

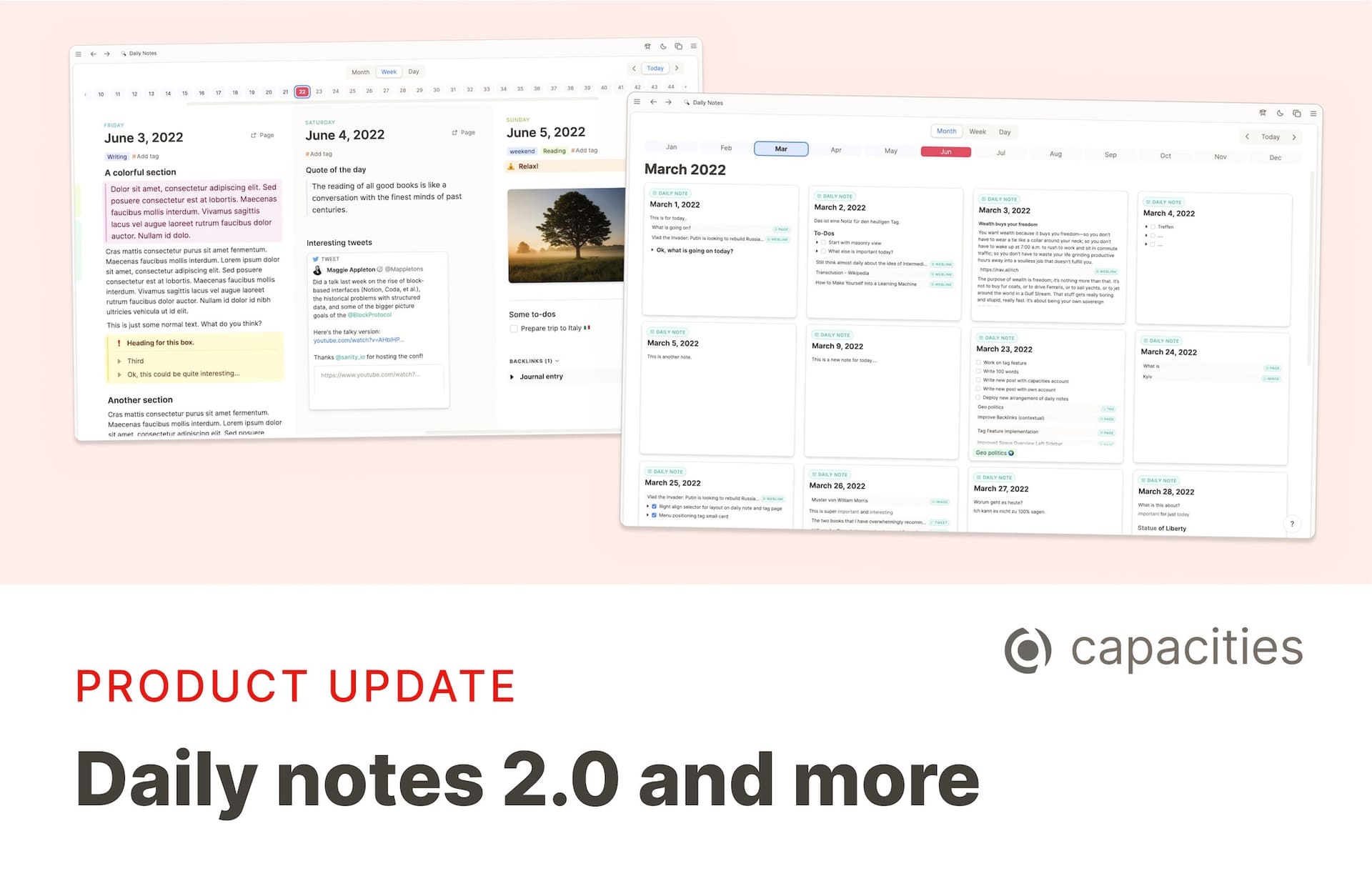
We’ve just shipped a big update! 🥳🎉 Some really cool new features and many small improvements. Let us guide you through. 👇
Daily notes
Daily notes get the biggest update. 💪 We are introducing two new views to make even better use of your daily note: Week Overview 📆 📆 📆 📆 📆 📆 📆 and Month Overview. 🗓️
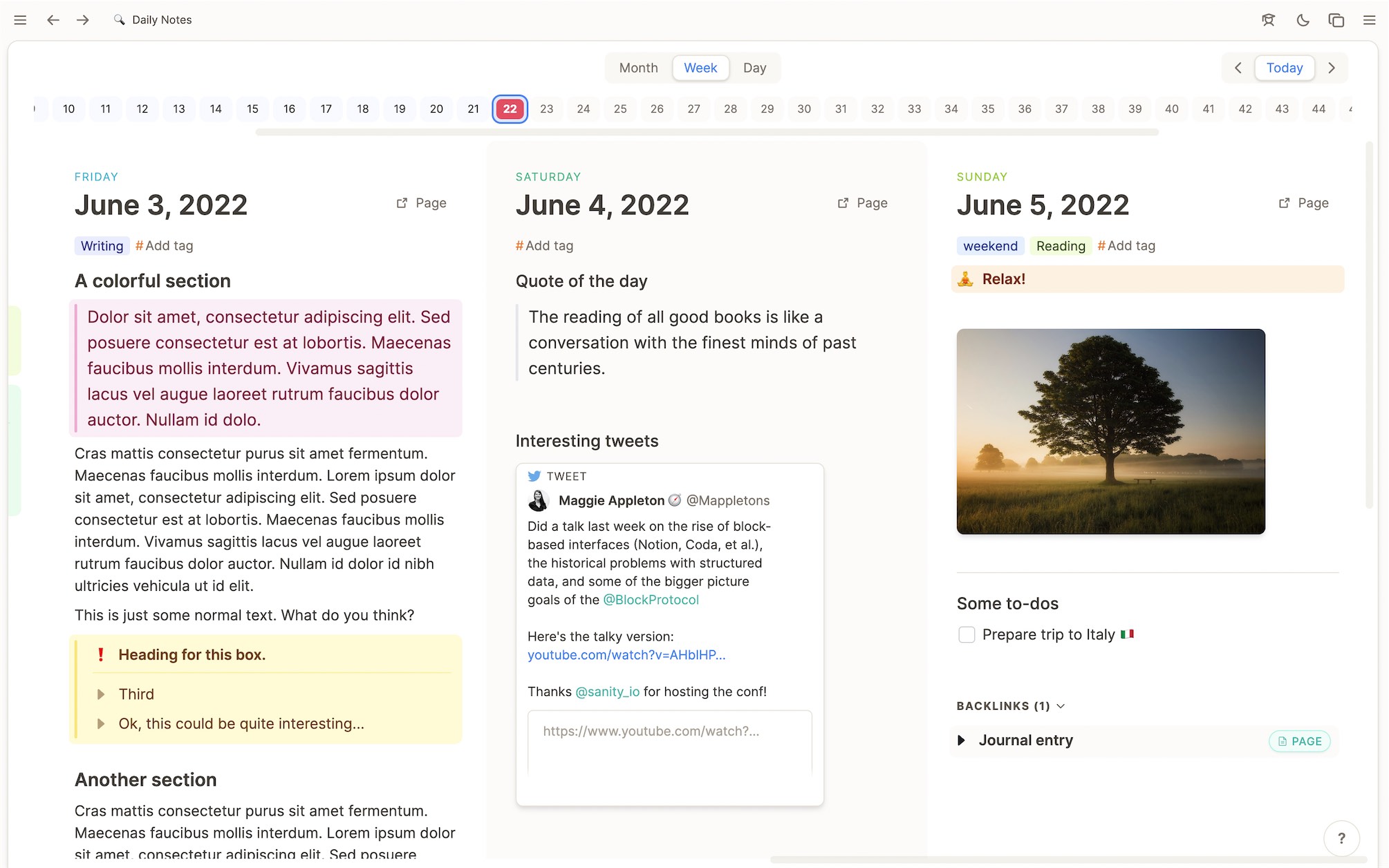
Week overview

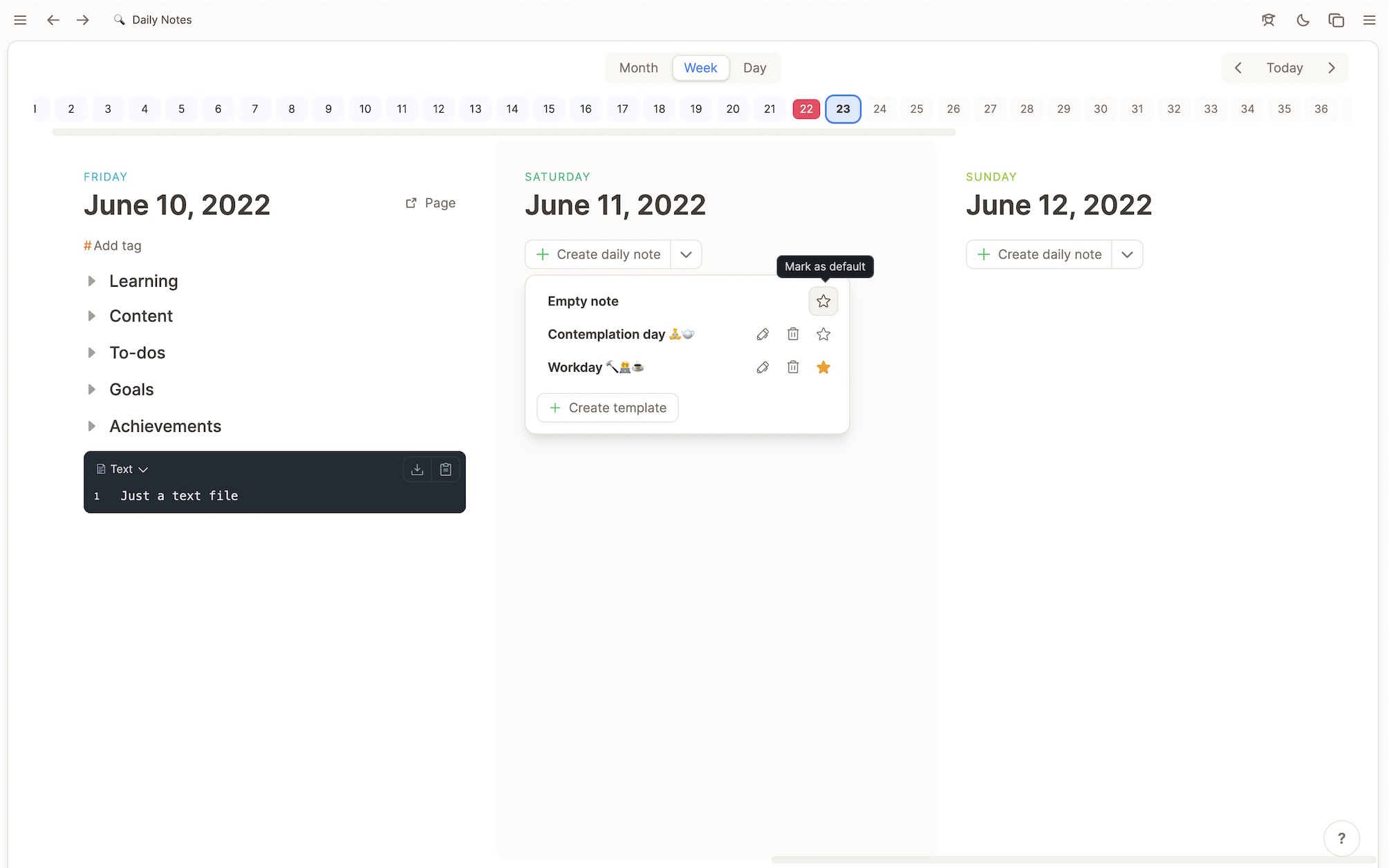
The Week Overview allows you to plan and review your week, drag and drop blocks between days, manage your to-dos like moving them to another day. ✅↔️
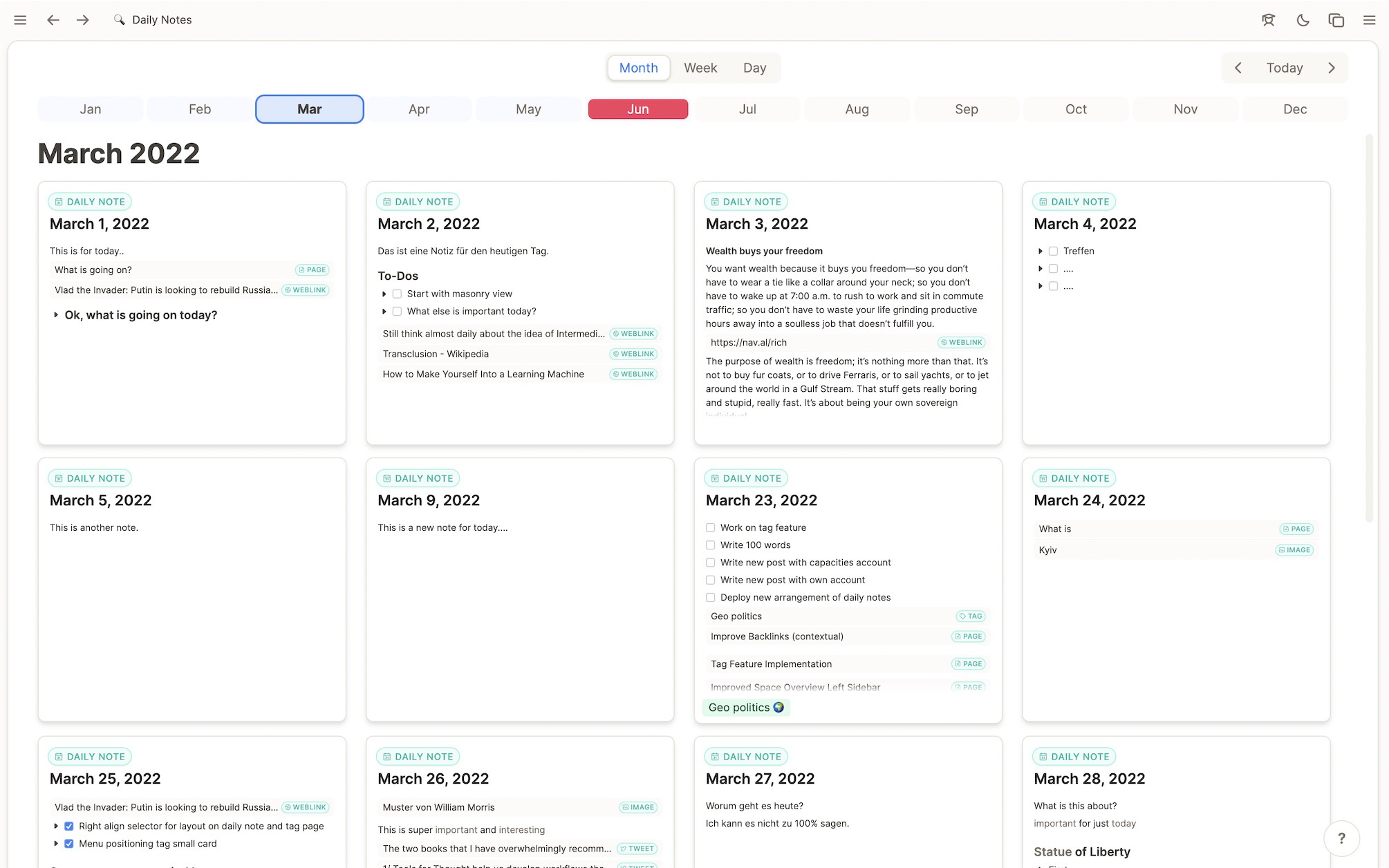
Month overview

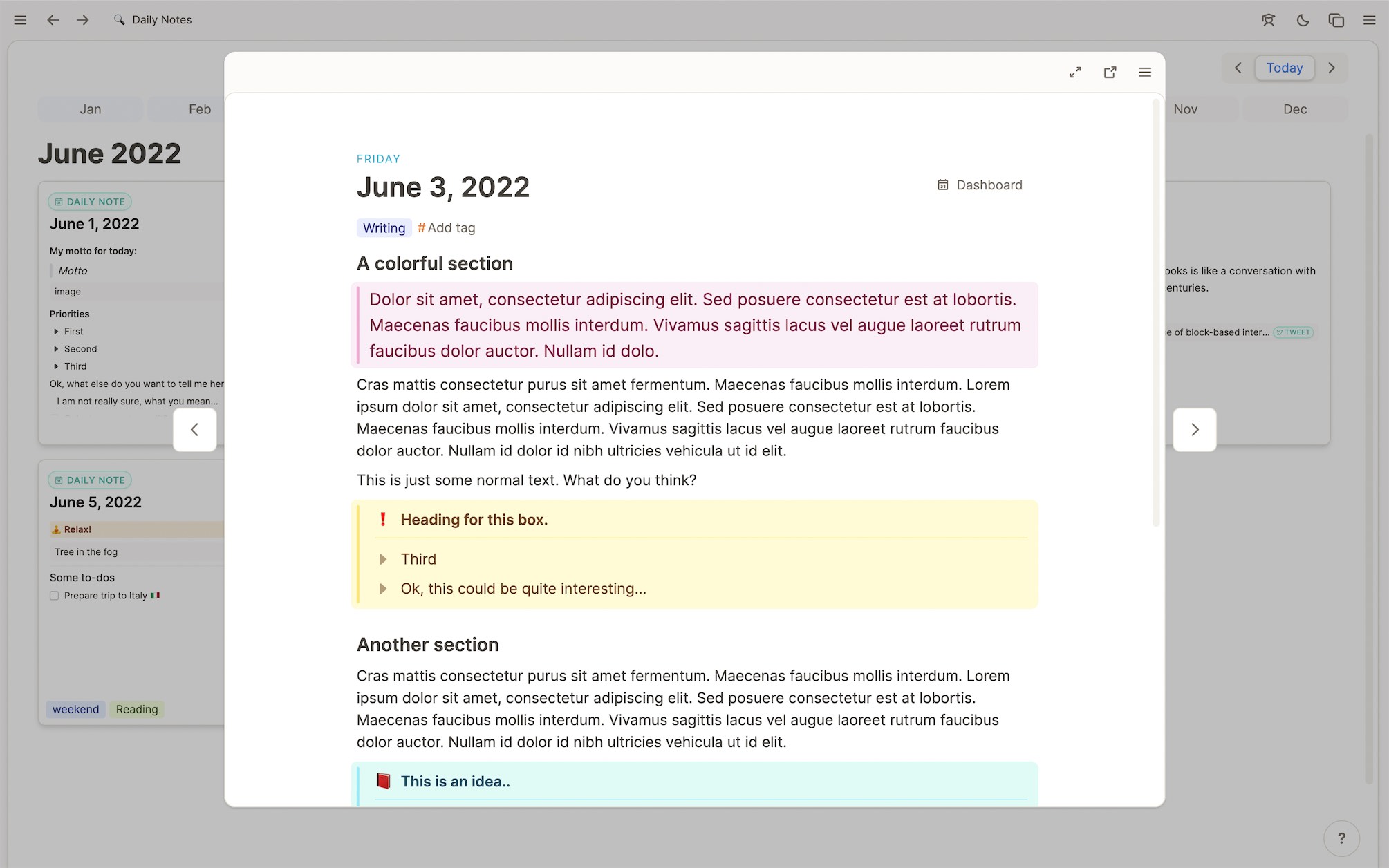
Month overview shows you at one glance all daily notes you’ve created in that month. You can then zoom in and quickly navigate between each daily note using the preview modal. 🌅

Daily note templates

In addition we are adding templating to daily notes. Create the perfect structure for your daily note, make it the default template and start with a beautifully pre-structured daily note with just one click. 🏗️ 💨
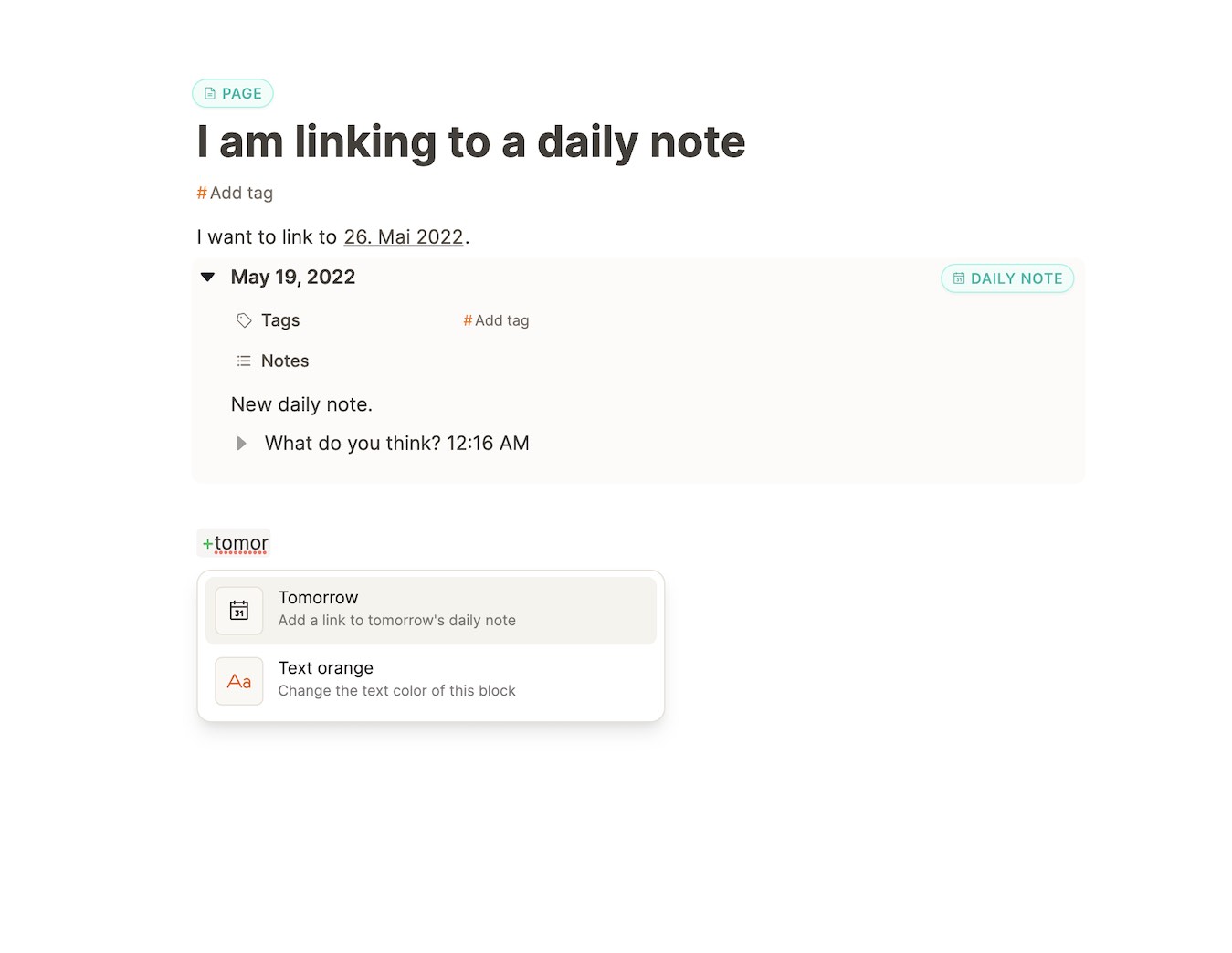
We’ve also improved linking two a daily note (which was not really possible before) and full support for backlinks related to daily notes. 🖇️😬

Daily note shortcuts
In the ‘+’-dropdown you will now also find the options “Yesterday”, “Today”, and “Tomorrow” which allow you to quickly create or reference a daily note for that date. ➕👍
Dashbaord mode or page view for daily notes

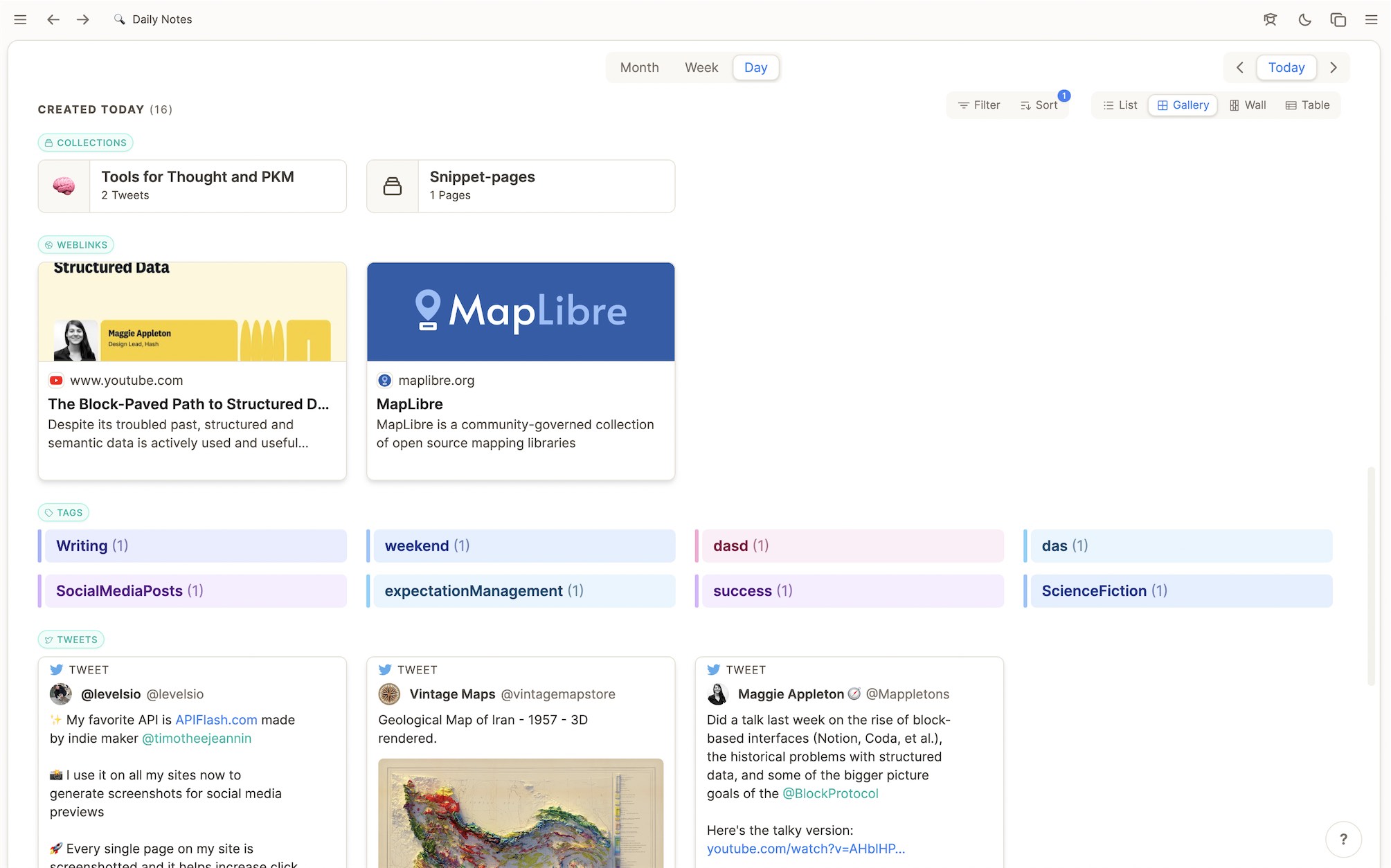
A daily note can be viewed in dashboard mode 📋 – where you can benefit from the Week Overview, Month Overview, and the additional info of what you’ve created on a certain day – and the page view, which shows just one single daily note on its own. 📄

Daily notes also appear the correct way in the breadcrumbs at the top left of the window.
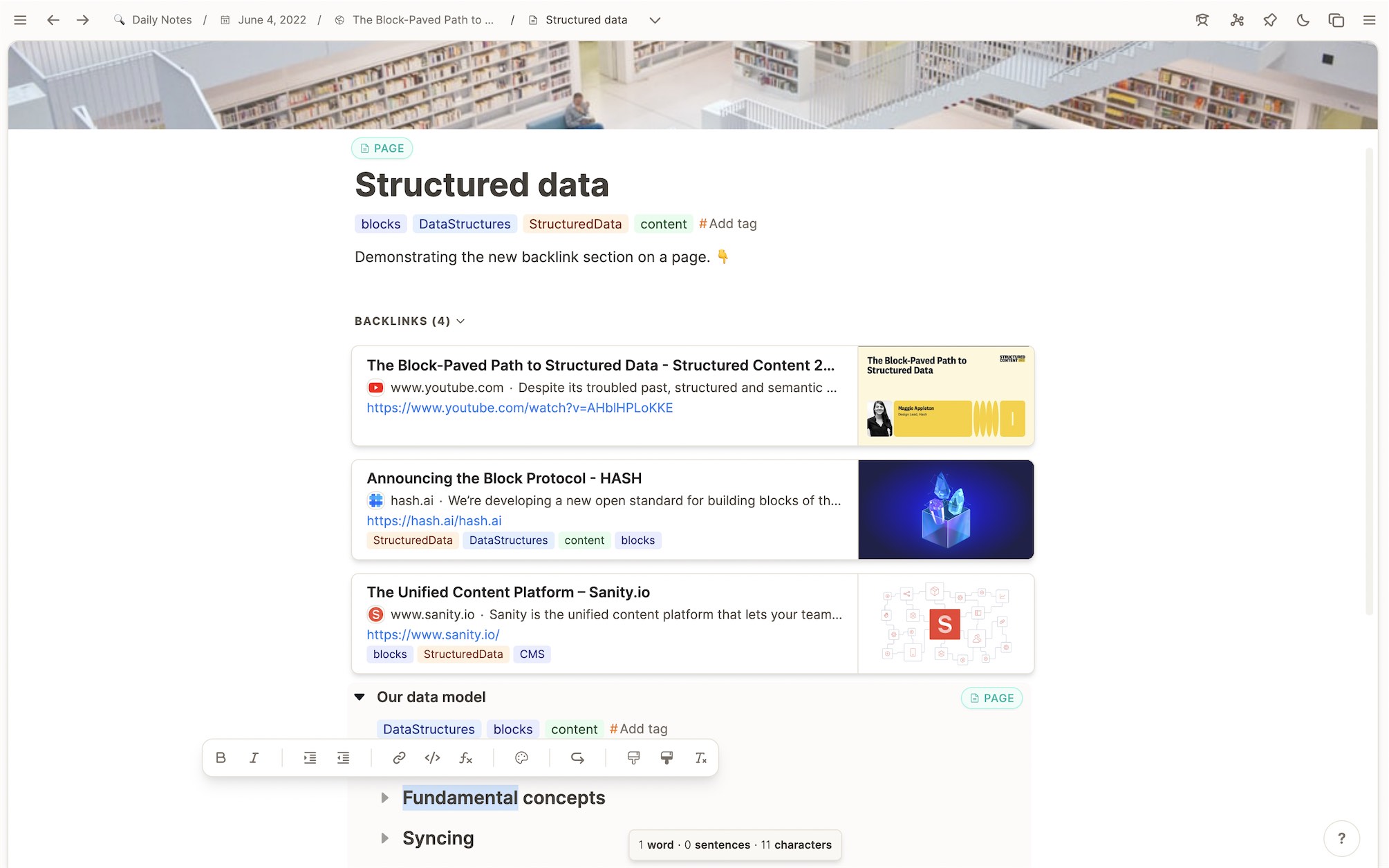
New backlinks section

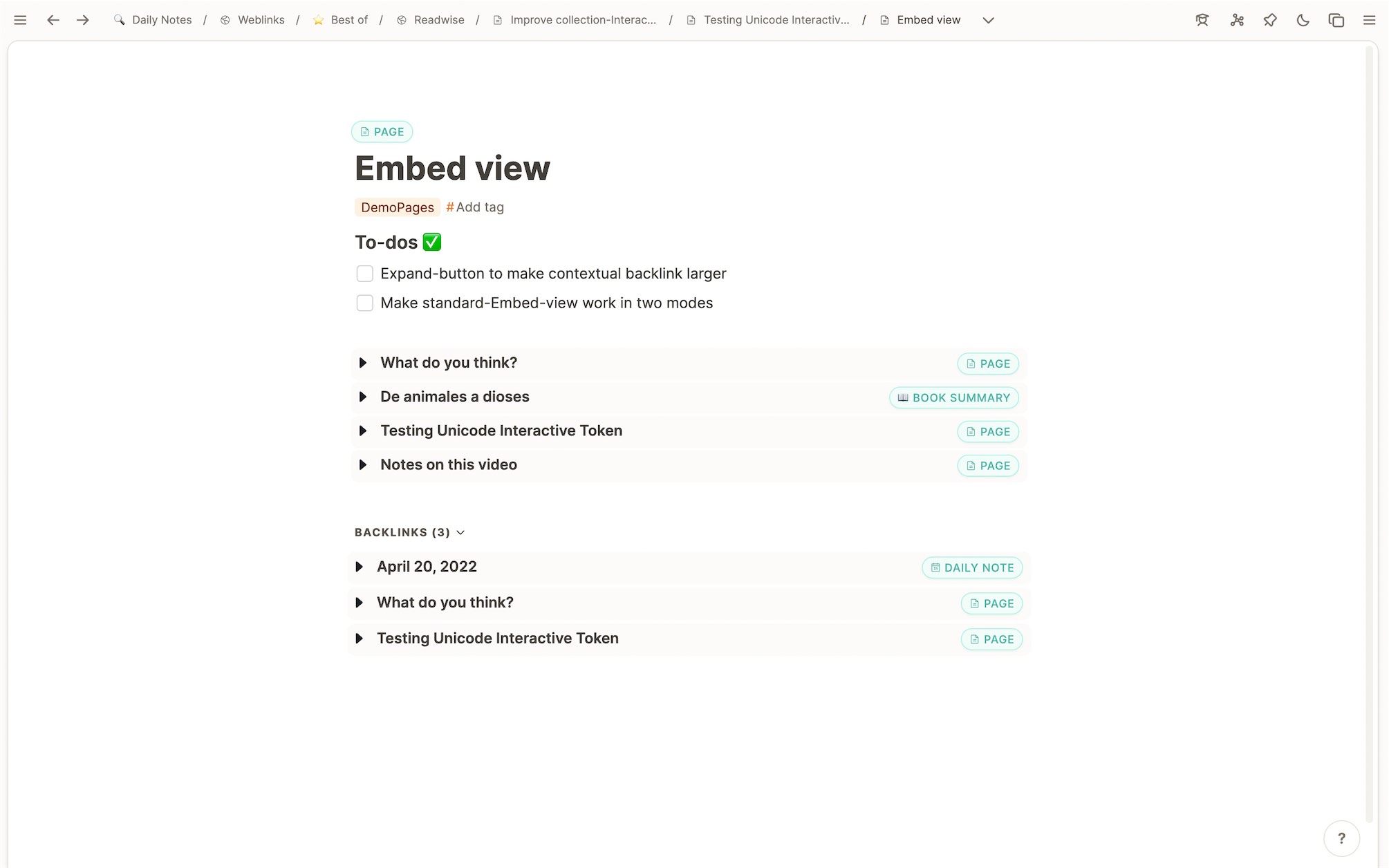
Another major change is that we moved the backlinks section to the bottom of the page. This is how many other TfT do it as it treats backlinks as part of the content itself. Here we display all backlinks to the current content. For media we provide a small preview, for text-based content we show the embed view directly which can be edited in place. 🔗↔️
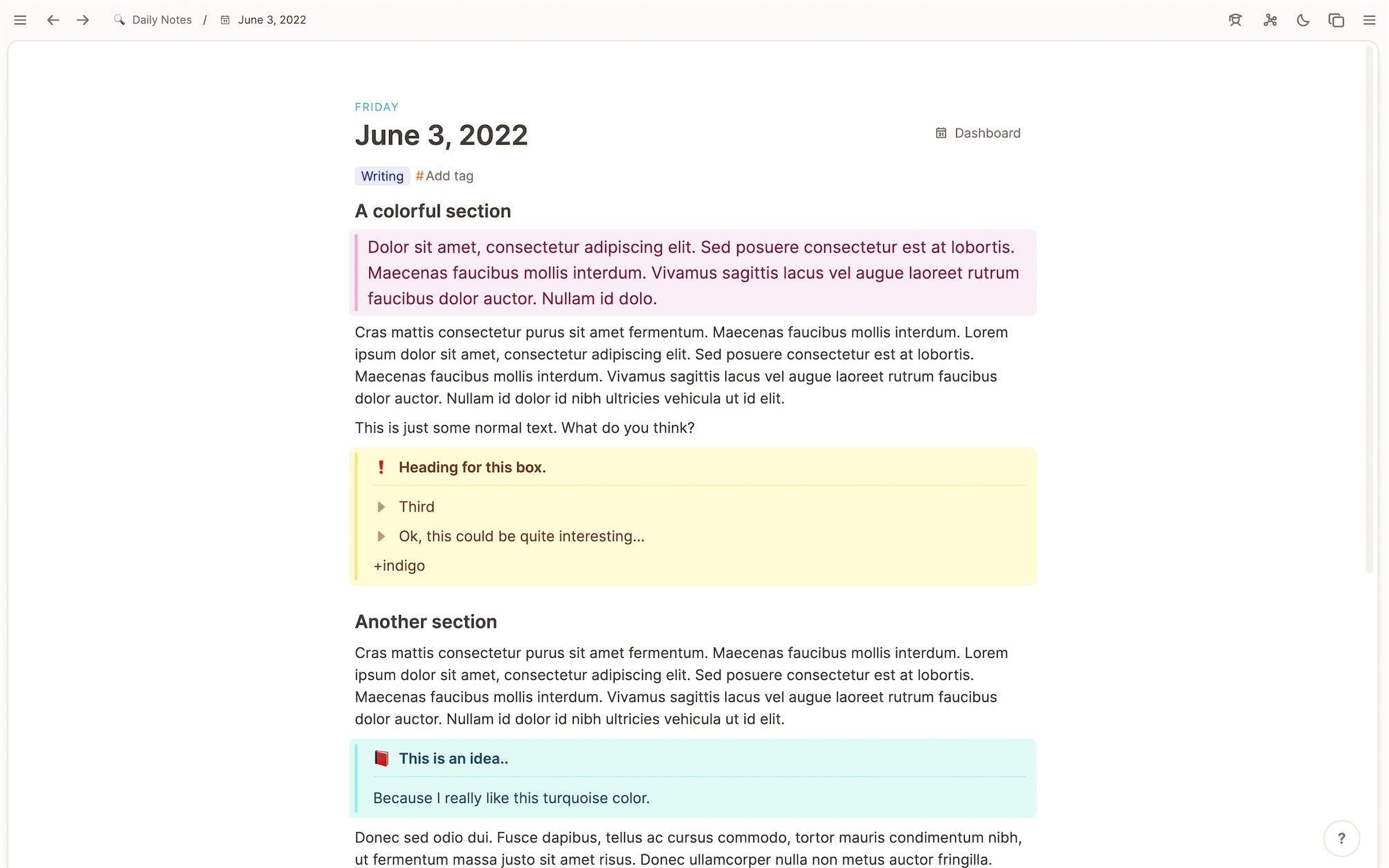
Design of block styles

We’ve worked again at the design of styled blocks. To align colored blocks better with the rest of the content, we give it some padding and make the colored area slightly wider. This gives you a good readability while also looking very nice. 💅🖌️🎨

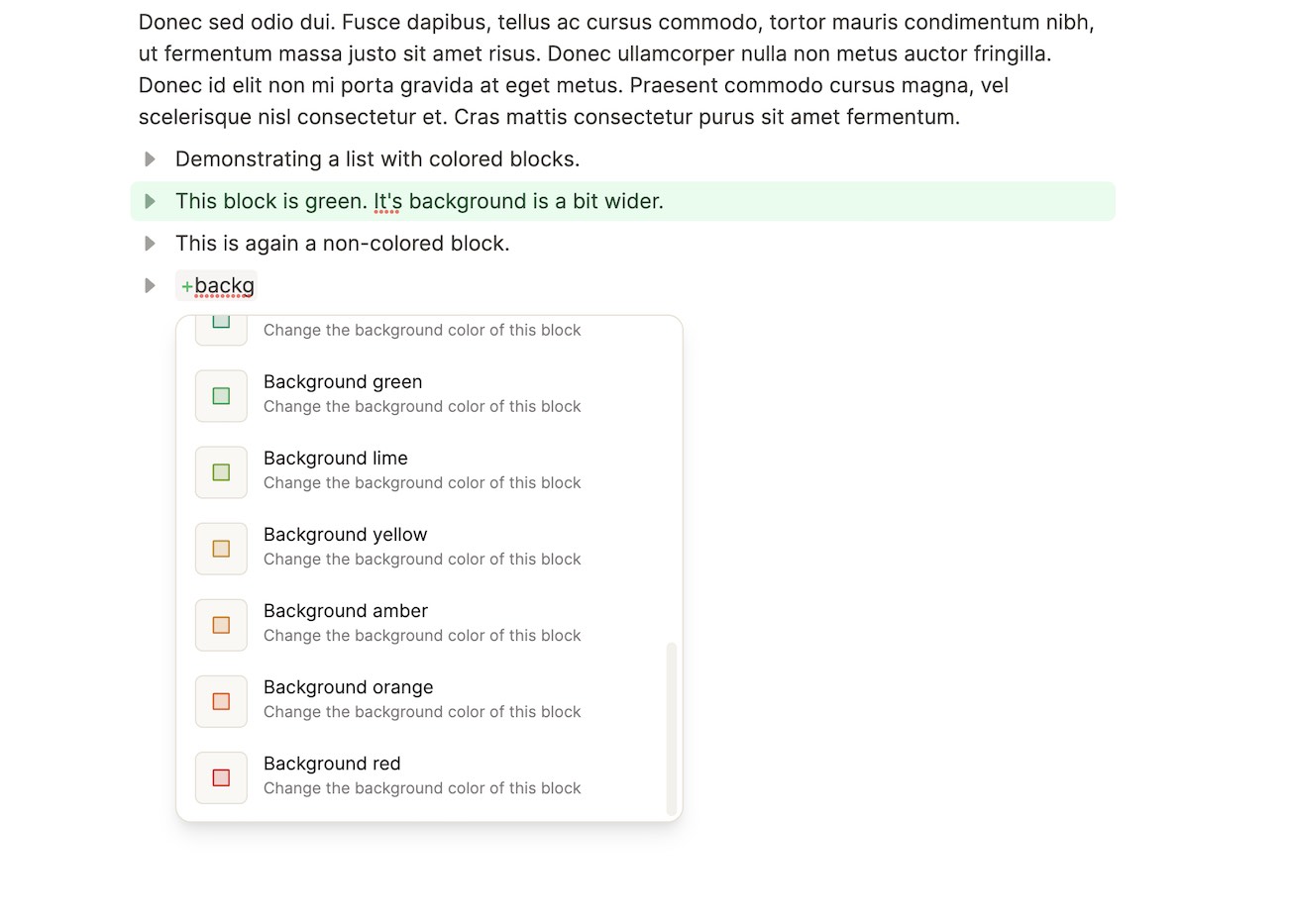
In addition those block styles can be added via the ‘+’-dropdown:
More prominent type labels

To emphasize the importance of types 🏷️ in our system, we display a more prominent type label for most views of a content. Clicking on that label will also lead you to the corresponding database. 💾
Improvements to page view of an image

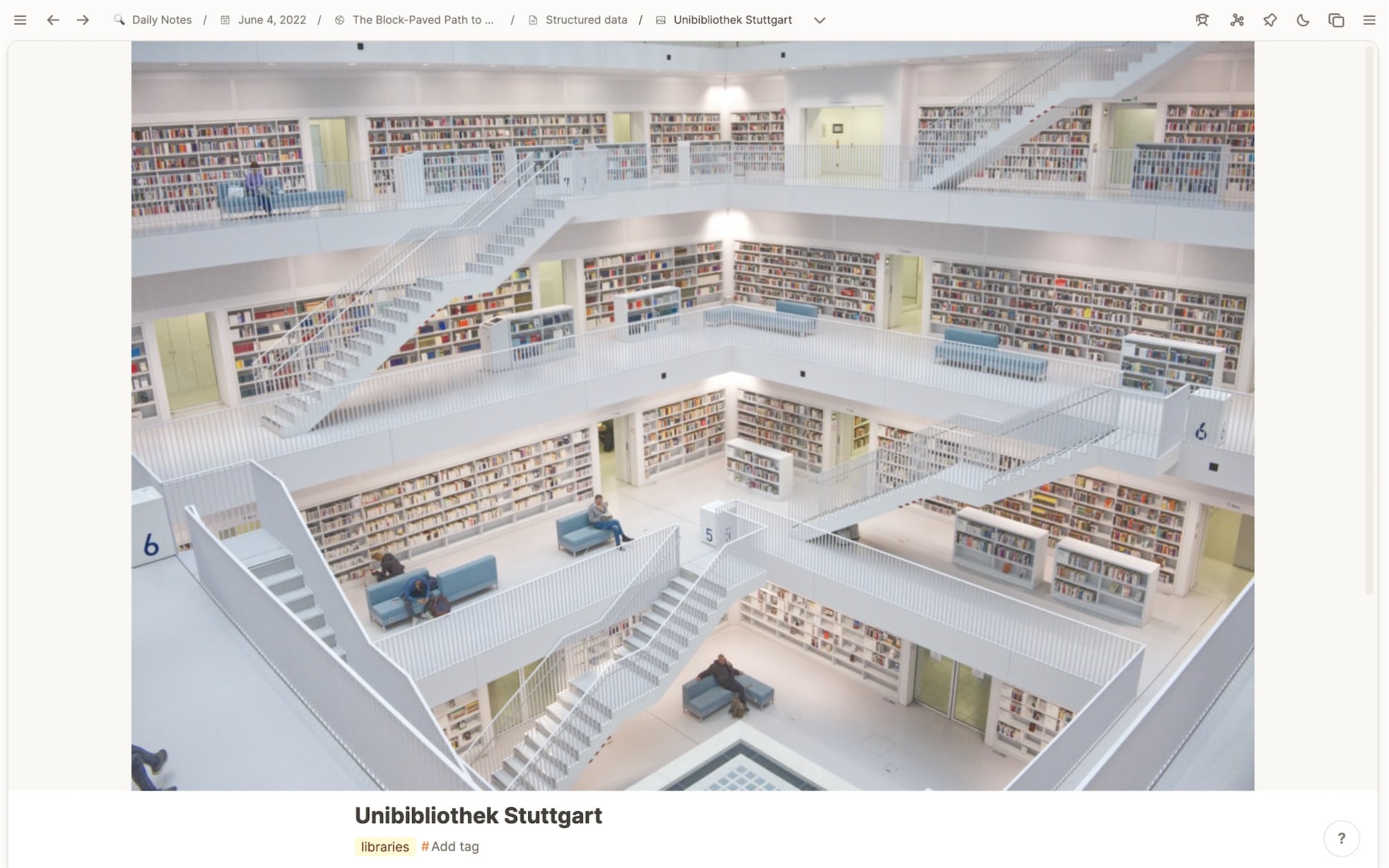
Since the title can be an important property to reference and find an image, we’ve added a title field to the page view of an image. We display this title and the first row of tags on the initial screen when opening an image in page view, without having to scroll. That way the title and tags can be edited more quickly. 🖼️✍️
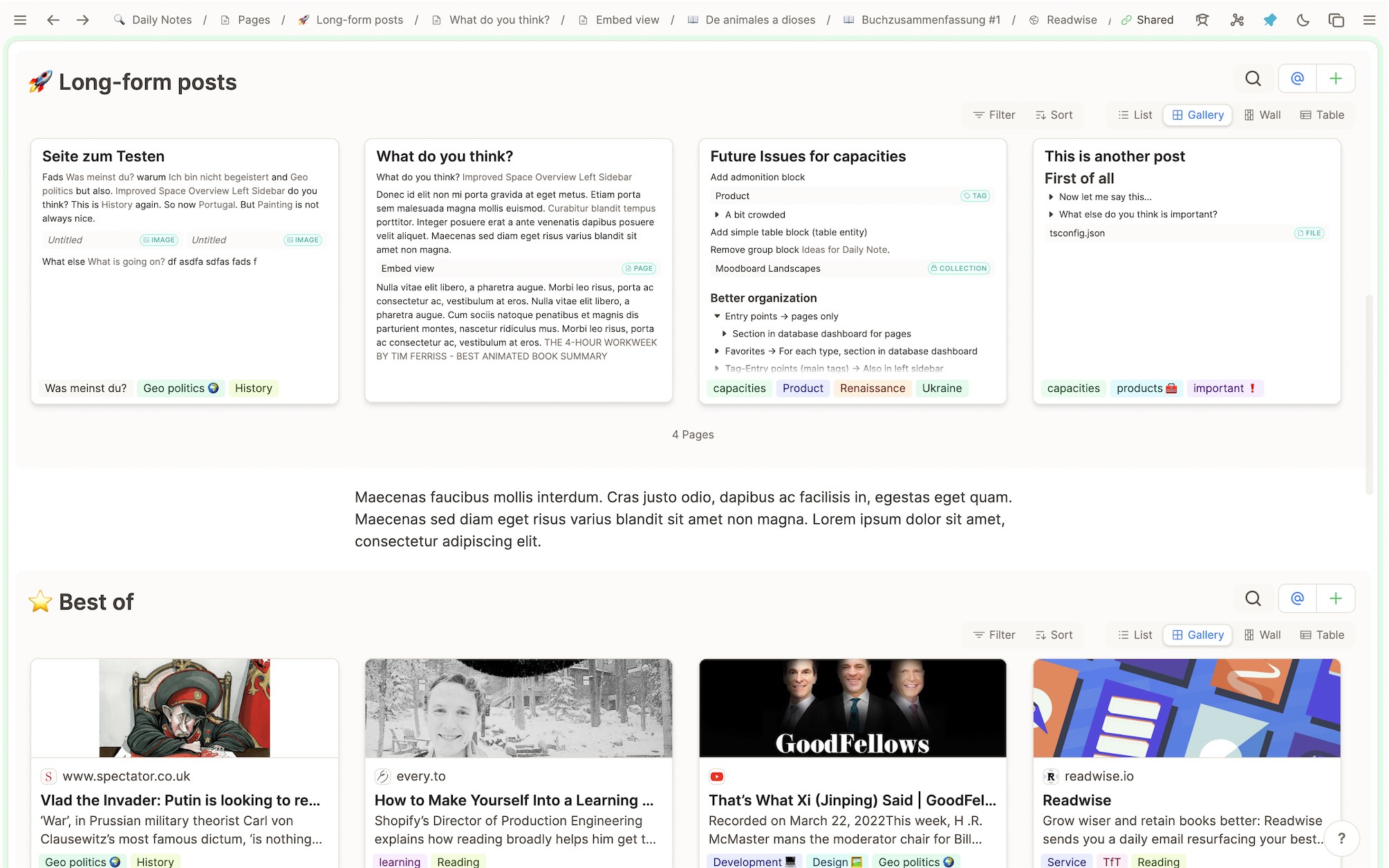
Better visual feedback for shared content

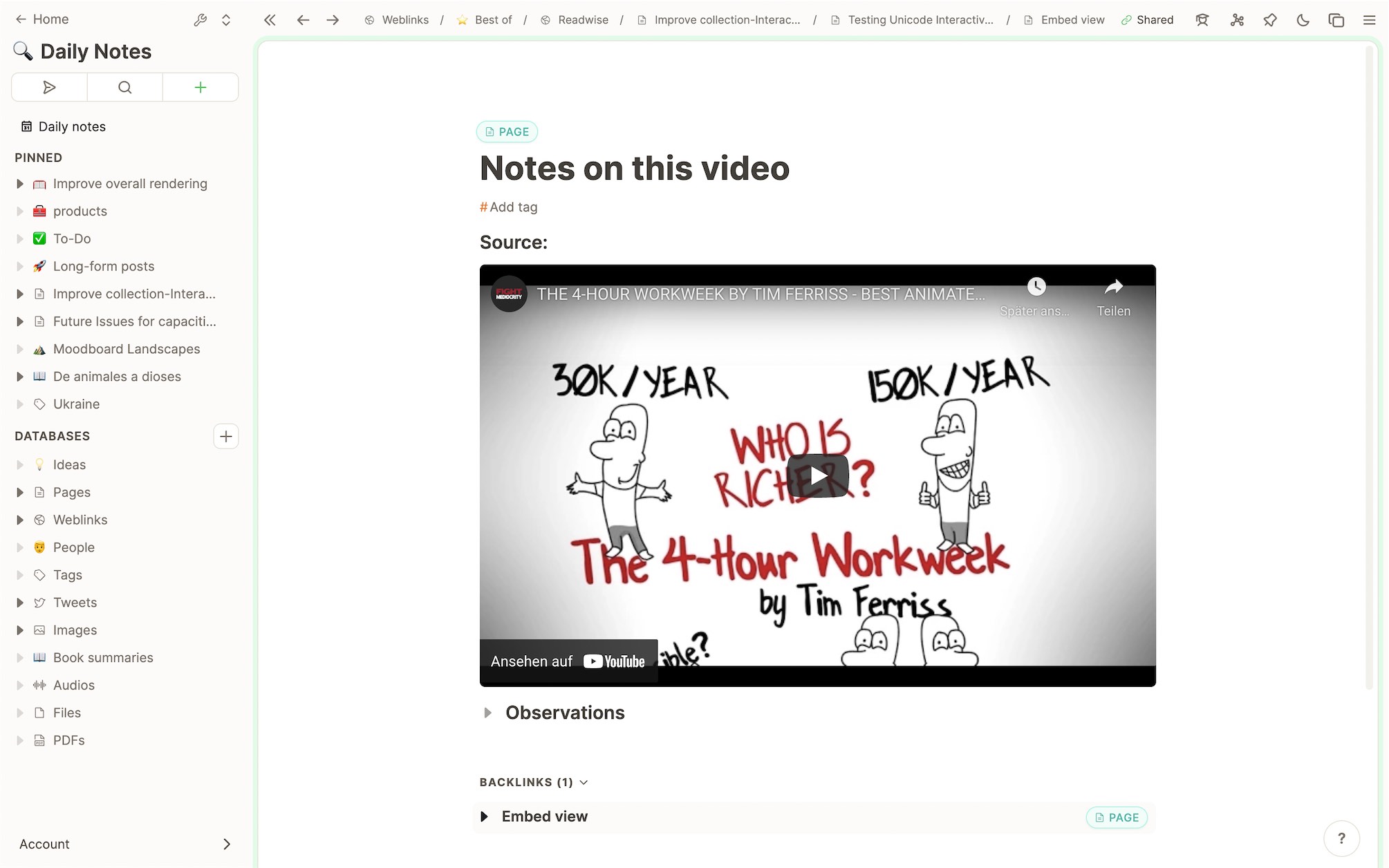
In a knowledge graph sharing can be complex. And when everything can be connected with each other, it can be difficult to tell which content is shared or not. To make this distinction easier, we give the page view of each content a green ring around its container. That way you can tell at one glance, whether this content is shared or not. 🟩👁️
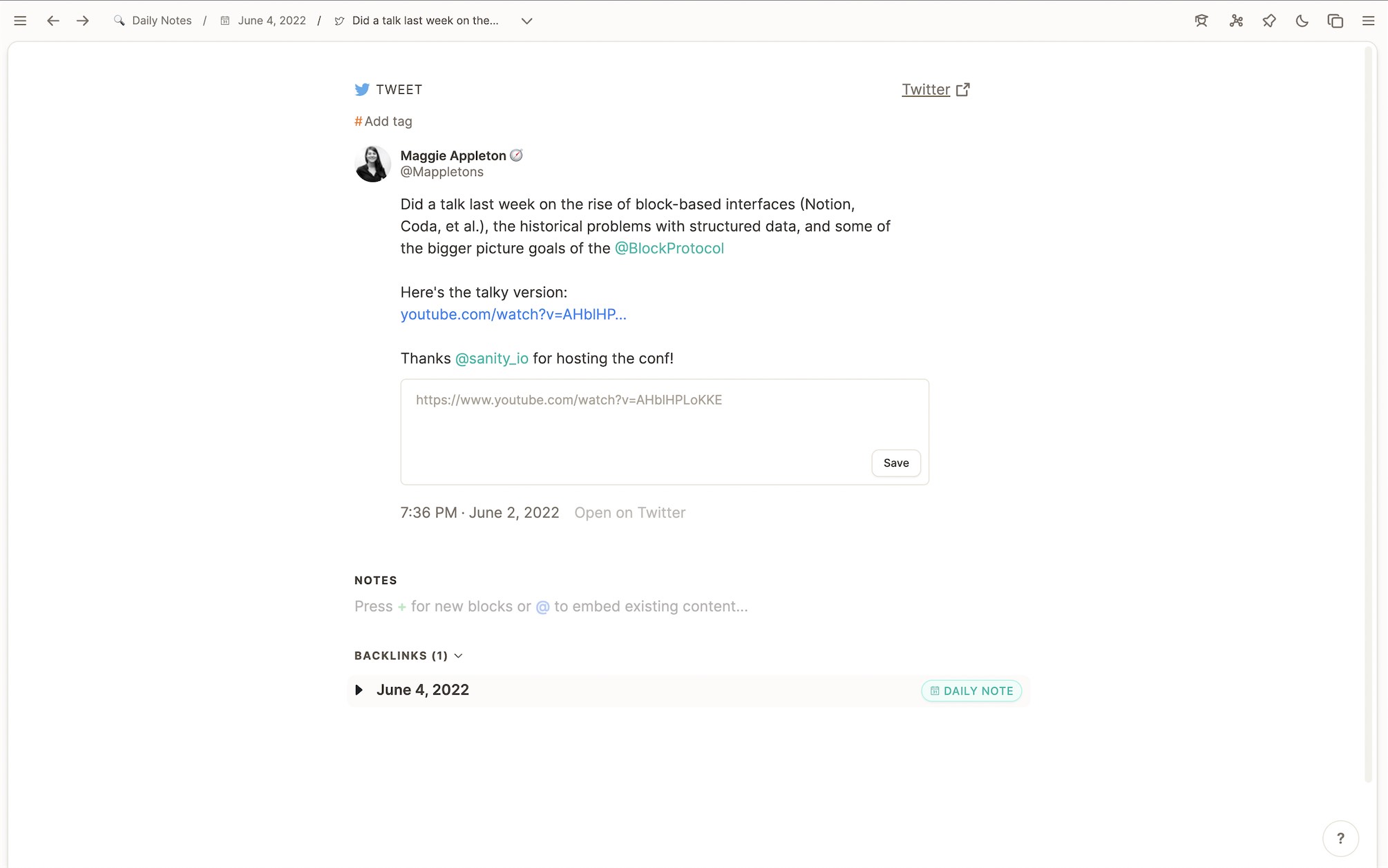
Improvements on tweet object type

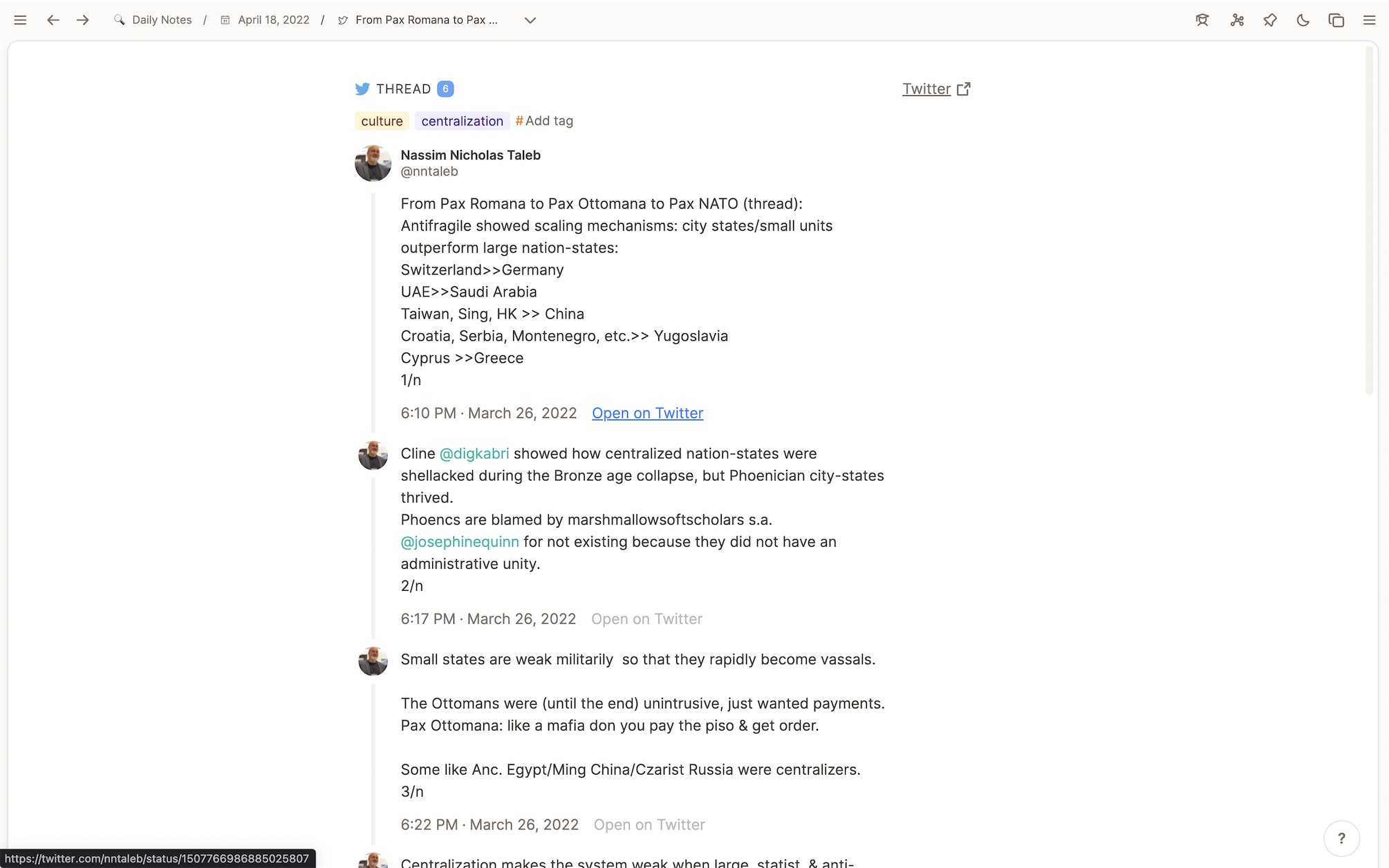
We’ve also worked on our tweet type. For each individual tweet you can access a link to the original tweet on Twitter. To open a quoted tweet on twitter, just click on the quoted tweet. Clicking on the icon or name of an author opens the author in a new tab. 🐦 → 🔗
Skeleton loading states
Skeleton loading states are now shown everywhere where some kind of grid, list, wall, or table content is loaded. 💀⏳😎
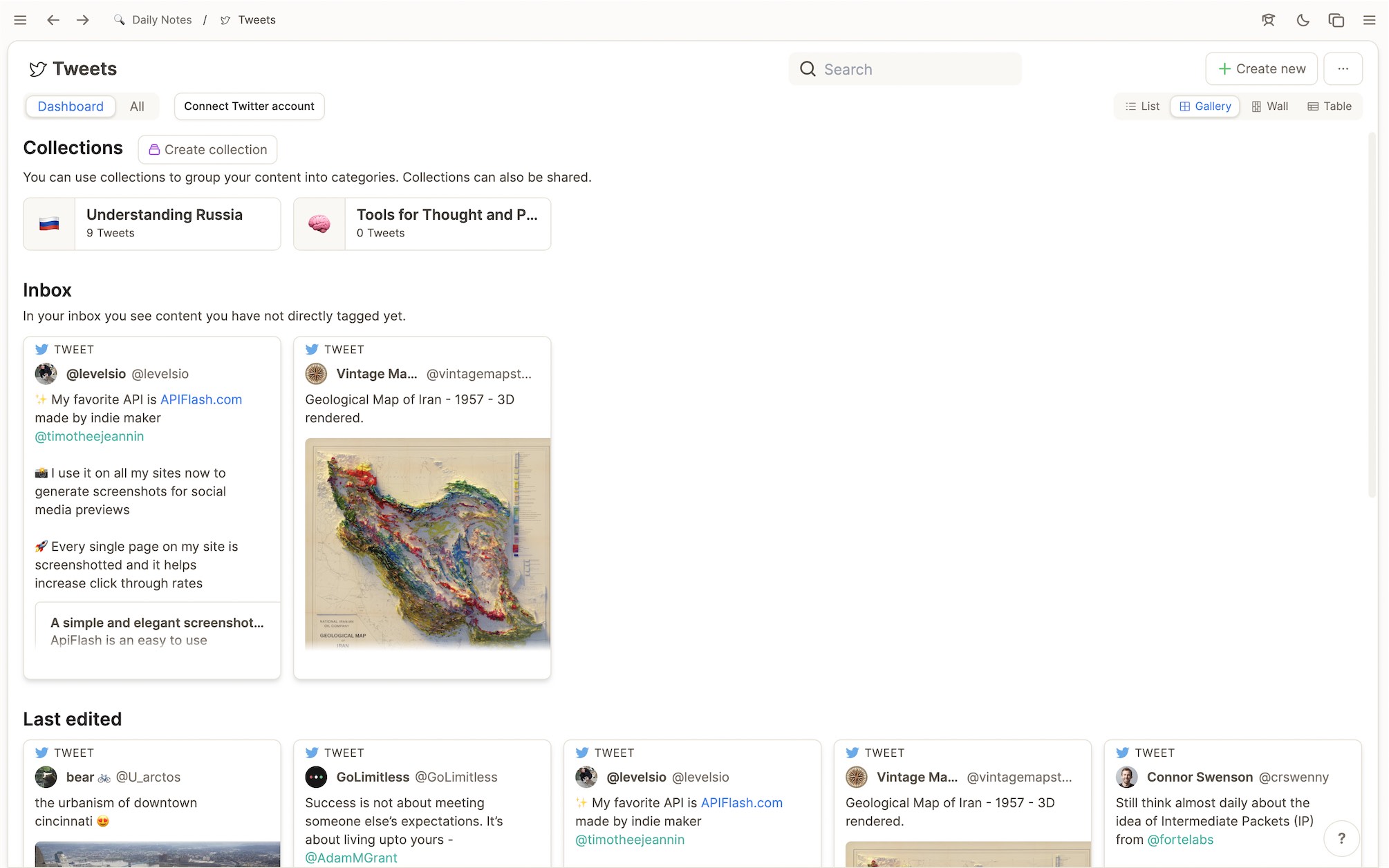
Database dashboard layout

We’ve changed the database layout to be a bit more useful. The inbox now contains elements that have not been tagged you. We’ve also moved the collections section to the top to make it more prominent. We’ve also worked on the styles and the design of the layout type and filter elements. 📋
Better embed views

The embed views of tags and collections have an improved layout that fits better into the page where it’s been embedded. 🛌🤌
Some more small improvements from this update period
Filter by type: On the daily notes page and on tag pages you can now filter the results by object type. You can either show certain types or ignore some types. Just use the “Filter” button, add a new filter and select “Content Type”. (01.06.2022)
WhatsApp integration: You can now also send messages from your WhatsApp account to Capacities. Learn more. (30.05.2022)
Code file support for Telegram and Email input: You can now send code files to Capacities with these integrations and they will automatically be transformed into a CodeBlock. Also showing a message in your daily note if a type is not supported. (28.05.2022)
Email Integration supports multiple email addresses: You can now add more email addresses to your email integration to save from different email inboxes to different spaces. (26.05.2022)