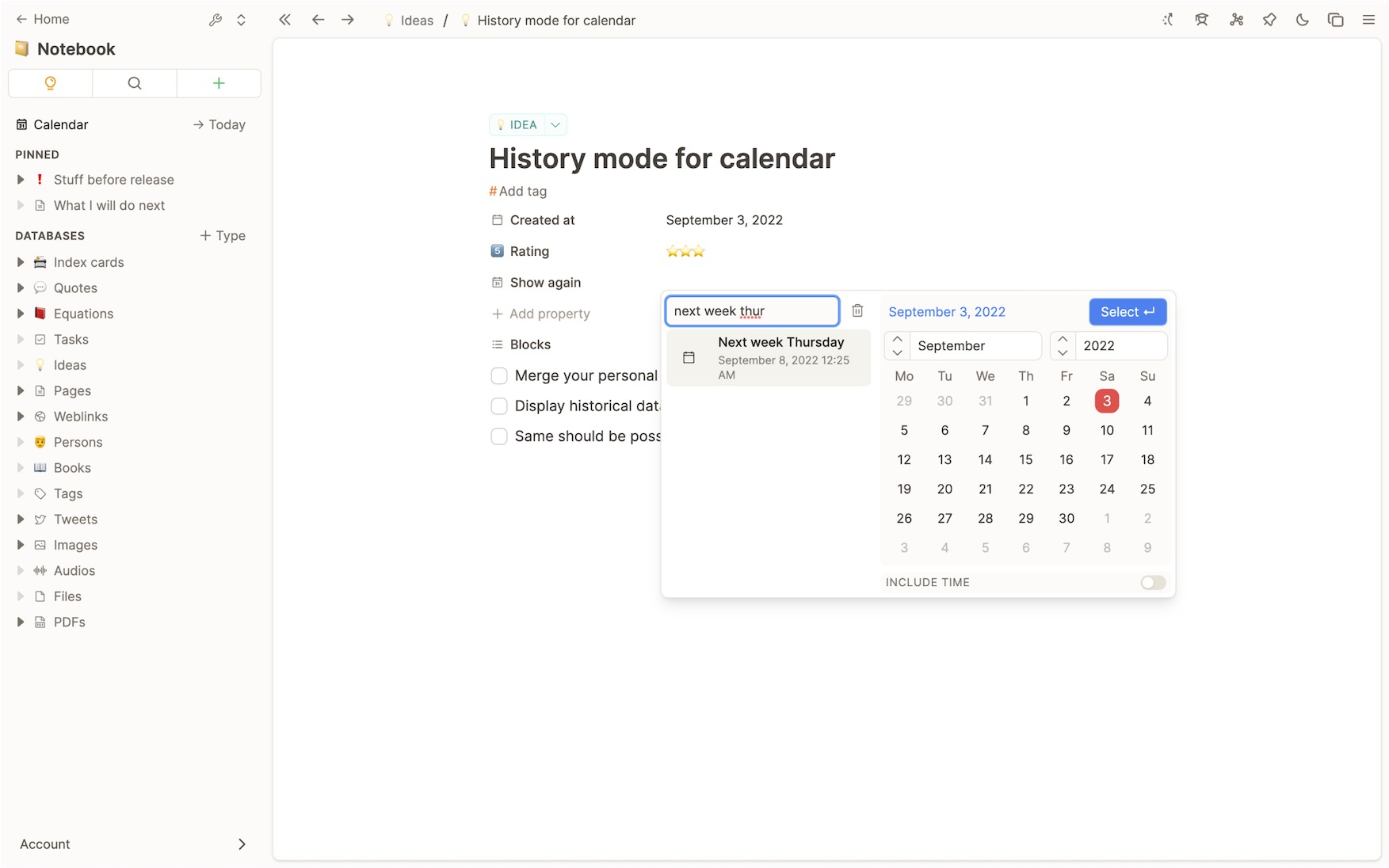
We’ve redesigned the date and time picker to also accommodate a text-based input that matches several patterns.

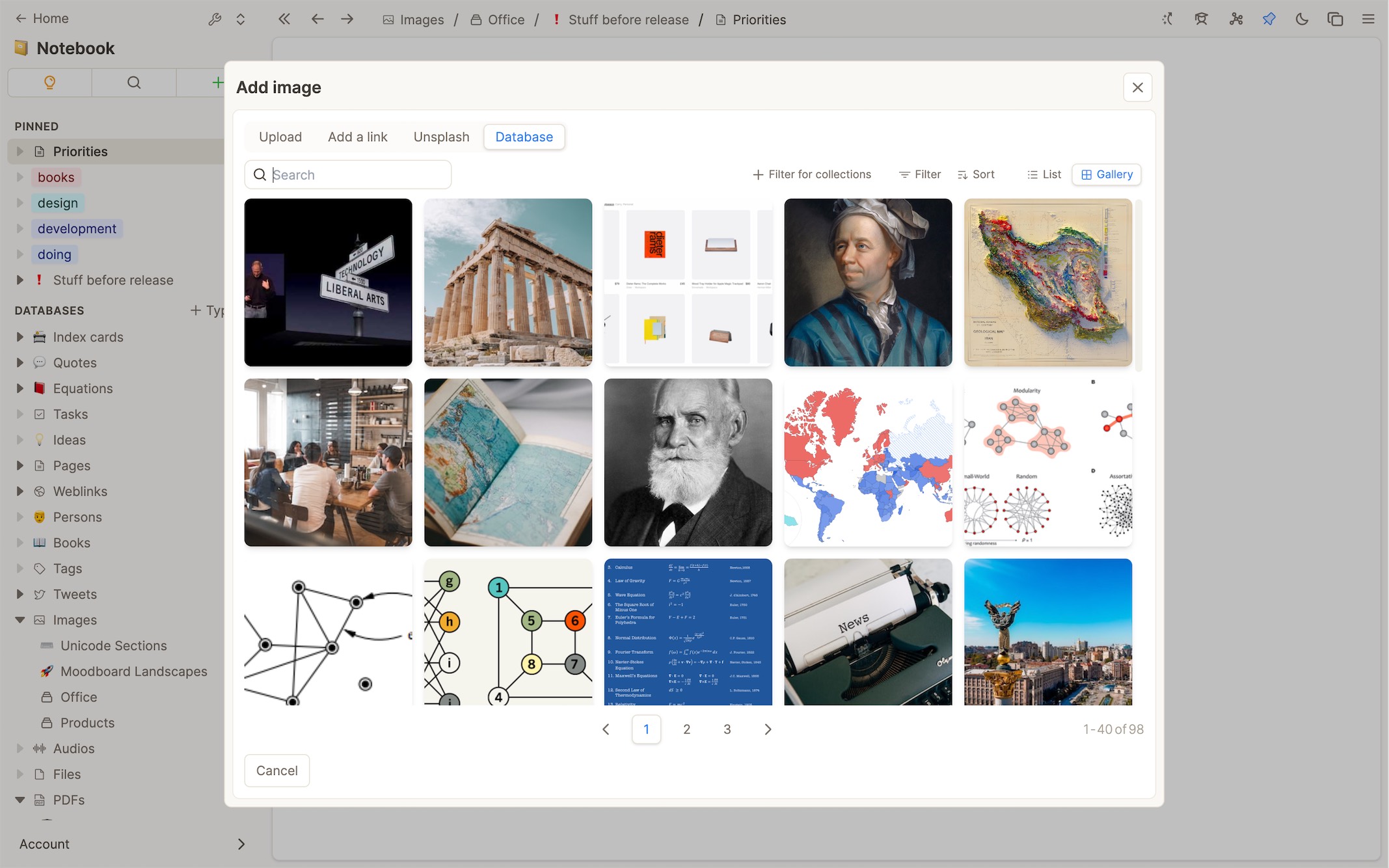
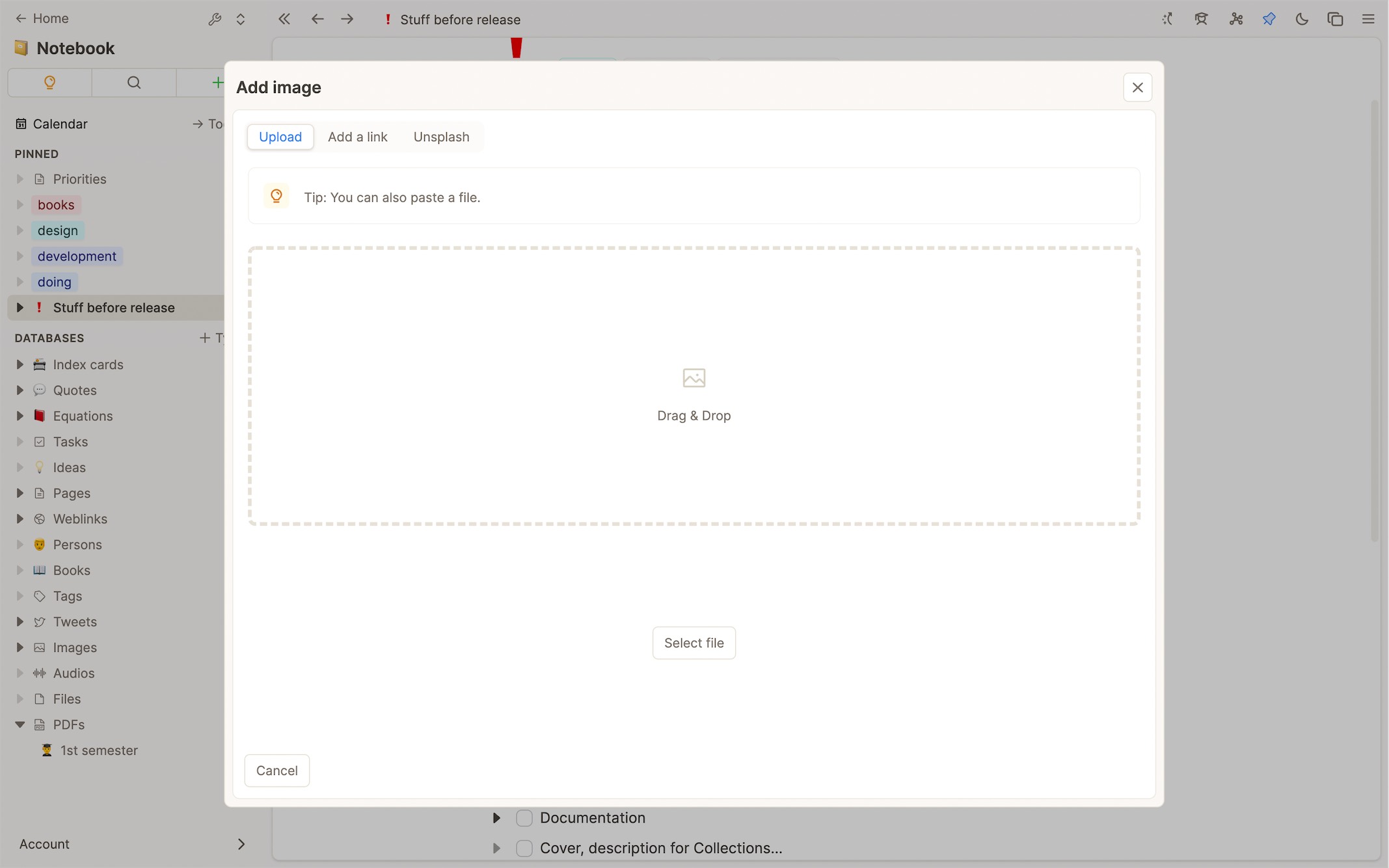
Improved design of picker modals for media and other objects. (Septmber 3, 2022)


Directly paste a file in media input modal. (Septmber 3, 2022)

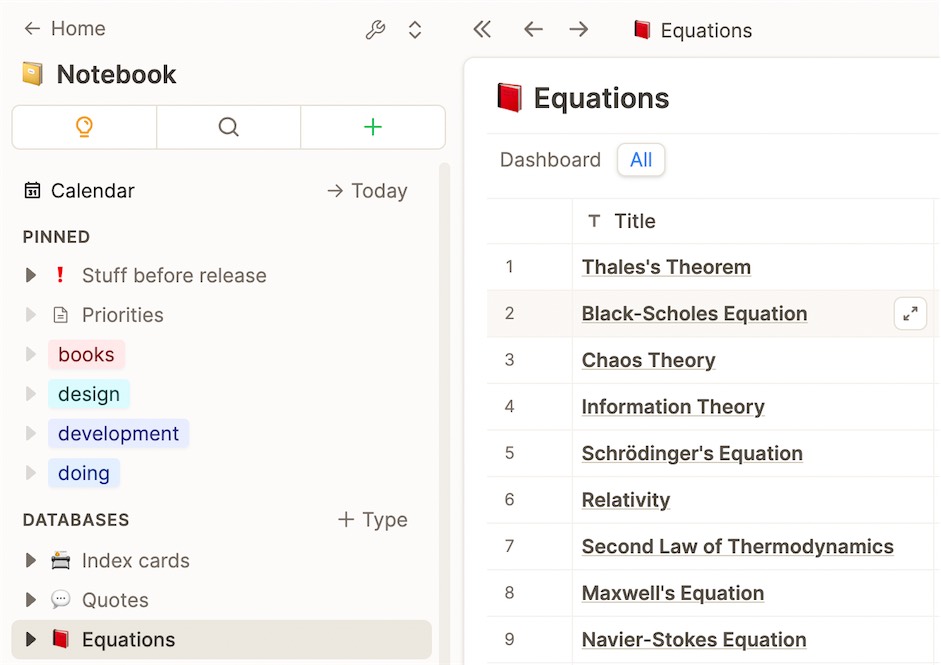
More consistent display of object type labels
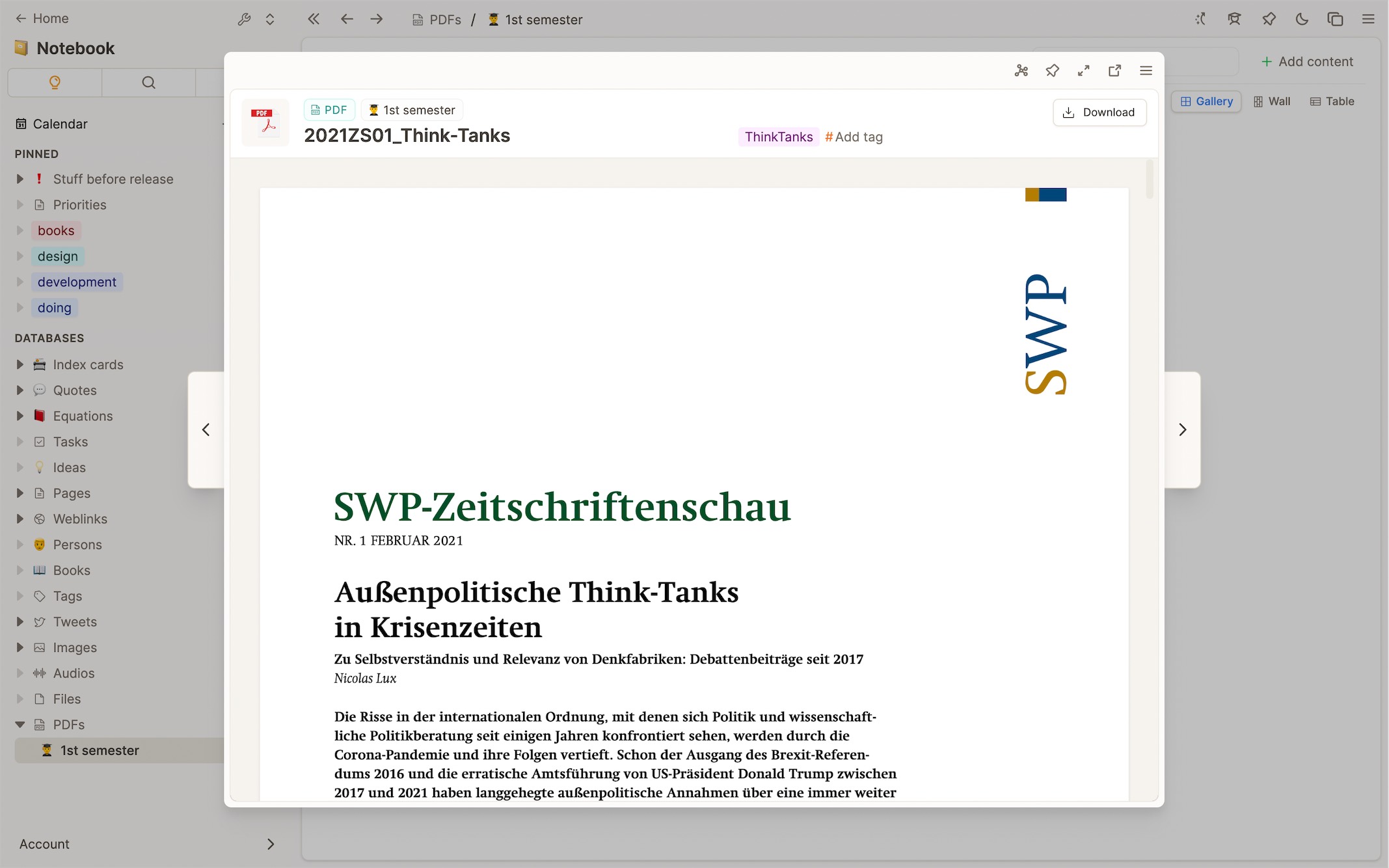
Improved page view of PDF object (ability to tag, edit title, add to collections). (Septmber 3, 2022)

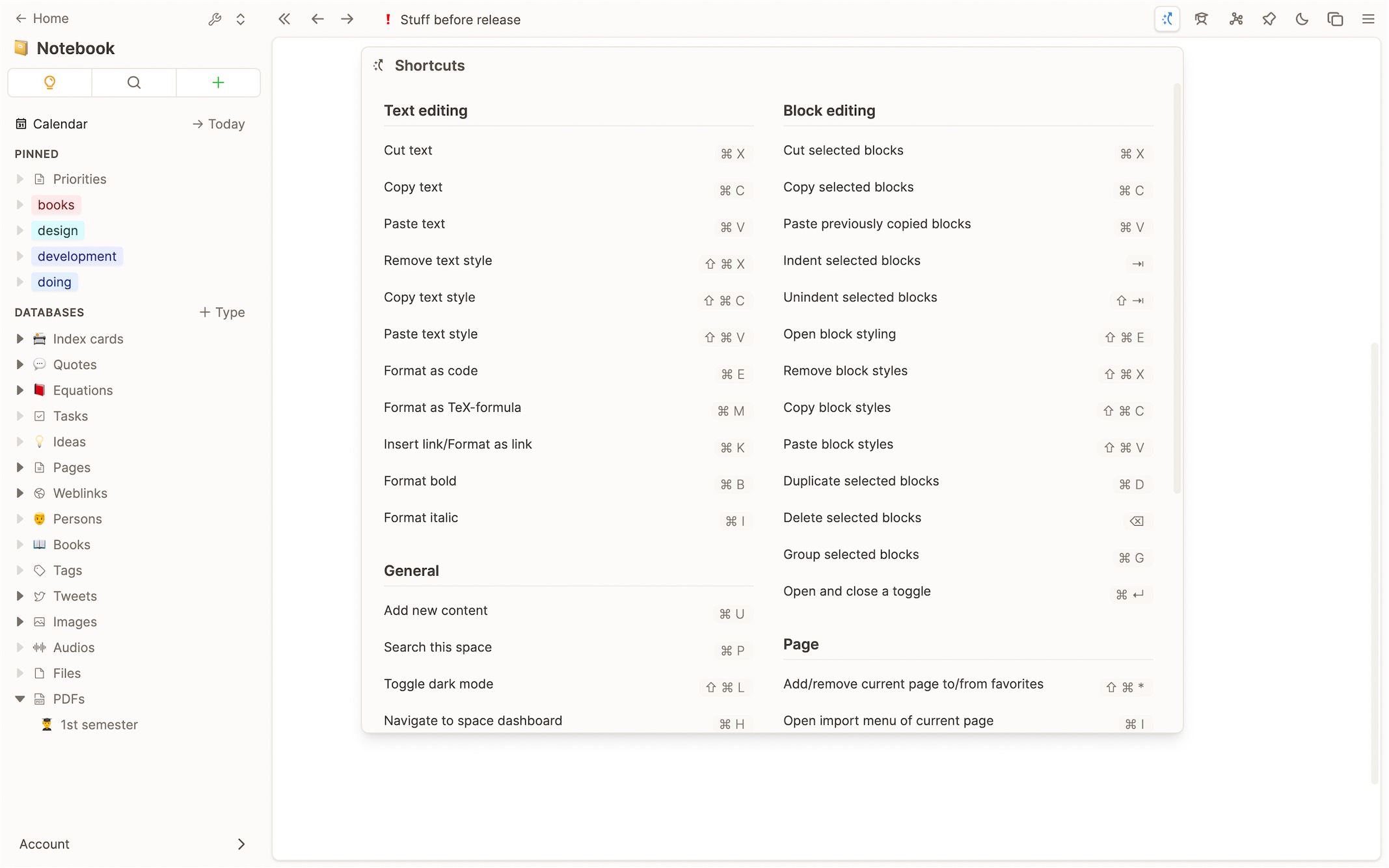
Better placement and design of shortcuts menu (Septmber 3, 2022)

Better display of pinned tags in left sidebar

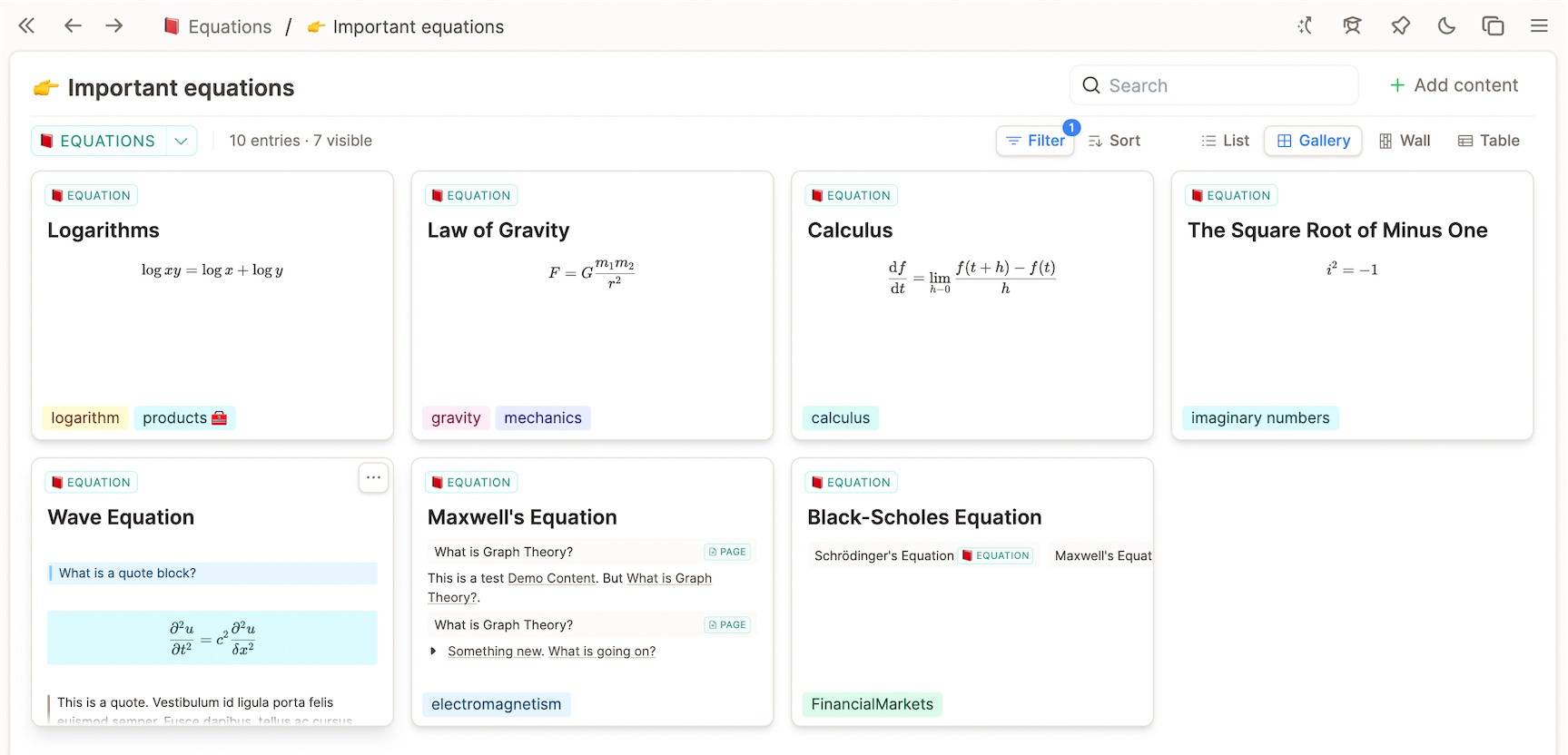
Better stats on tag and collection page: Both tag and collection page now show the total number of entries as well as the number of visible entries if some are not visible due to applied filters. (September 3, 2022)

Some user requests (all released on September 3, 2022)
- Visual Basic language support.
- Text editor bug: It was impossible to get the cursor to the start of a text block when the first item was an inline link.
- As requested by some users we’ve moved to toggle of a block after the list formatting (numbered, roman, alphabetic) in case both are present.
- Increased max length of a tag to 32 characters (requested by user).
Improved: Much cleaner collection design, especially embed. (September 3, 2022)

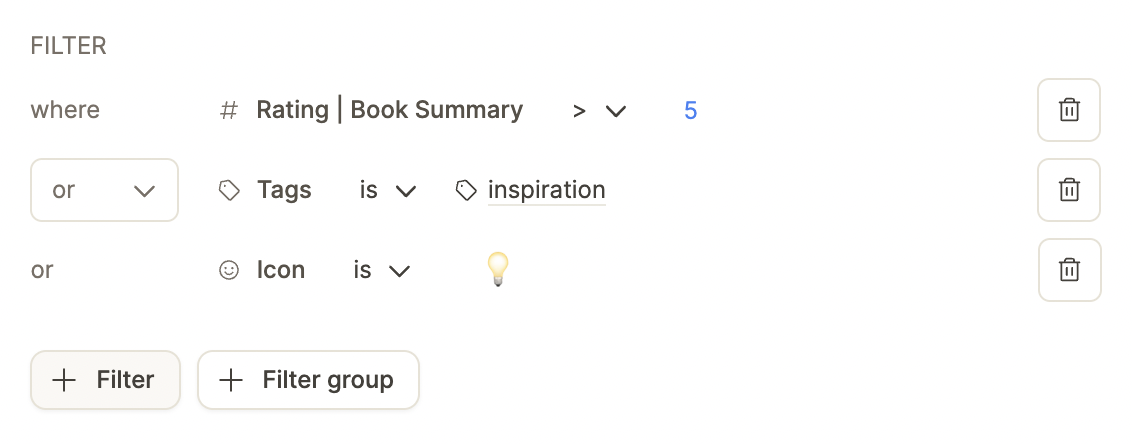
Filter for custom type properties in filters: You can now filter for all properties of all objects available under a tag. This allows you to build extensive dashboards based on tags. Just embed a tag on a page and filter for the properties you want to see on that board. (August 18, 2022)

Filter based on icon You can now filter in tags and collections based on the icon you chose for your objects. (August 12, 2022)
Added better support for language input systems and complex composition input (tested in Firefox, Edge, Chrome, and Safari. Please report if you run into any further issues). (August 2, 2022)
Improved split screen behavior: When in split screen sidebar states are decoupled from when in full screen so you don’t always have to close and open them. (August 2, 2022)
Better tag search: Tag search is now more fine tuned and shows create new at the bottom always. (August 2, 2022)
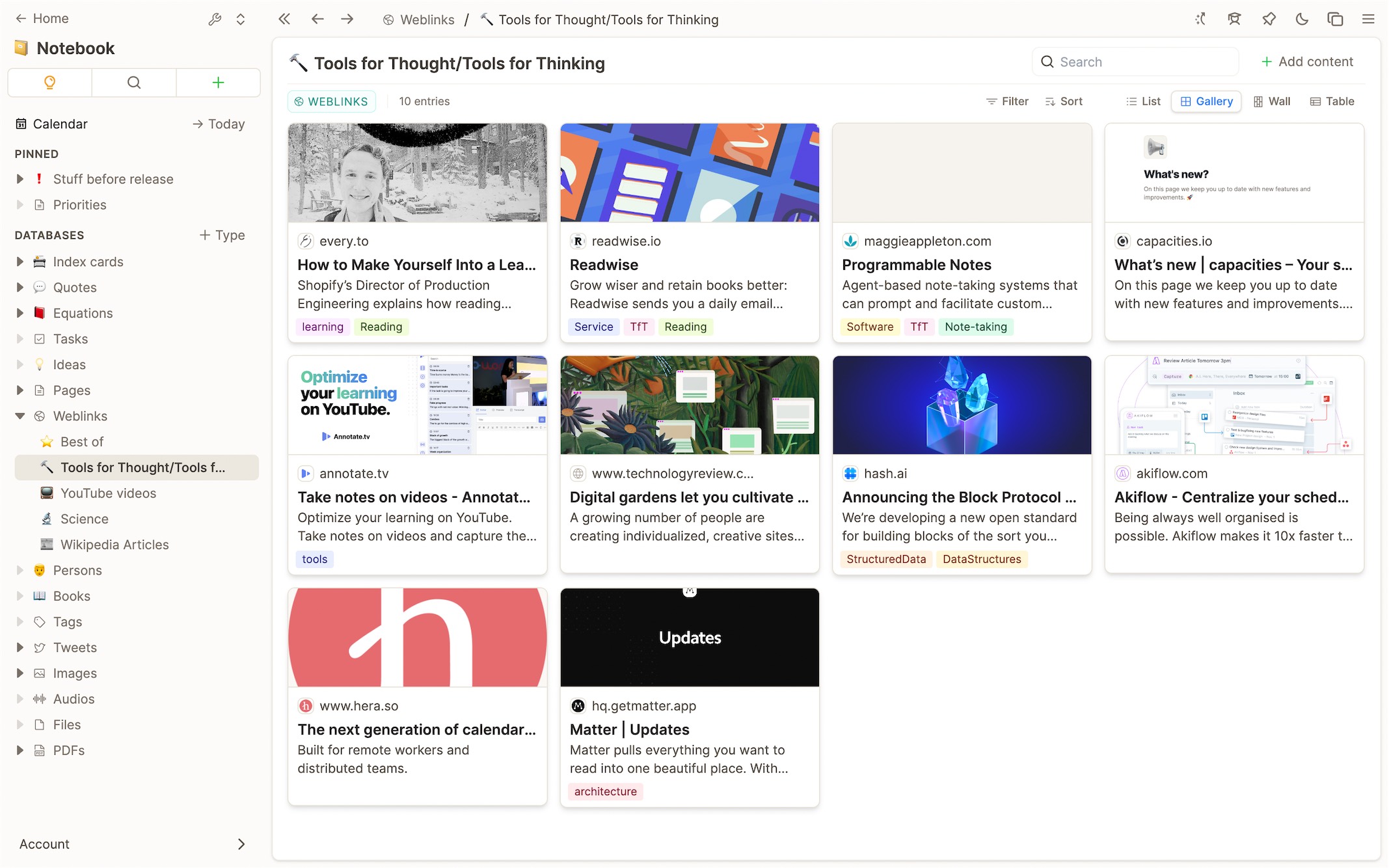
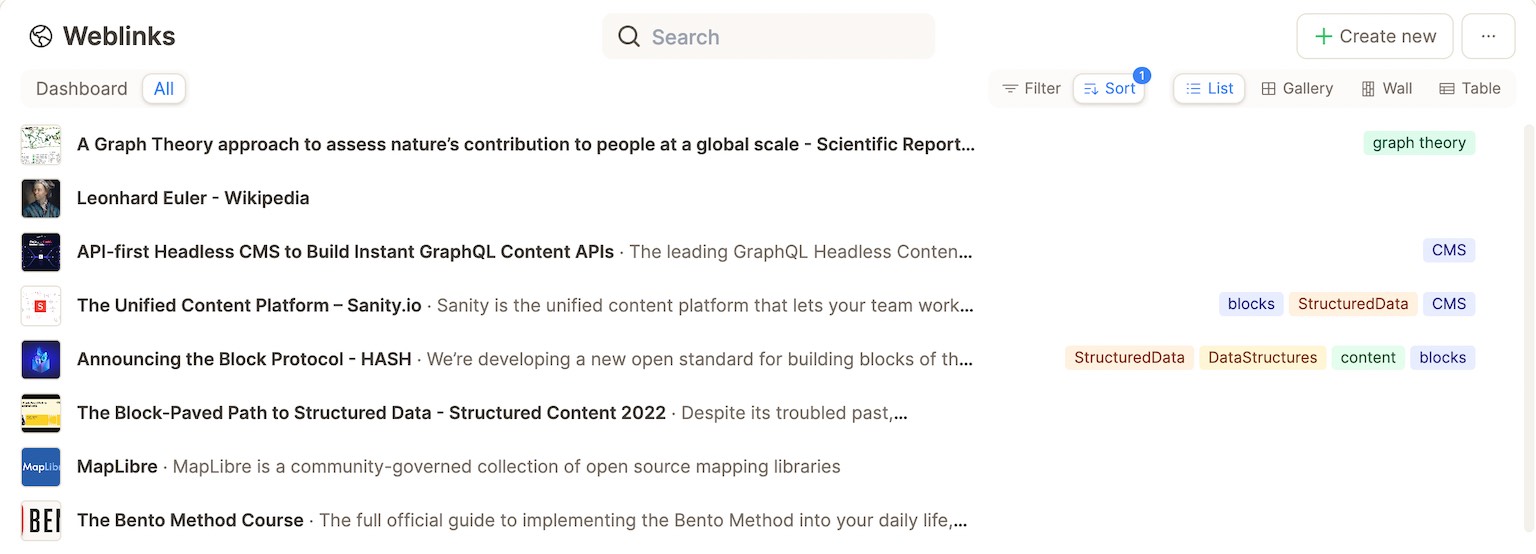
Cleaner design of list view: The design of the list view has been improved for better readability and a cleaner look. (July 30, 2022)

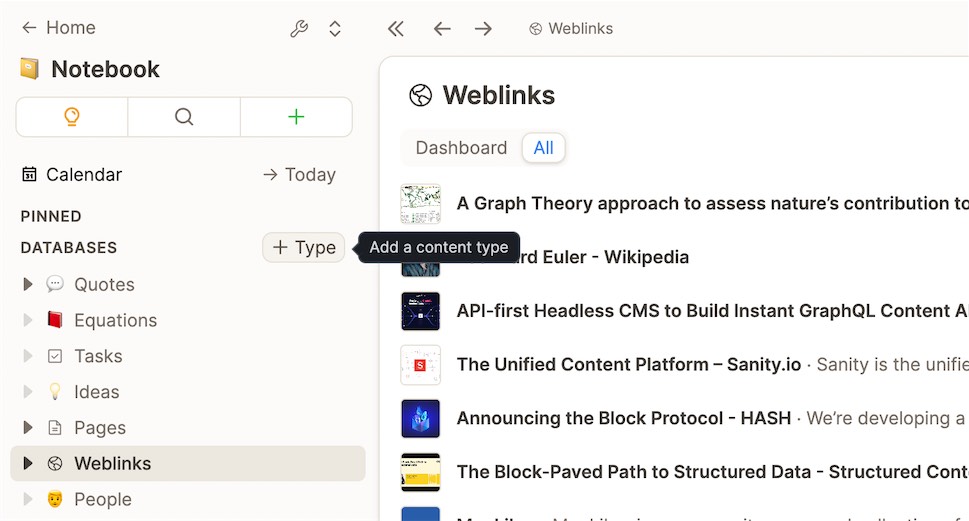
Label next to button to add new object type: To make the interaction of adding custom object types and thus new databases more visible, we’ve added a label next to it.

Spell checker support: Capacities now supports native spell checkers. Chinese and Japanese input methods are not supported yet, but we are working on it! (July 30, 2022)
Delete word forward or backward: Us
Option+backspace(Mac) orCtrl+backspace(Windows) to delete a word. UsFn+Option+backspace(Mac) orctrl+del(Windows) to delete a word forward. (July 30, 2022)Better behavior when adding links in text: pasting and adding via text bar has identical behavior now, consistent open behavior, consistent color coding of links. (July 30, 2022)
Grouping text from dropdown: Just type “/group” (or “+group”) to group the current block. No need to use the menu anymore. (July 28, 2022)
Improved graph view: Main node is centered and more visible, initial loading with a small graph view but can be resized in top left, huge improvements in loading speed. (July 27, 2022)
Rebranding “capacities” to “Capacities”: Since capacities is an existing word we decided to make a clearer distinction. (July 27, 2022)
Improved performance: Initial loading of spaces is faster, context-based fetching of content, syncing content is more efficient reducing lags in UI, faster display of tag pages and collections. (July 27, 2022)
Better offline handling: You get information about offline/online when content cannot be loaded. (July 27, 2022)
Improved: Better word-break behavior of LinkToken. Issue from user feedback board: Keep words on the same line for links and tags (July 20, 2022)
Better progressive loading of images: Smaller versions of images are loaded first before the optimal resolution based on the width of the container is shown. (July 7, 2022)
New Feedback System: We added a feedback board for more transparency on which features, improvements, and bugs are known and worked on. You can contribute by submitting ideas or problems, by voting on the requests of others, and by adding comments to existing requests. (July 2, 2022)