

With this release, which took us longer than expected, we’re introducing significant performance improvements to the rendering of content, a round of improvements to our mobile app and the user experience on tablets, and many usability improvements in general. As a new security feature, we’ve added 2FA (two-factor authentication) to Capacities.
Let’s dive in!
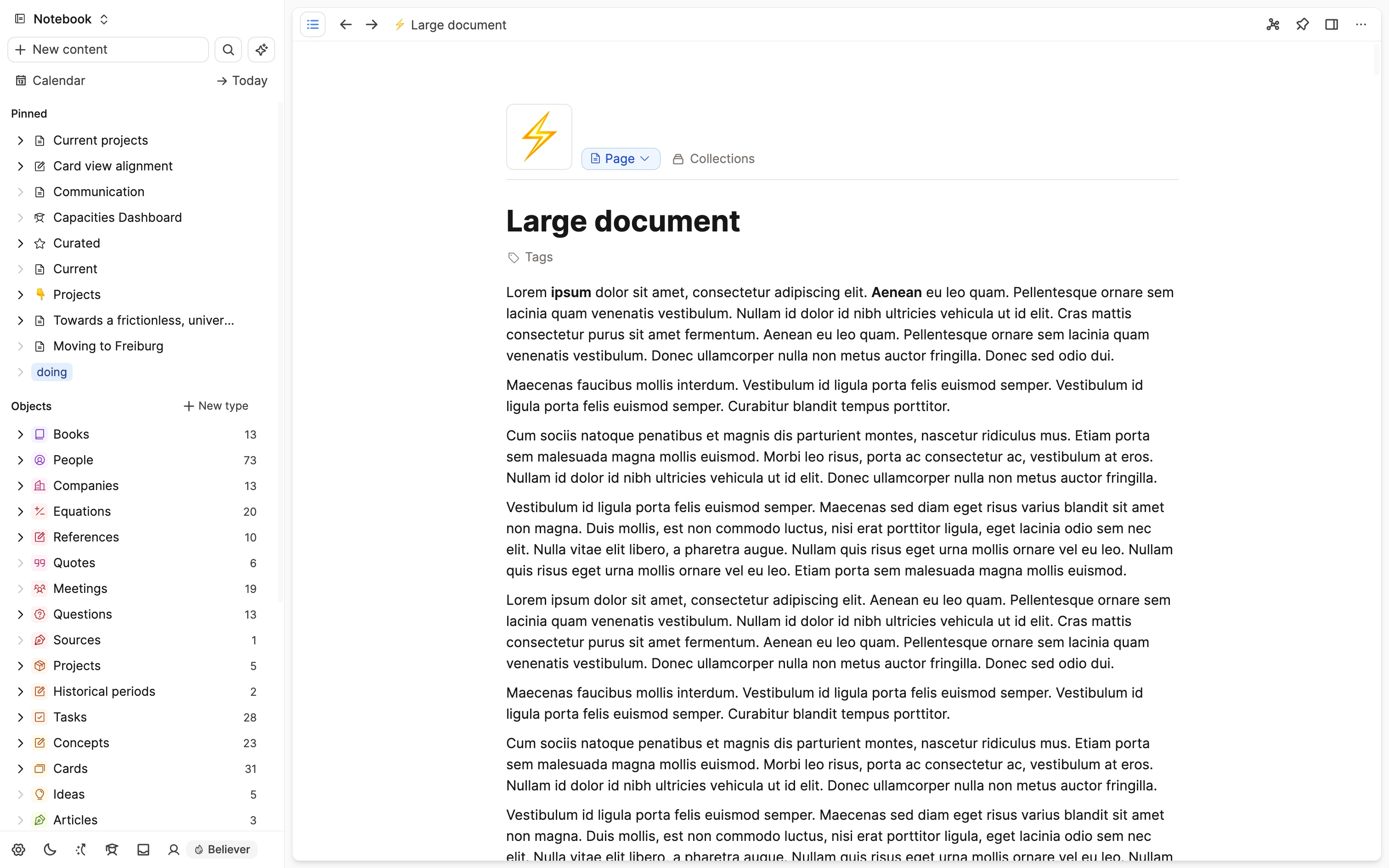
Way faster content rendering
The rendering of content, especially large documents, can now be up to five times faster. We identified some bottlenecks that previously slowed the app down and refactored key parts of our code base to achieve this. We’ve also identified some more potential performance improvements that we’ll tackle in the future.

The improvements do not only affect the rendering of content but also the overall snappiness of the app.
Big performance improvements on Firefox
Due to newly supported features on Firefox (where Capacities previously was relatively slow), Capacities will now run much faster on Firefox. We still recommend Chrome, Edge, or Safari for the best experience, but disregarding some quirks with the editor, Firefox is now a viable option.
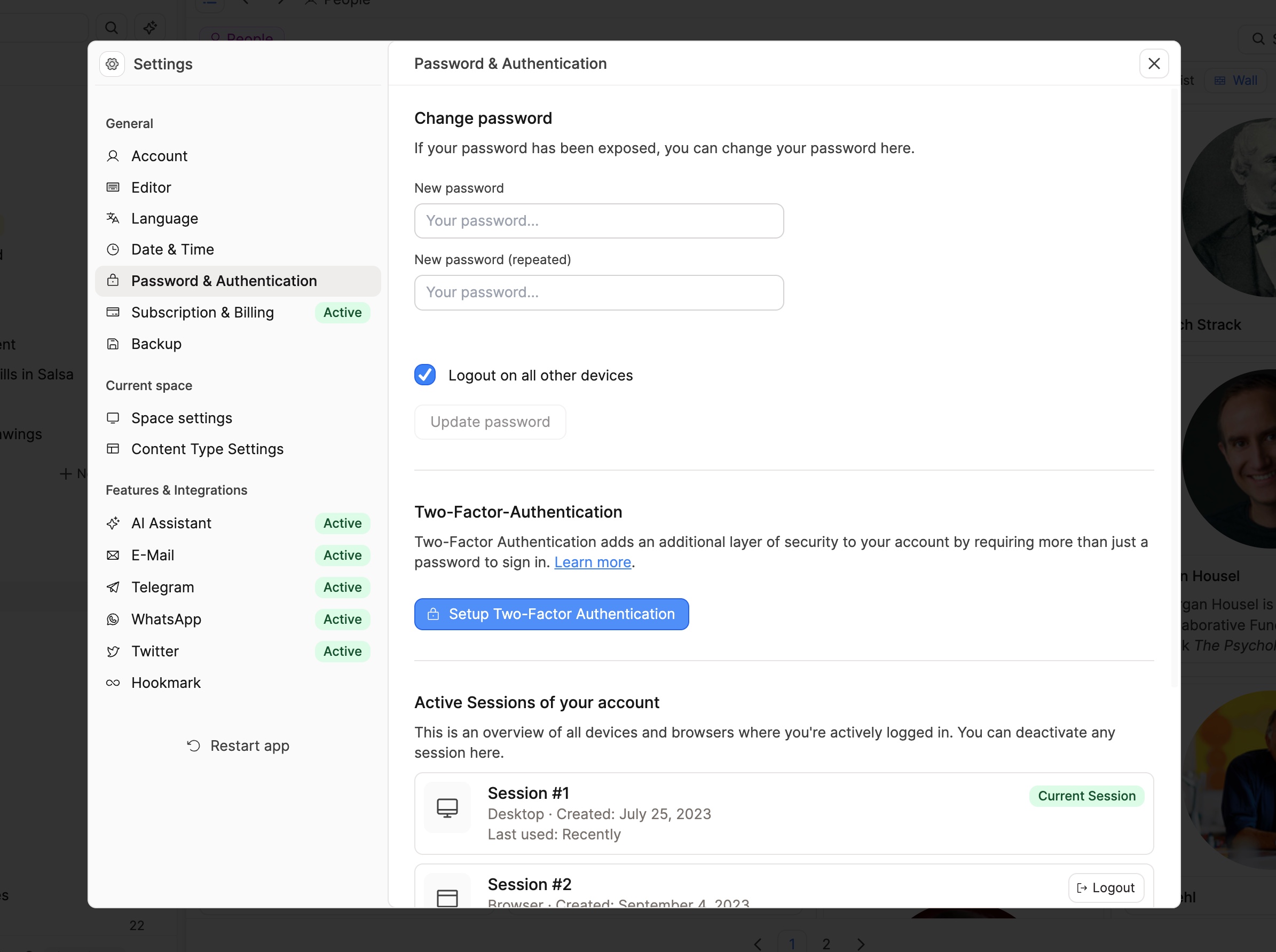
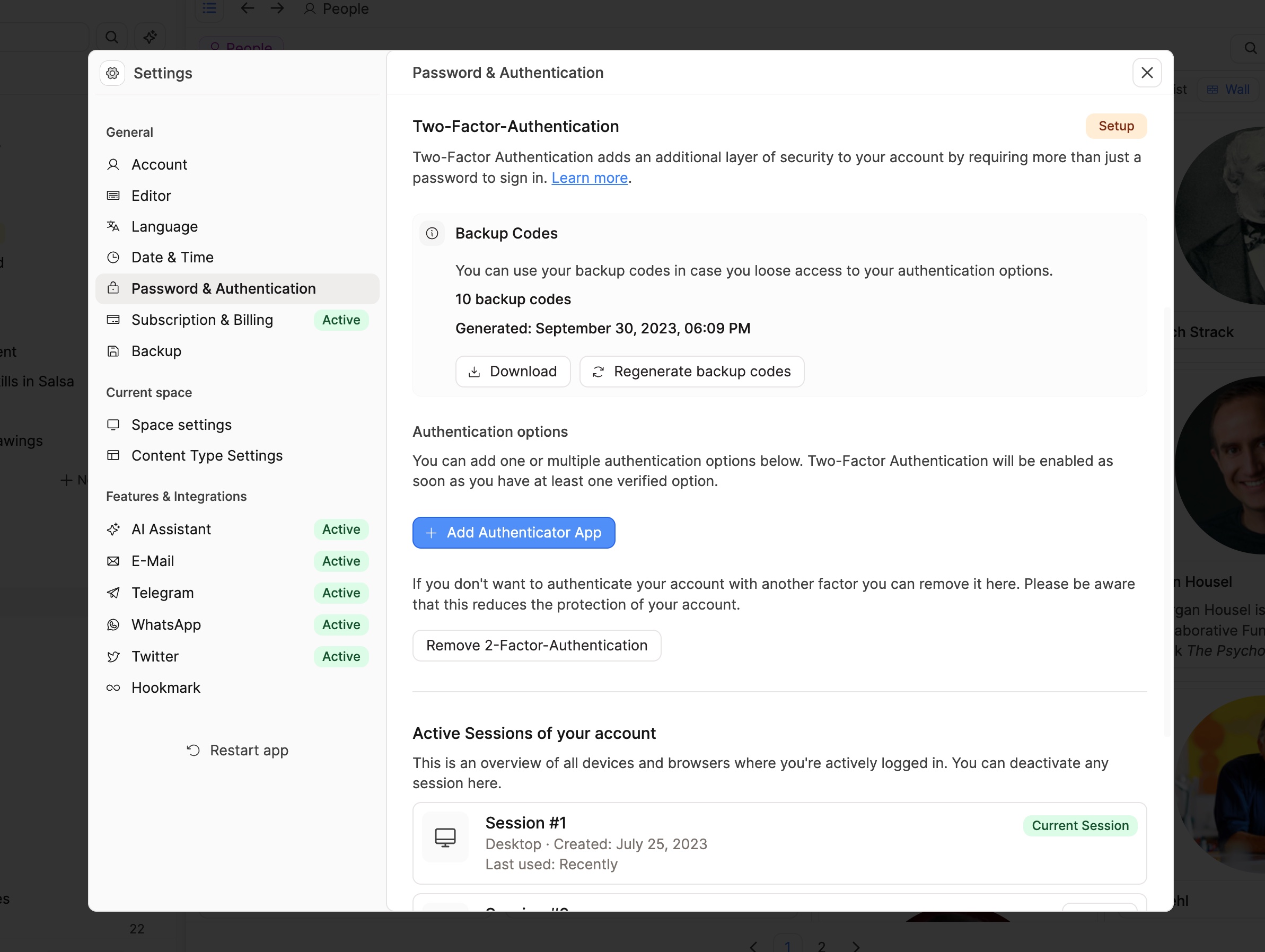
2-Factor Authentication

Two-factor authentication adds another layer of security to your account. To use it you will need an authenticator app such as Microsoft Authenticator or Google Authenticator. You can remove Two-factor authentication at any point, but with 2FA enabled, you will, of course, have a higher level of security.

To set it up, simply follow the instructions in the “Password & Authentication” settings or read about it in detail in our docs: Two-factor authentication.
Mobile improvements
Capacities ProWe’ve added several improvements to the mobile app to get it ready for general access. The mobile app is still in beta, but we’re getting closer to a general release.
Improved: Better UI of AI Assistant on mobile devices (text of response message now selectable, more compact display of actions, added button to close AI assistant).
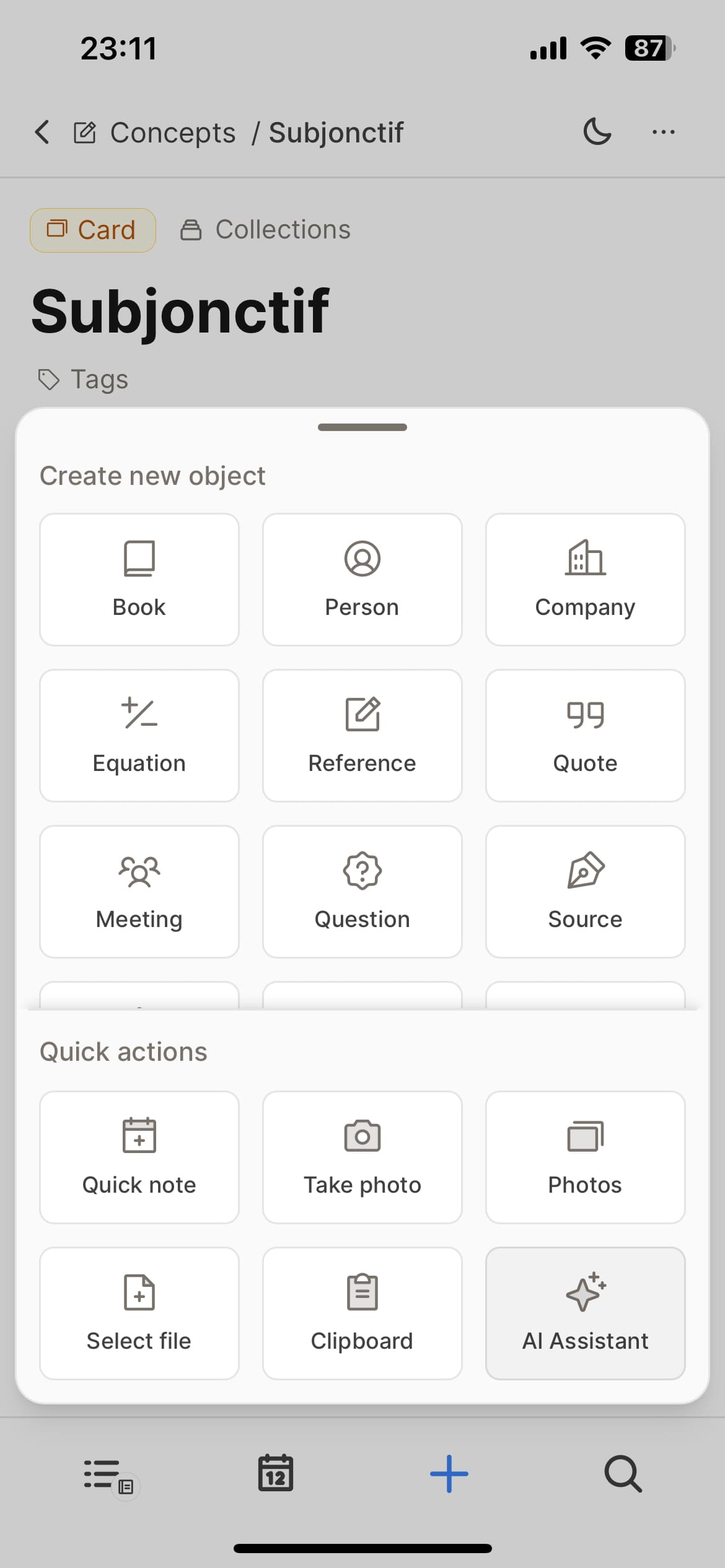
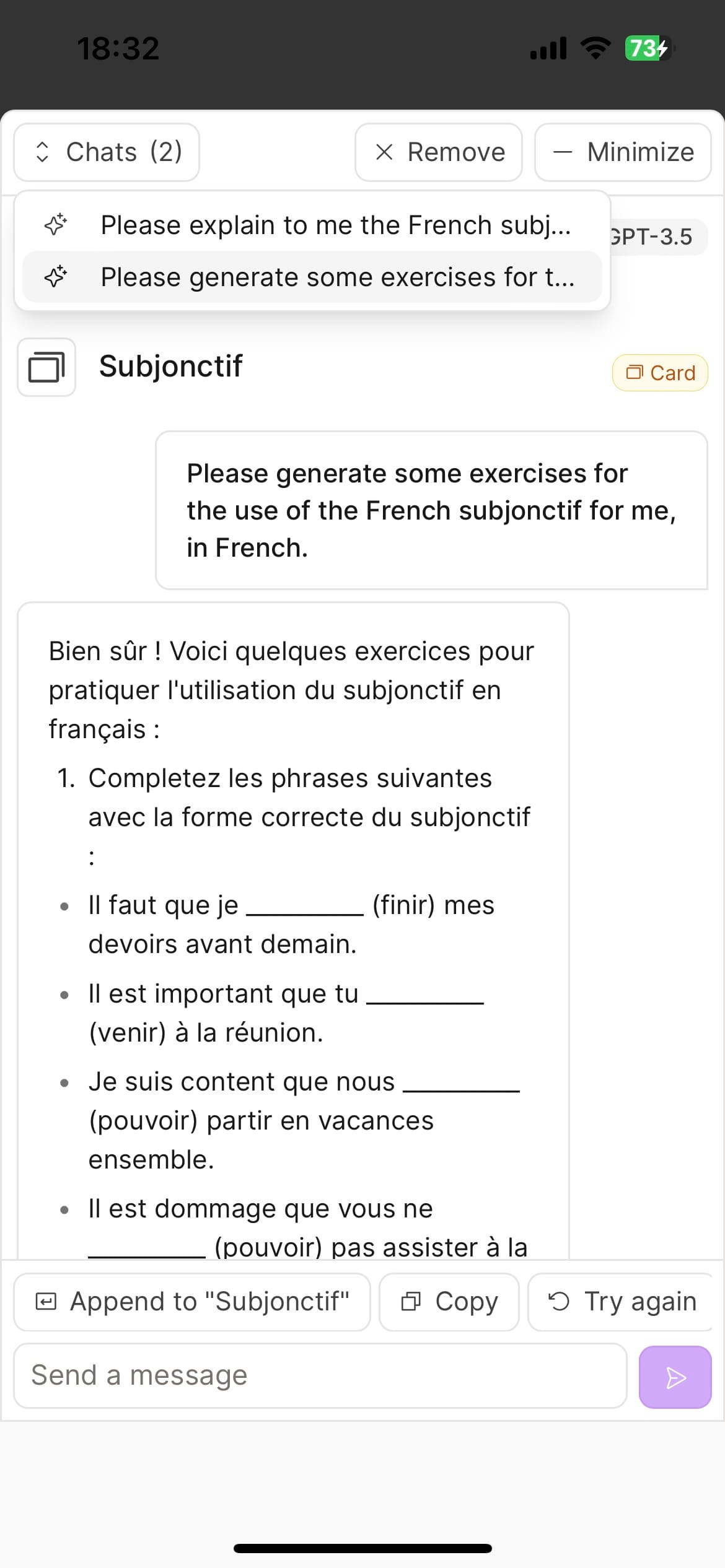
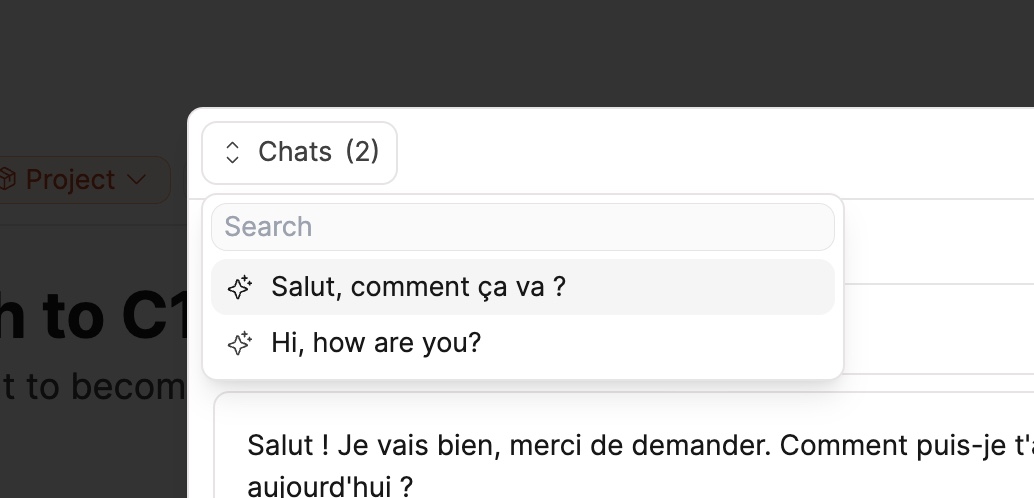
Quick reminder: You can create a new AI chat on mobile via the quick actions menu:

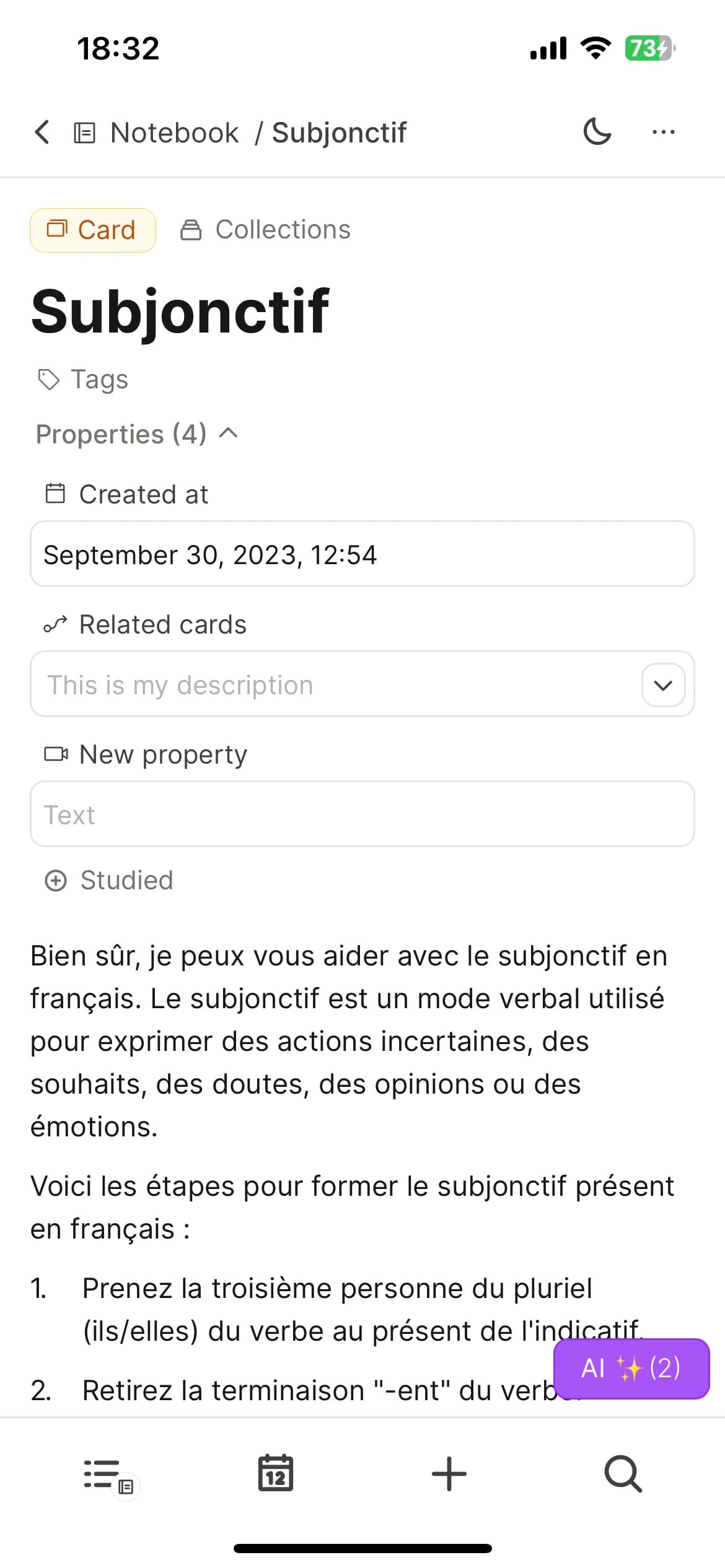
All currently available AI chats can be accessed via a new purple button in the bottom right corner of the screen (if several are available, a small number will indicate the number of chats):

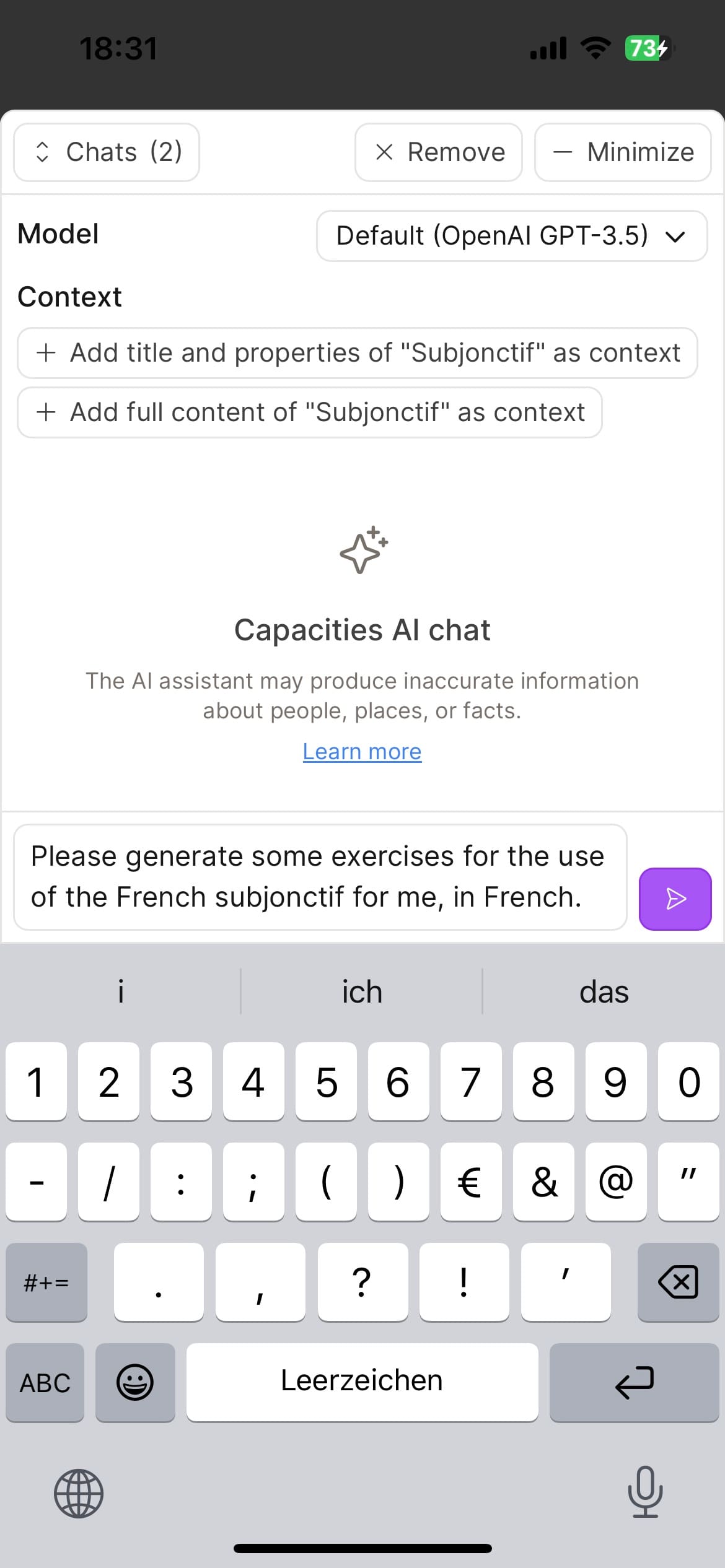
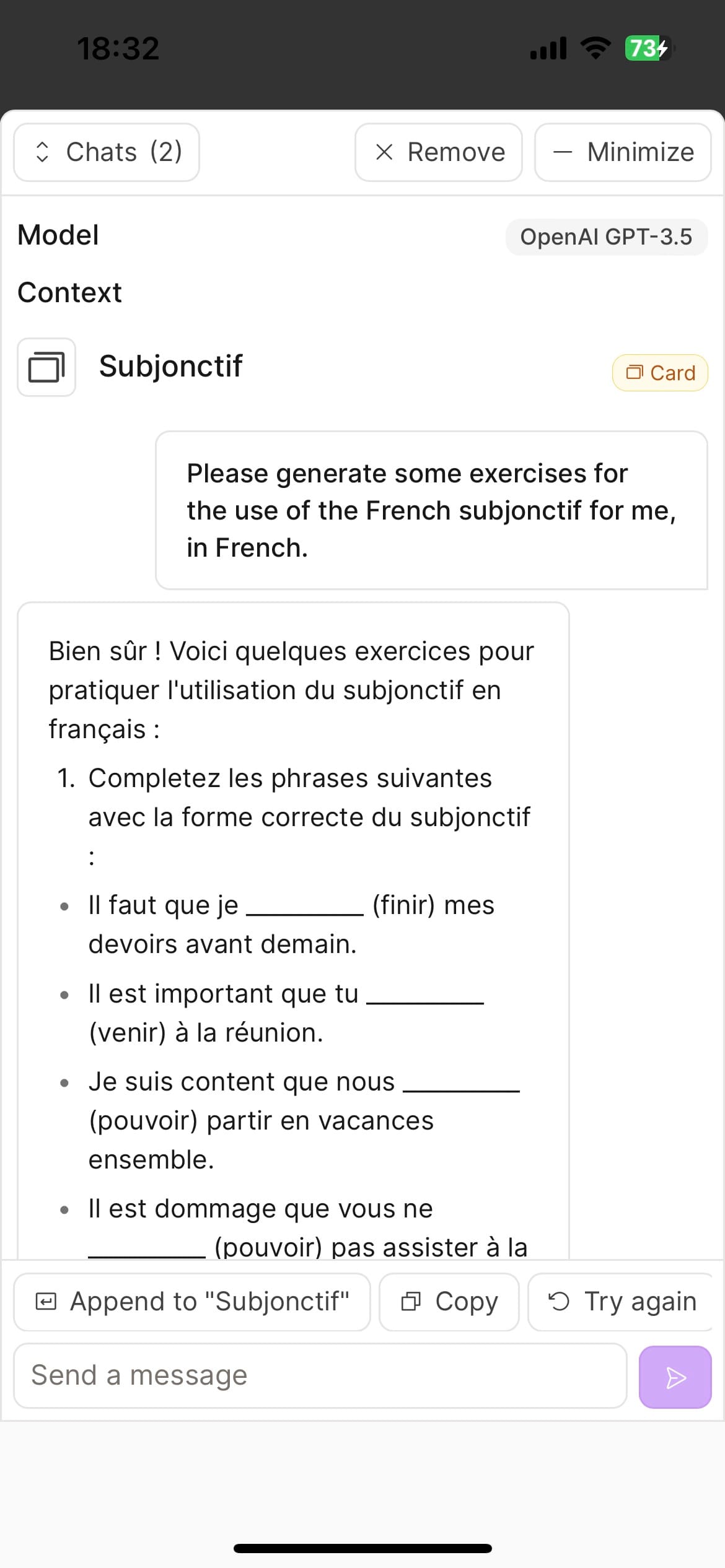
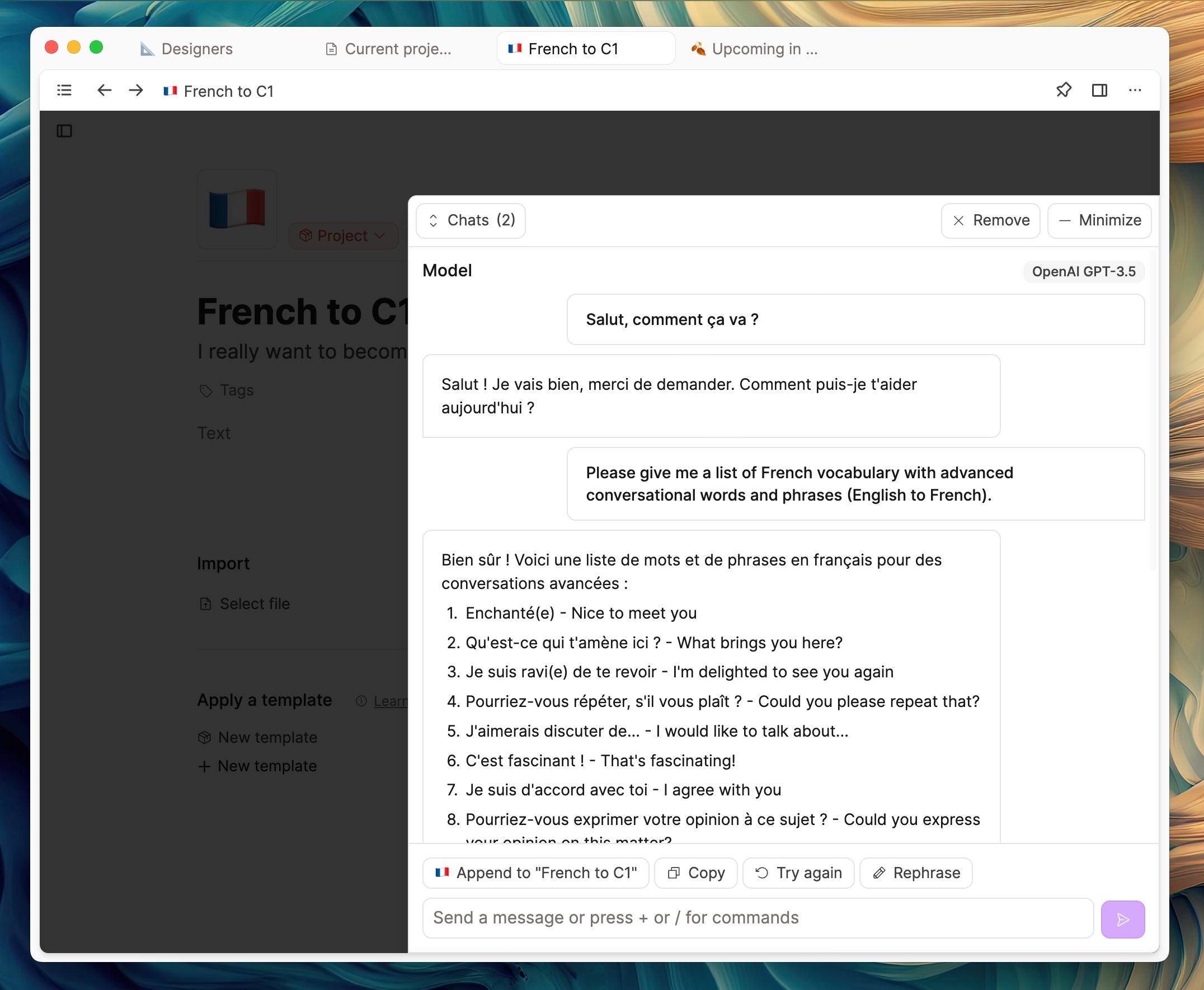
The AI chat now opens in an overlay sheet of the current content, which can be minimized again to continue working or using the result in your content.

The UI of the AI chat has been optimized for mobile devices. The text of the response message is now selectable, the display of actions is more compact, and we’ve added buttons to minimize the overlay or close the current chat completely.

You can even switch between multiple chats.

Fixed: Wrong, misaligned padding of some data views on mobile devices.
Removed: We removed “hold to select block” on mobile due to interference with selecting text. The swipe gesture to select blocks is now the only way to select blocks on mobile.
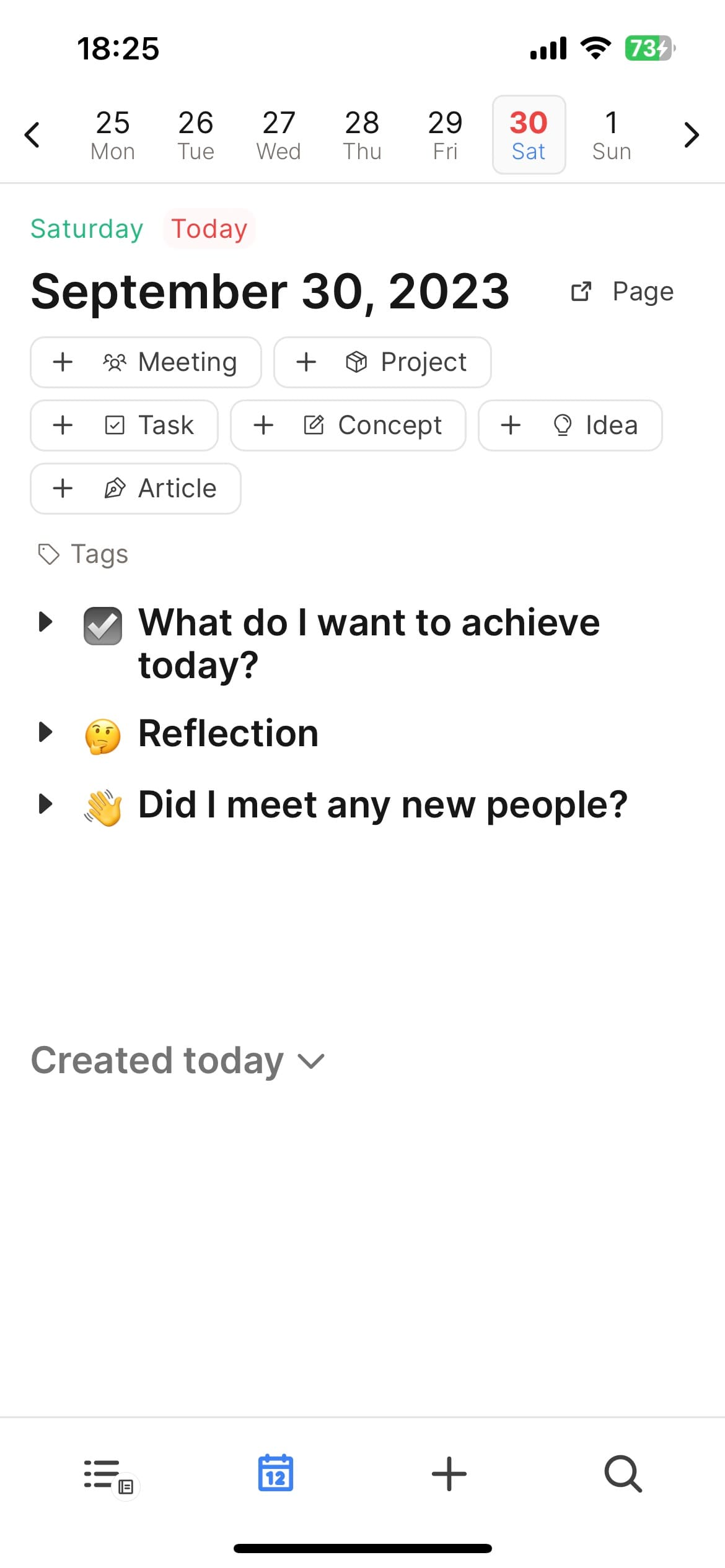
Improved: Cleaner daily note on mobile with more available space.

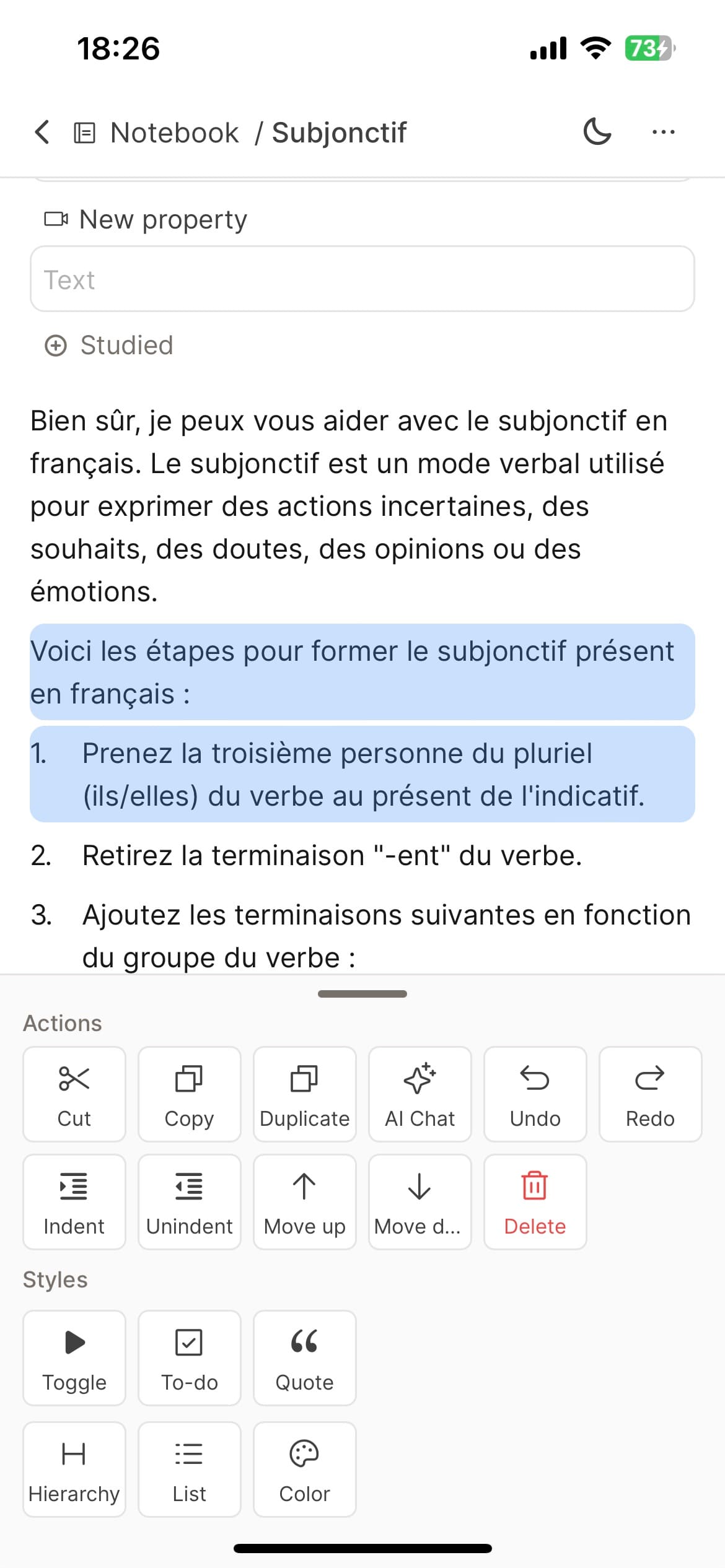
Added: We’ve added some handy actions (move selected blocks up/down, copy block reference) to the mobile block actions menu.

Improved: In block actions menu on mobile: When inside a nested menu, automatically go back when an option is picked.
Fixed: Several minor bug fixes and UI improvements (cut-off text, misaligned items, wrong padding, etc.).
Tablet improvements
Added: Settings are now available on tablet devices (before, the settings button was disabled).
Improved: Buttons and menus that are only available on hover in the web and desktop version are now always visible on tablet devices. This should greatly improve the usability of Capacities on tablets.
Improved: Better UI of AI Assistant on tablet devices. The AI assistant opens in an overlay window of current content, which can be minimized. You can also have multiple AI chats and switch between them. The same UI is also available for small screens on desktop and web.

This chat overlay maps to the AI chats that are present in the side panel. Therefore, multiple chats are also supported, and you can switch between them.

New features
Added: Add any blocks-properties to small-card view (09.09.2023).

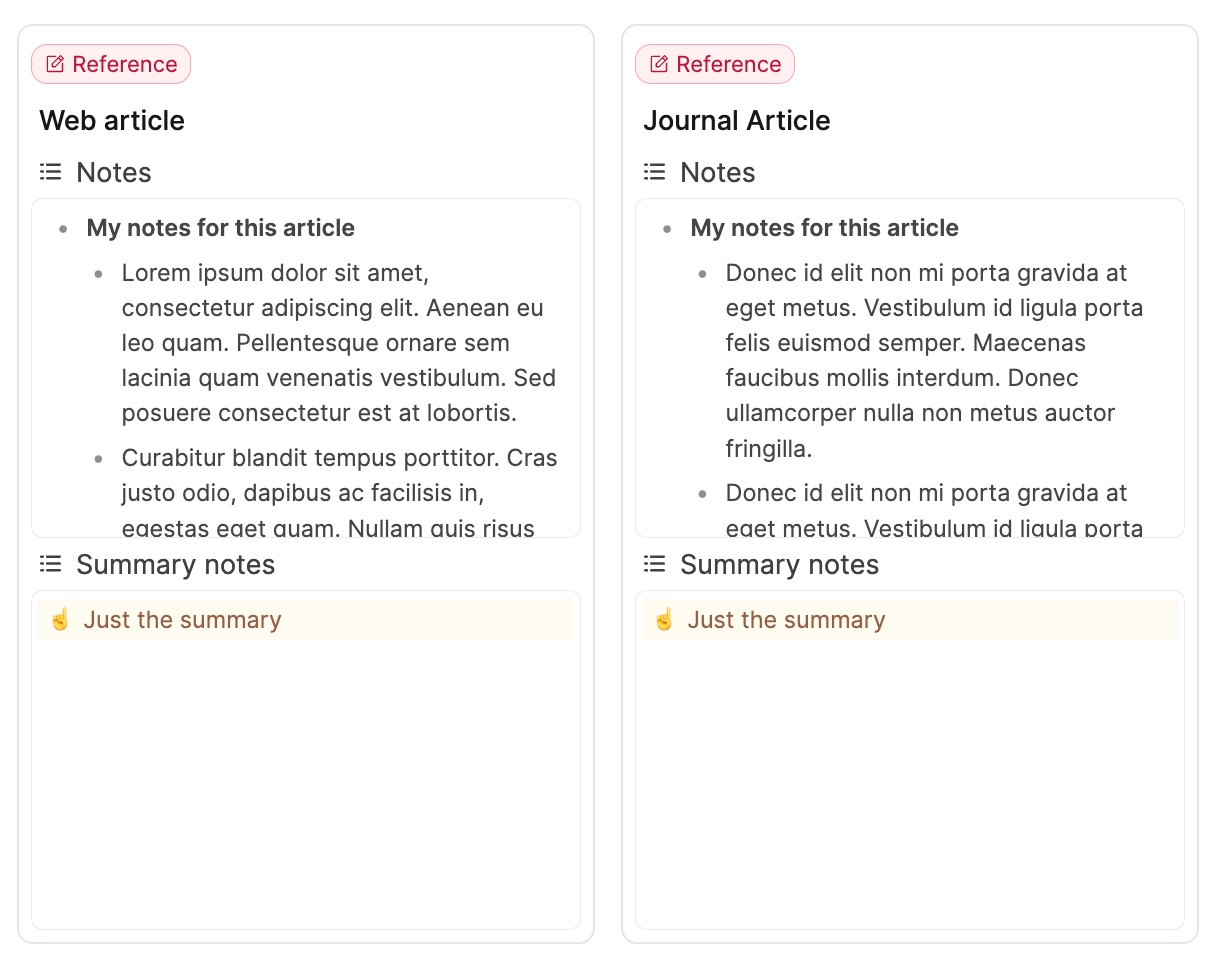
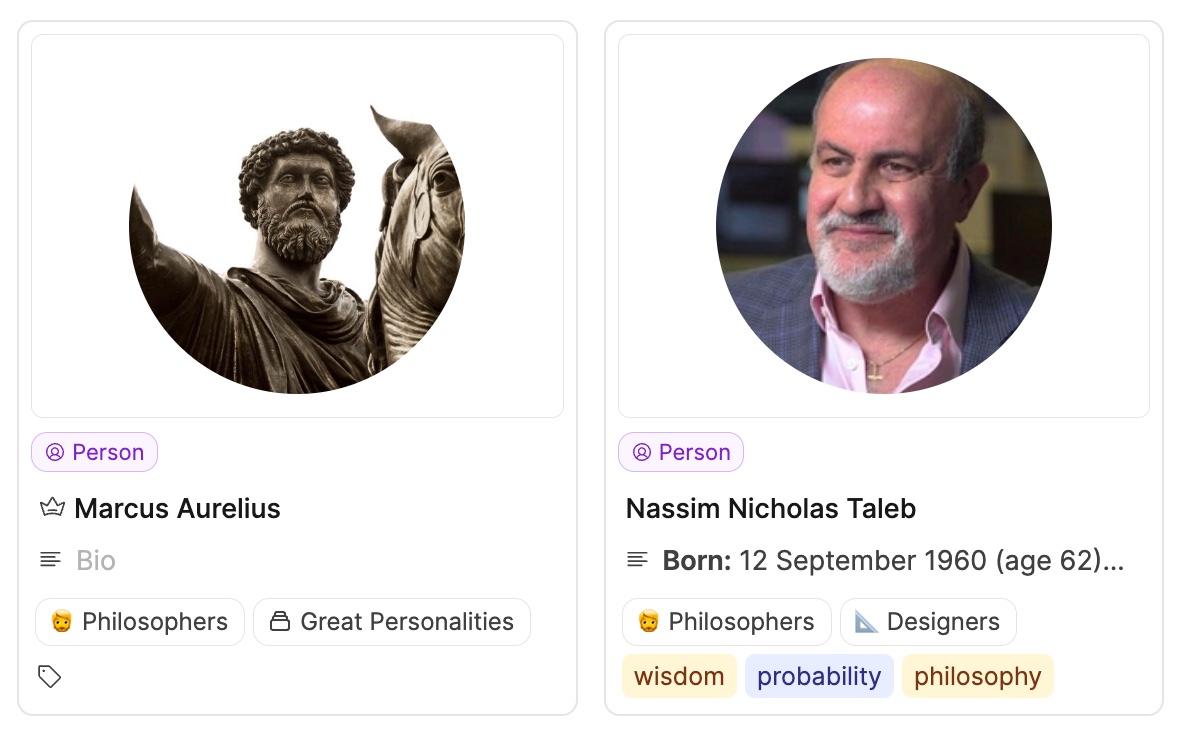
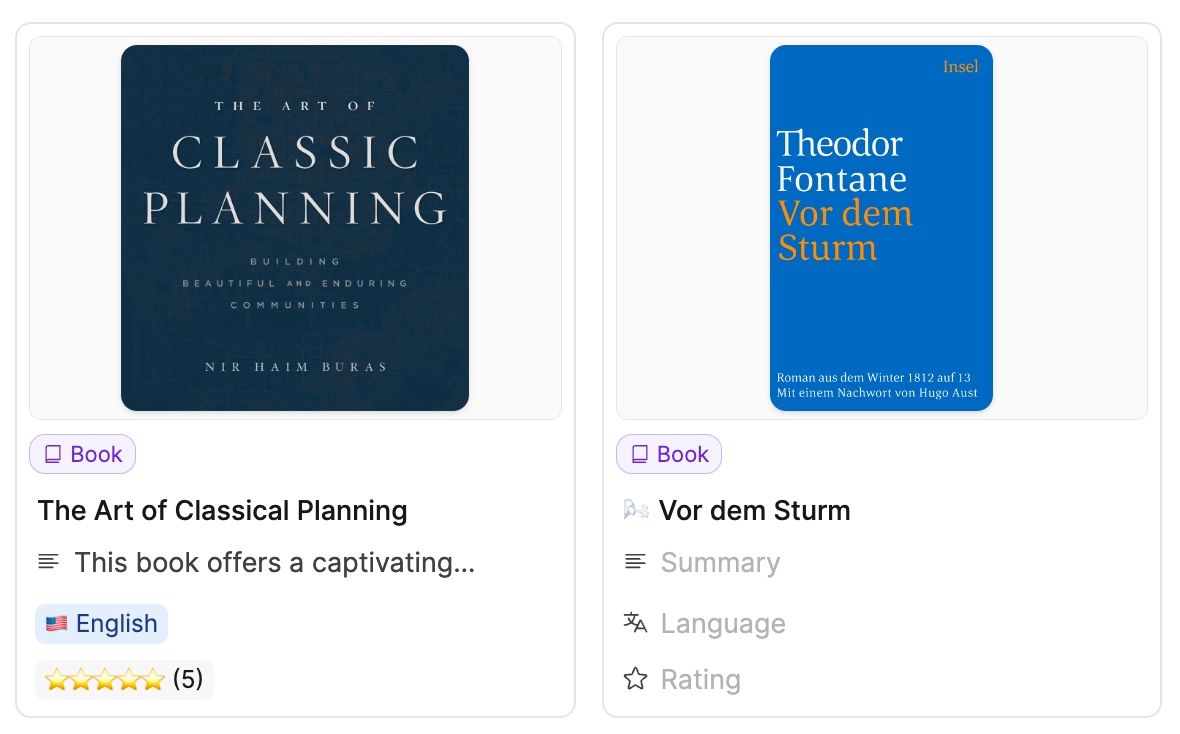
Improved: Show collections and tags on small card previews and make them editable on the card. Only if the tags/collections are empty a small icon will be shown to indicate that they are available.

Added: Added a new small card system to all basic object types with tags and collections on the card. Collections will only be displayed on the cards if at least one collection of that object type is present.
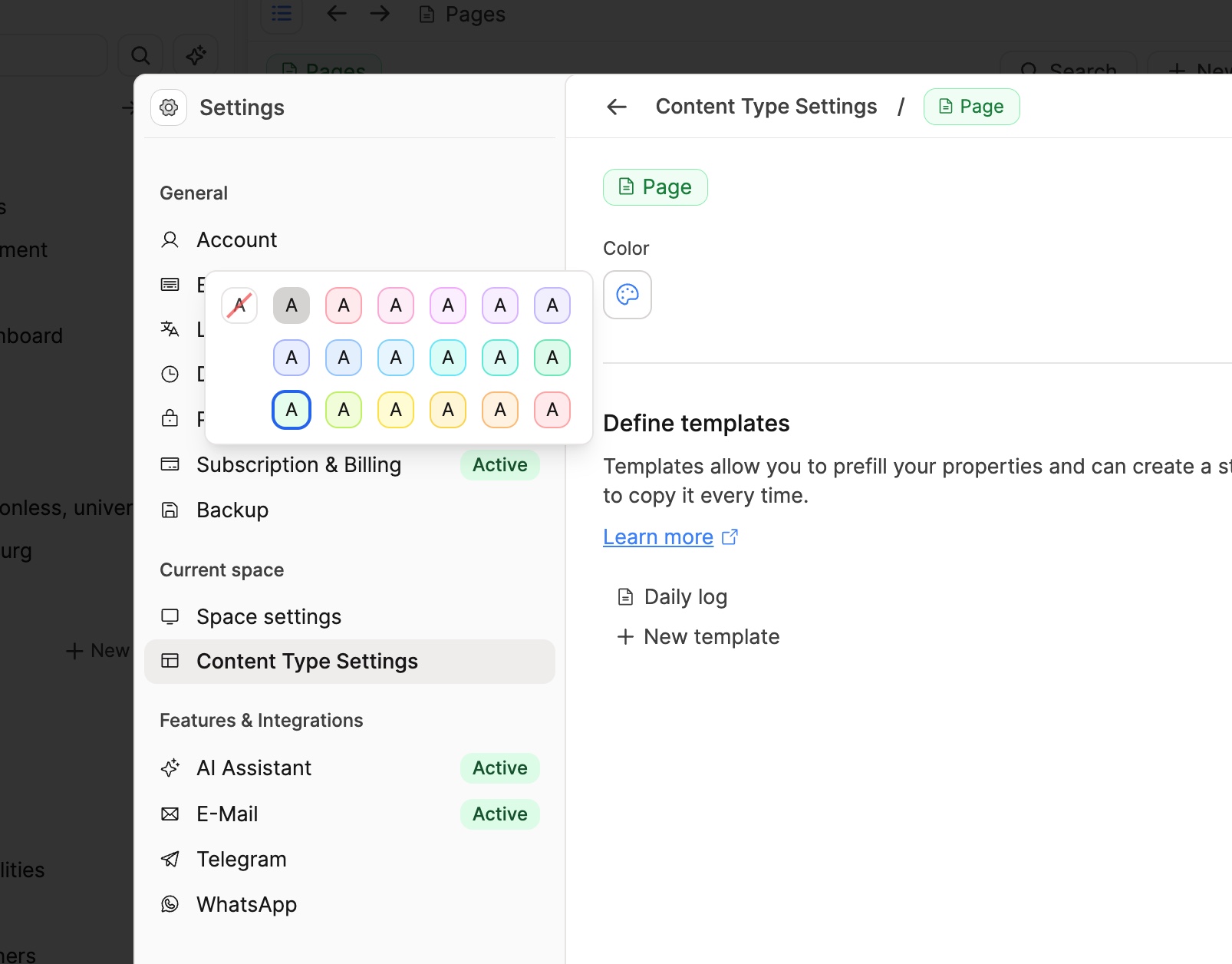
Added: Color customization for basic types.
Capacities Pro
Design improvements
Added: Better traffic light design
Before

After

Improved: Better responsive design of the header section of the object dashboard.
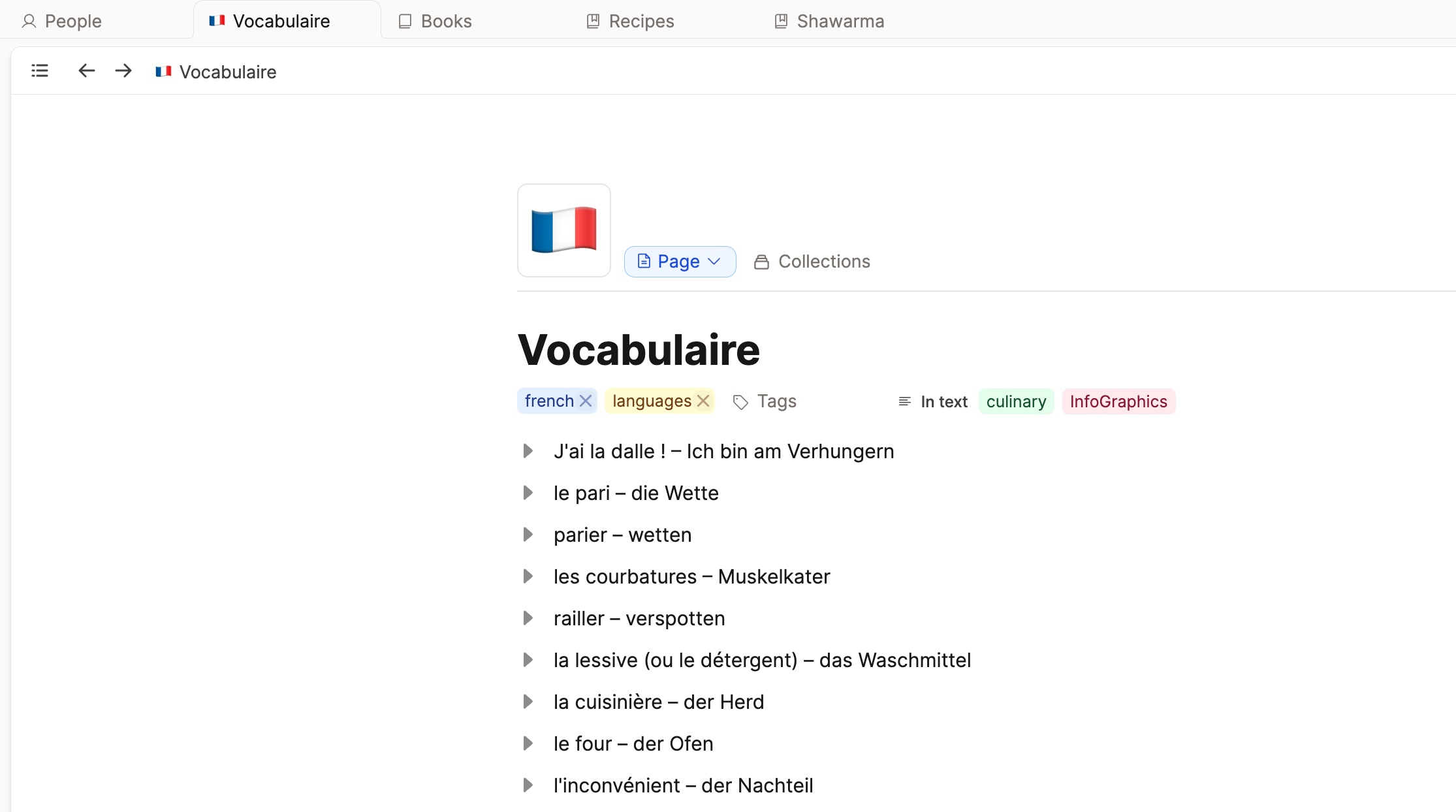
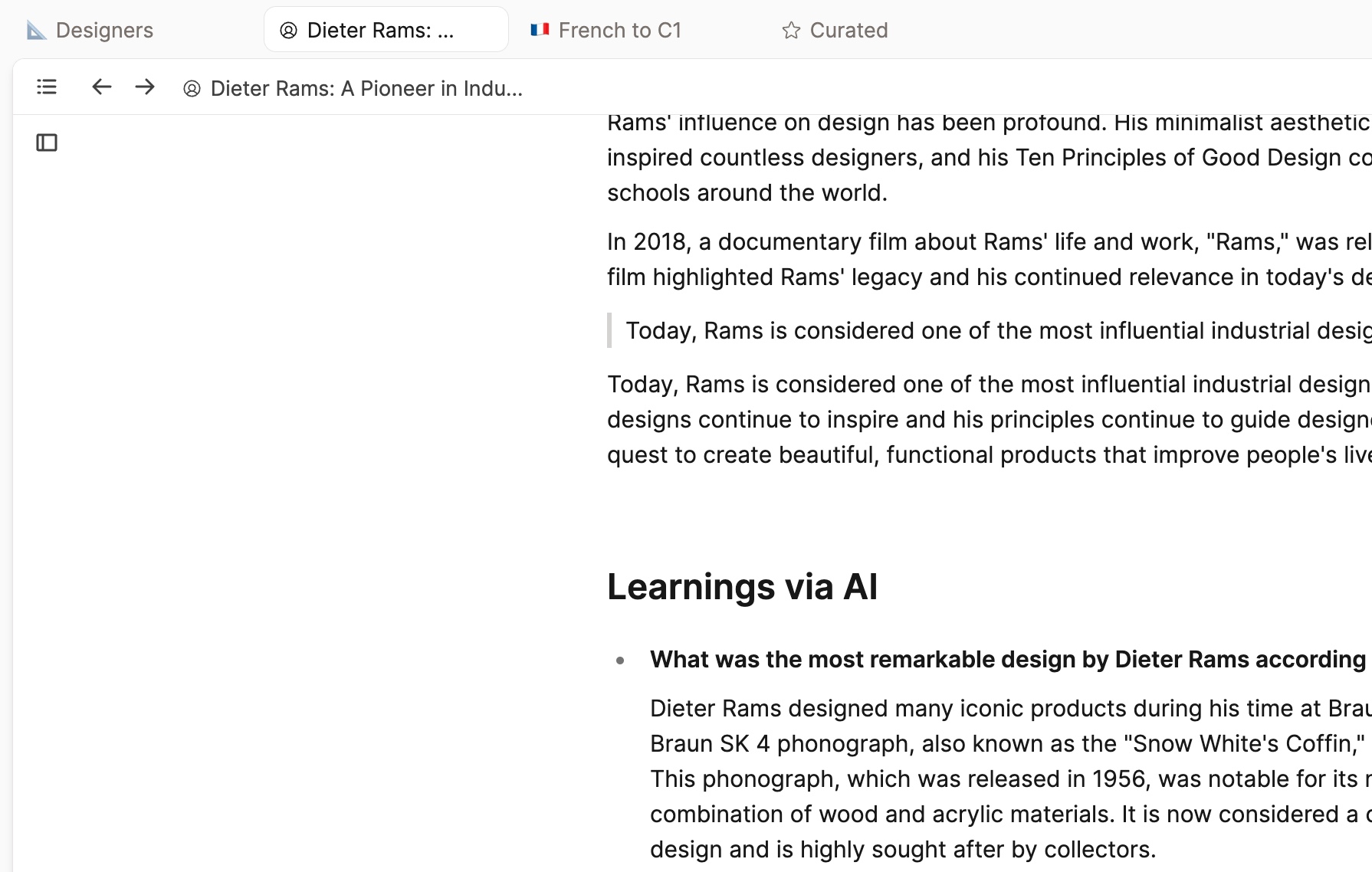
Added: Better tab design to make tabs more distinguishable.
Before

After

Improved: For object properties, the icon indicator of the property will only be shown if the property is empty.

Usability improvements
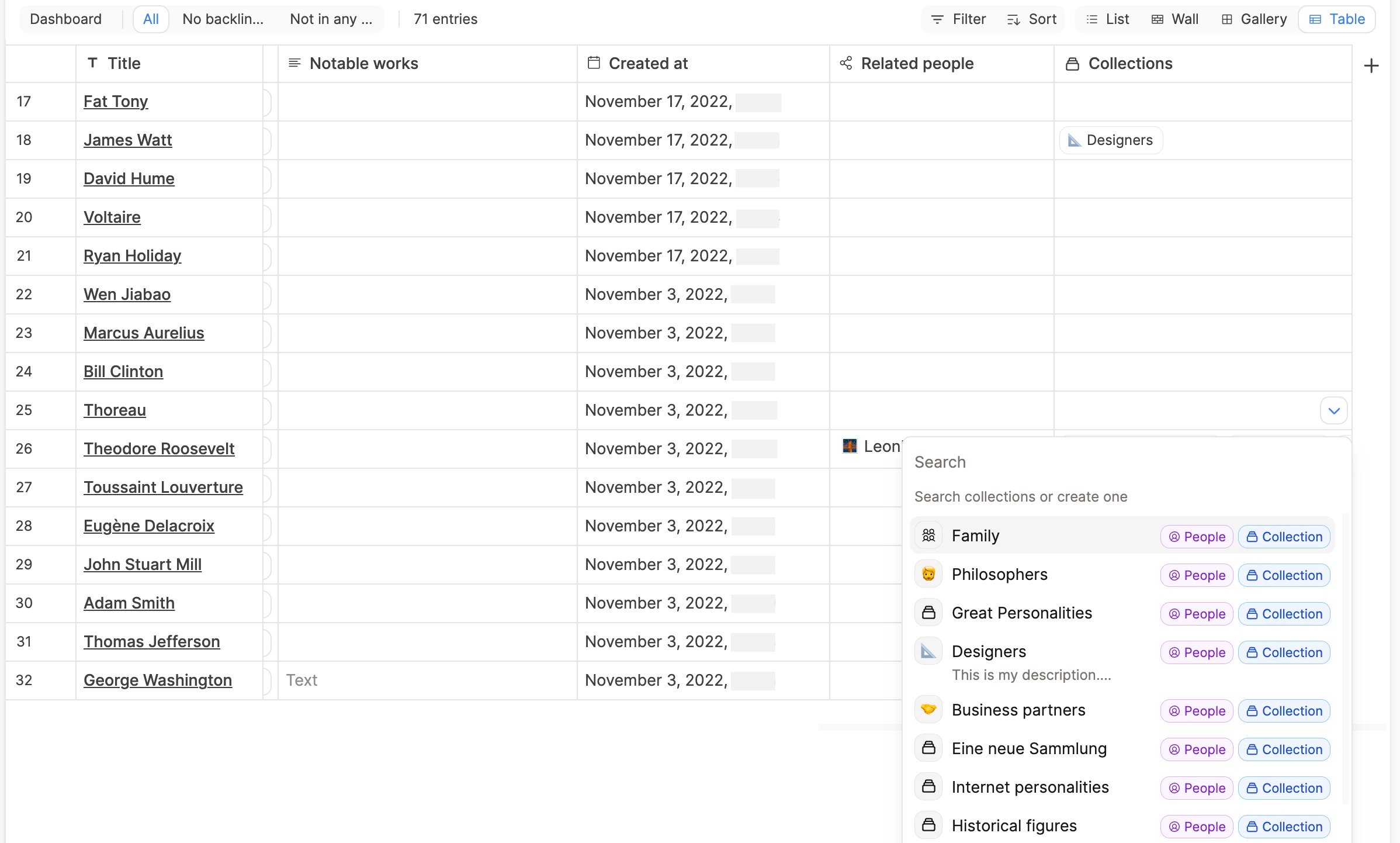
Added: Collections column in table view. This lets you edit collections of an entry directly in the table view.

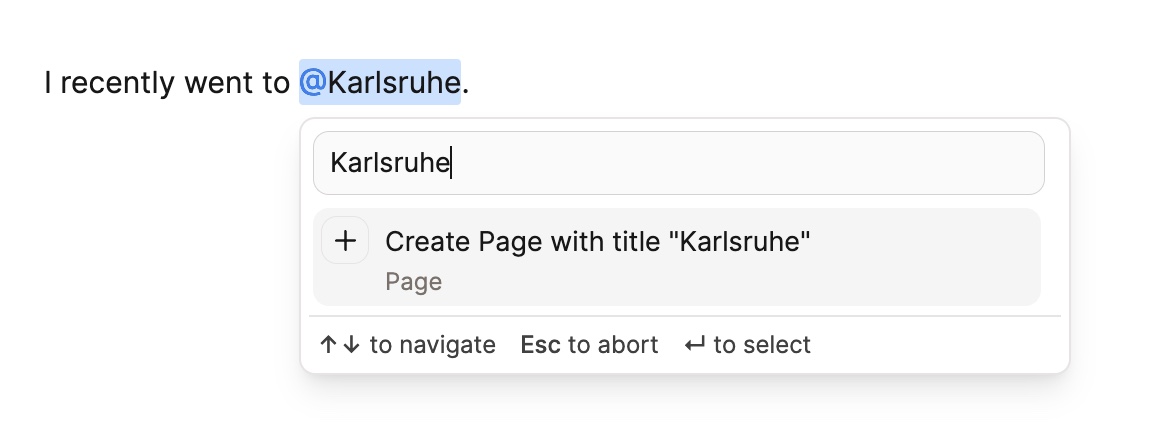
Improved: More elegant linking via @: the selected text is used to populate the search field immediately.

Improved: Focus and select title of newly created collection so the user can edit it immediately.

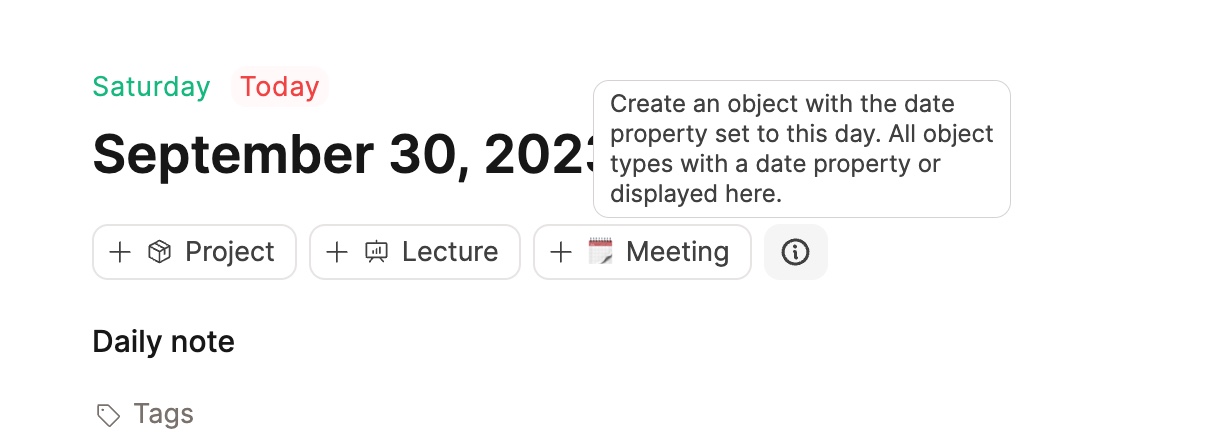
Added: Better explanation for quickly creating new objects with date.

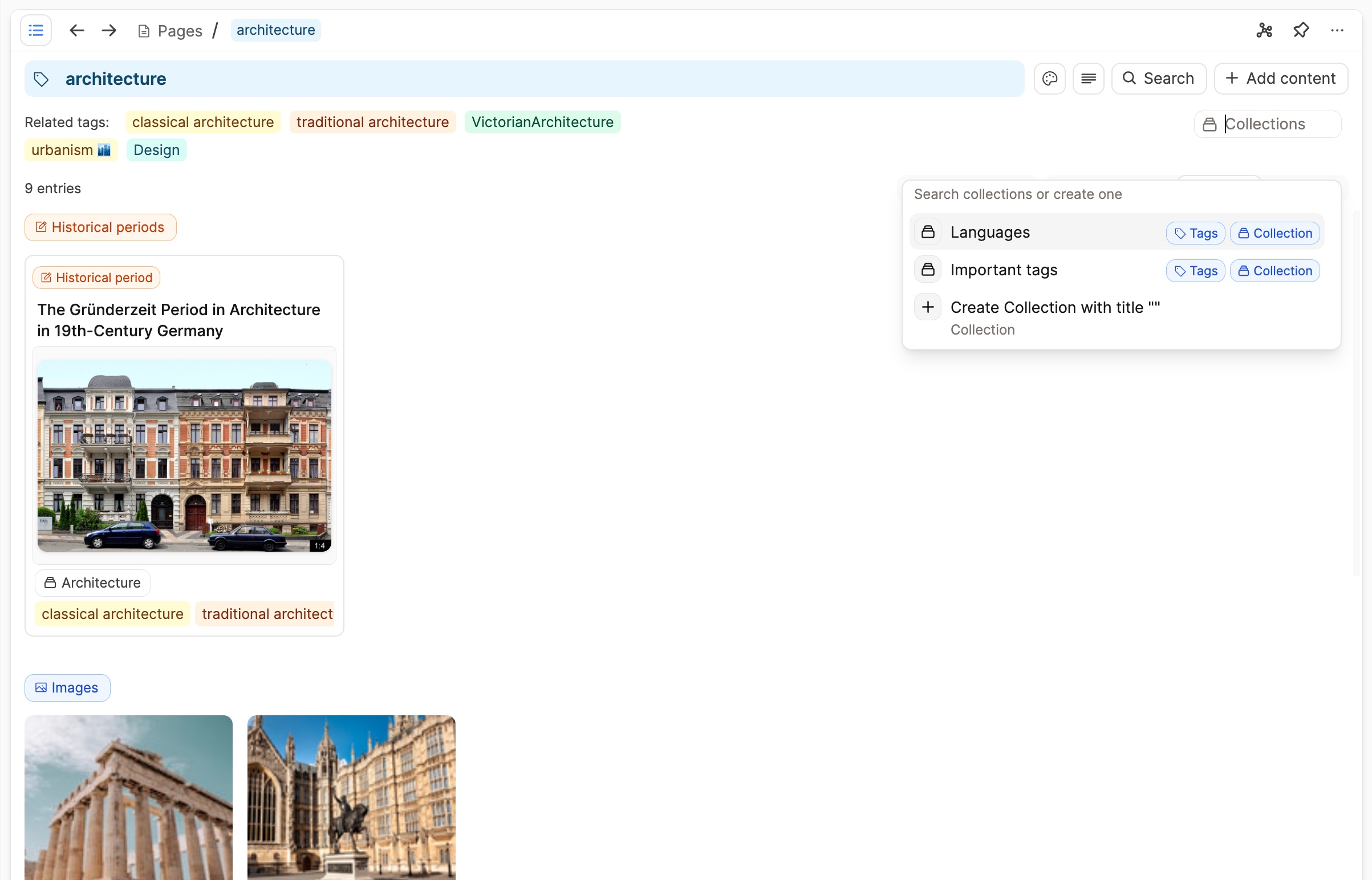
Added: Collection picker for tag page. You can now easily add tags to a collection from the tag page.

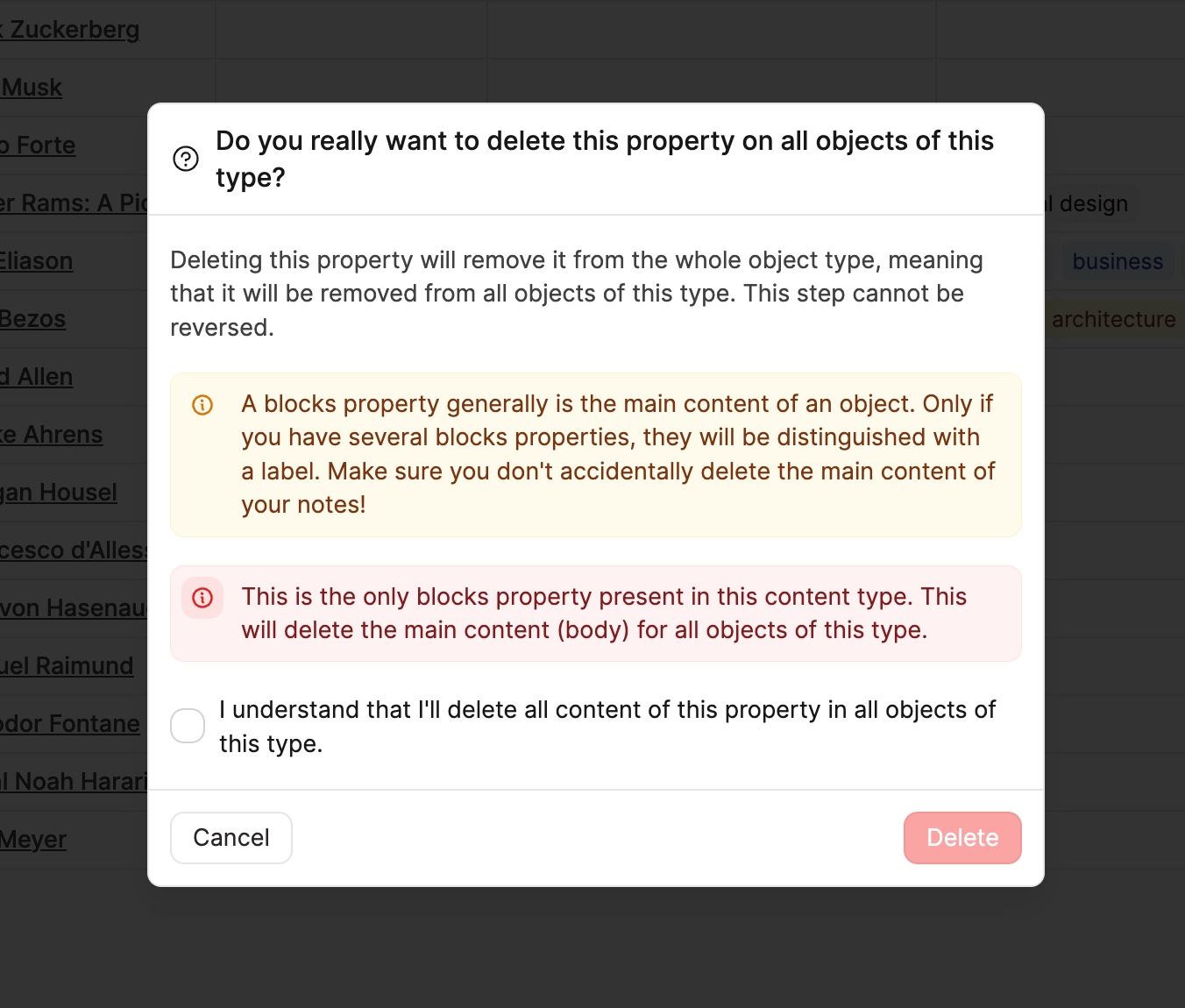
Improved: Additional warnings and messages when deleting properties, especially blocks properties. Since several users wrote us who accidentally deleted a blocks property which contained all their content, we’ve added even stronger warnings and explanations to prevent this.

Bug fixes
- Fixed: Inconsistent inline code coloring. Now consistent in purple everywhere.