

The year 2024 is coming to an end, and we want to close the year with one final release that’s loaded with cool new stuff and improvements. Here they are!
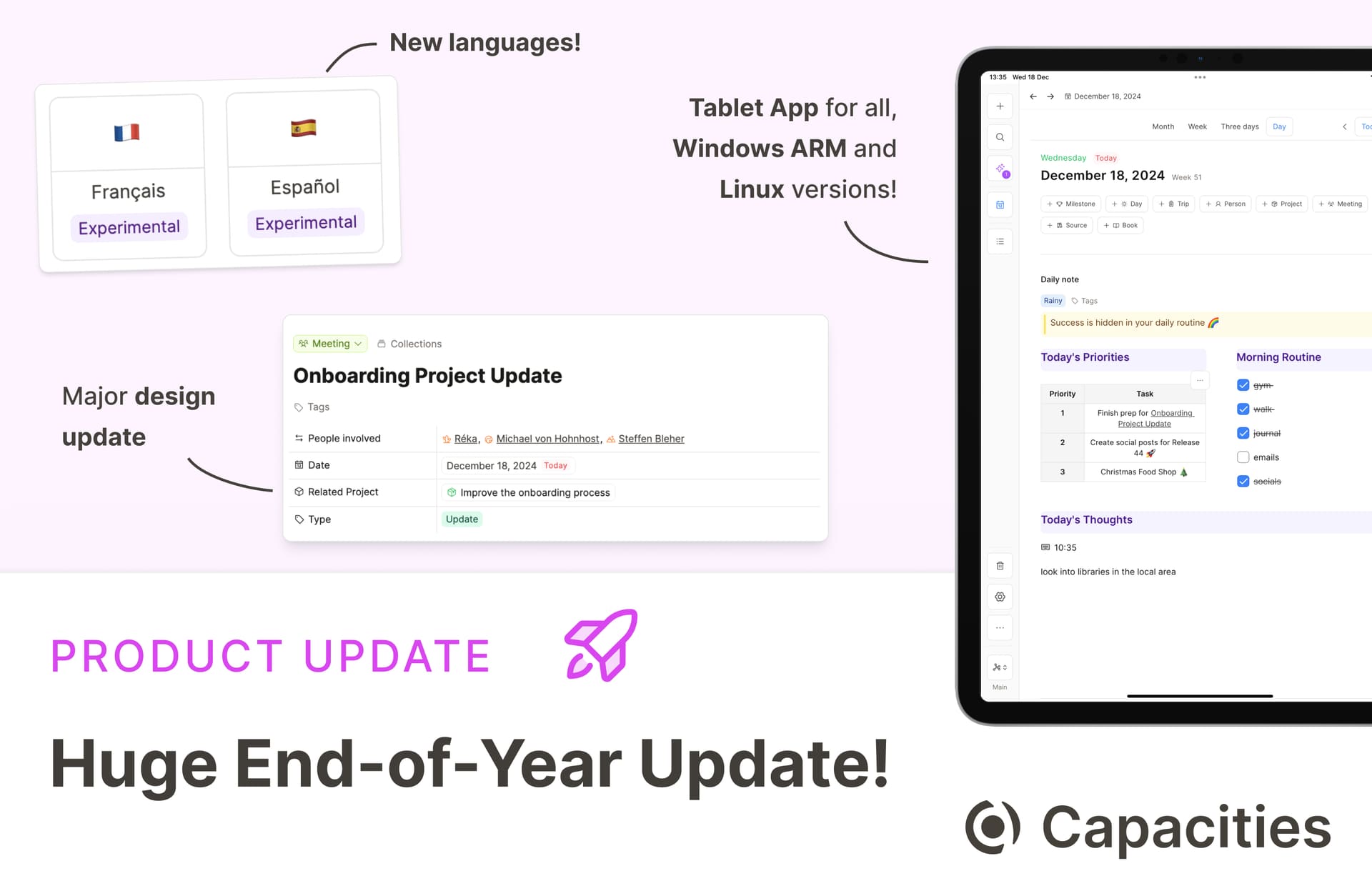
Official release of our tablet app
We promised to release the tablet app to everyone by the end of the year – and today is the day! You can now download and log in to our dedicated tablet app by downloading it from the iOS App Store or Google Play Store.

Our tablet app sits right in between our desktop app and mobile app with many of the more powerful features from the desktop app but a more mobile-like, simplified UI for streamlined use on touch screens.
We want to thank all Believers for their feedback and ideas during the tablet app Beta. As with our mobile app, the official release does not mean development is done or even stopped. We will continue to add features and improvements to our tablet app over time.
Learn more about our tablet apps in our docs.
Cross-platform availability on all major devices
One of our core principles at Capacities is that everybody should have access to our product. This applies not only to our extensive free plan but also to all devices on which you can use Capacities.

Over the last six months, we’ve come closer and closer to our goal of making the app available on all major platforms. We officially released our mobile app on iOS and Android in July 2024, and in September, we introduced the tablet app on iPad and Android for all Believer users, which we are releasing today.
Apart from our app being available on virtually all devices as a web version, we have been working hard in the past weeks to make Capacities natively available on the two remaining platforms: Linux and Windows (Arm).
We have been extensively beta-testing Capacities in these two environments in our community lately, and now we are very excited to officially roll out the two missing platforms to everyone. Our desktop app provides the best experience of Capacities and offers many advantages compared to the web version, so we’re super excited that we now support all platforms! 🚀
Download Capacities for your platform from this link.
Introducing three new experimental languages
With this update, you can now use Capacities in three new languages:
- French 🇫🇷
- Spanish 🇪🇸
- Hungarian 🇭🇺
You can switch to these languages in the settings. If you want to help us improve the translations, you can submit feedback via the form you find in the settings.

We’ll introduce more languages over time. If you want your language getting added, please add it to the Capacities Language Support ticket.
Major Design Refactoring 💅
Uniform labels throughout the app

We’ve reworked all uses of text labels throughout the app to give them uniform spacing and constant proportions, no matter what size they are. These labels include tags, collections, types, objects, properties, dates, status indicators, and more. You will especially notice these changes in the table view and the properties of an object, where the consistency of all linked objects gives everything a better look.

Other design changes
The right side panel has been iterated to allow better management of various entries with a dynamic stack of elements alongside locked or permanent elements.
The primary color blue has been removed from the app, as the app is already colorful, and the focus is intended to be on content rather than UI elements.

Action buttons in table and property cells have been made uniform, resulting in improved table views. Actions, such as AI auto-fill or dropdown carets, are now perfectly aligned with the content in the cells.

Uniform labels have been introduced, leading to more structured card views due to the reworked labels.
There is now an ability to quickly hide all buttons for creating new objects in the daily view of the calendar.
The icon and emoji picker now display better performance with a snappier behavior.
Tabs for up to four items have been added in the object dashboard, allowing easier navigation between different views.
And much more has been included in the updates!
Many mobile and tablet improvements!
We did a major iteration of our mobile apps and added several improvements to them. Here’s a list of the most relevant improvements:

Support for task actions has finally been added for mobile and tablet devices.
Graph view is now supported on tablets.
It is possible to edit the cover image, icon, and description of objects on mobile devices.
Focus mode is now supported on tablets.
Shortcuts have been better supported on tablets.
Tablet detection has improved on Android devices.
The inline emoji-picker (using :NAME_OF_EMOJI) is now supported on tablets.
The object sidebar behavior has been improved on tablets, with strict enforcement of static mode on small screens, eliminating the previous switch to floating mode.
Media page views on mobile have been improved.
The positioning of the redo and undo functions has been bettered on mobile devices by moving them to the text edit bar and block action sheet.
Support for changing the type of objects on mobile devices has been added.
The “Today” button has been removed from the top of the calendar on mobile because it was considered more distracting than useful.
Noteworthy smaller improvements
Code block improvements
A more distraction-free design has been implemented.

Code blocks can now be auto-generated for a specific language via the editor dropdown.

The auto-suggest menu in code blocks is no longer cut off.

Keyboard accessibility of the auto-suggest menu has been improved.
Table objects available for Capacities Basic now
With this update, everyone can now create objects from simple tables. Table objects allow you to give your table a title and take notes below. They are stored as their own object type in the left sidebar. You can quickly turn a table into an object by using the “Options” menu in the top right of the table.
More improvements to the onboarding flow and the Academy
The onboarding checklist in the Academy has been reworked and expanded to help users discover more areas of the app when they are getting started.

Users can now select a language during the onboarding process.

An interactive widget is available for the getting-started checklists.

Full localization of checklists and the Academy has been implemented.
Reworked & Optimized Menus
We have revised and standardized the create menu (‘+’ or ‘/’), the linking menu (‘@’) and many other menus, and made them more performant and introduced new options, for example:
- Creating code blocks in a particular language
- Creating table objects from templates
- Support of natural language date creation Ticket, Ticket
AI auto-tagging for text blocks
You can now add tags to your blocks by typing “+Add tags to block”. It will automatically select tags from your existing set of tags.
Tag queries now support a union of tags
In tag queries, you can now select if you want to show content tagged with any of the selected tags or all selected tags. If you select all, it will show objects tagged on the top level with all tags and blocks if they are tagged with all tags in that block.
Fixes to updating issues
Some users experienced issues with updating objects across devices. In these cases, content is always synced to the server but not live updated on some devices. Your data is saved; it is just not live updated.
With this update, we added a fix that should improve the situation. On top, we added improvements to the “Offline & Sync” settings, so the current state is more transparent. We’re working full steam on fixing the remaining issues.
If you’re still experiencing issues, please let us know in the Issues with Synchronization across devices ticket.
News & Content since the last update
Here are some of the highlights of new content and coverage around Capacities.
We published a new getting started video.
We published the AMA we filmed whilst on our first company offsite. Steffen and Michael answered a lot of your questions! 🚀
We were featured in Tool Finder’s latest video of the Best Second Brain Apps for 2025.
Daniel Wirtz published a great article about Bottom-Up Note-taking in Capacities. 💻
Other improvements and fixes
✨ Improvements
- Multiple media items can now be shared simultaneously via the share sheet on mobile devices. Ticket
- An option to copy all relevant information for bug reports has been made available under ‘Settings > Version’. Ticket
- We added language support for VHDL, Verilog & Z80 to our code block. Ticket, Ticket
- Design of create buttons on the daily calendar page
- Design polishing in settings
🐛 Fixes
- Do not close both the preview modal and the command palette if both are open at the same time. Ticket
- We have restored the share sheet functionality of the mobile apps. Ticket
- Tag query tag picker placements
v1.43.47 (2024-12-06)
✨ Improvements
- Improved design of the inline link edit menu, which should now be easier to use.
- In the object selection menu (e.g. in multi-select properties), the search bar is automatically focused to minimize friction. Ticket
🐛 Fixes
- Fixed an export error where only the first page of a document was exported. Ticket
- The URL field of the inline link edit menu is now automatically focused, making it easier to type.
- Fixed a rendering issue where the table column/row handles were displayed below the selection.
v1.43.44 (2024-12-05)
✨ Improvements
- Better display of updating issues. If your device cannot get changes from other devices, you’ll now see a warning symbol on the top right.
- Improved “Offline & Sync” settings. You now see details of the current status of the synchronization of your device and the current state of the offline support.
- The ability to pin collections to the dashboard has been added to the object menu.
- Improved the UI/UX of the dropdown menu for object properties, e.g., multi-select properties.
🐛 Fixes
- The functionality to upload files to Capacities via the share sheet on iOS has been restored.
- Files can now be uploaded via the upload modal within collections again.
v1.43.34 (2024-11-26)
✨ Improvements
- We’ve implemented a separate embed placeholder while processing certain media types (e.g. audio or files). Ticket
- The behavior for multiple backlinks in one note has been improved. You now see a compressed view for all backlinks to one object.
- Added the following subscription pages to the mobile app: Subscription, Task Actions, AI Assistant, Capacities API, and Community Integrations.
🐛 Fixes
- Editing shortcuts in the preview modal are now working again.
- The close button of the settings modal is now clickable again across all devices.
v1.43.24 (2024-11-20)
✨ Improvements
- It is now possible to create dates in natural language using
[[Date/yesterday at 3 pm]]. - Resizing the split panel width on a media page has been made even more accessible on mobile devices.
- Simplified the syntax for using variables in the natural language input field of dates (e.g.
$start/$end). - When adding content to a shared collection, you’ll now be asked if you also want to share that content.
- Support for lists and inline code in the outline of the object sidebar. Ticket
- Design and experience of the database dashboard customization menu. Ticket
- Rendering the respective color of an object in the query editor dropdown list.
- Removed tag icons in all tag-picking menus.
- Smarter and more space-efficient design of pinned objects and object types in the left sidebar on the web/desktop.
- Support GNU Assembler and CommonLisp highlighting in code blocks. Ticket, Ticket
- Enhanced tab title space, with options to close or pin a tab, is now available on hover. Ticket
- More robust handling of long space names. Ticket
🐛 Fixes
- Better tablet detection on Android.
- Rendering the text in the outline of the object sidebar correctly.
- Better design and behavior of number cells
- Correctly rendering of svg images on iOS.
- Could not access links to local folders/files. Ticket
- Adding multiple images and media to a tag page. Ticket The window was not draggable when in focus mode. Also, improved spacing of focus mode when in full-screen mode. It now uses 100% of the available screen without padding at the top. Ticket
- The date picker no longer jumps to a random date when using natural language input. Ticket
- Resolved issue preventing changes to single and multi-select properties on an object’s card in wall and gallery views. Ticket
- Allowing text selection using the mouse in the template title field. Ticket
- Enabling horizontal scrolling in the query filter editor.
- Allowing dates to be opened in the side panel. Ticket
- Providing access to linked local folders and files. Ticket
- Displaying the correct date in the graph view. Ticket
- On tablet: Make options for template manager visible (they were set to only show on hover, and were thus not visible on tablets) Ticket
v1.43.6 (October 29, 2024)
✨ Improvements
- Support for *.m4a audio files. (Ticket)
- Collection support for queries: you can now organize queries with collections. Ticket
- Add check icon to active date picker suggestion.
- Increase indentation of headings in the object sidebar outline.
- Enable one-time-code autofill in the authentication flow. (Ticket)
- Delay image loading spinner for a smoother experience.
🐛 Fixes
- Fix daylight savings time issues. (Ticket)
- Resolve the issue with the daily note being blank after opening it via the command palette. (Ticket)
- Creating new tags via # in the tag dropdown was not working. (Ticket 1) & (Ticket 2)
- Fix various small bugs after the latest release.
- Restore the toggle style change option in settings. (Ticket)
- Fix incorrect dates generated in blocks using ‘+’, ‘/’, or ‘@’ menu. (Ticket)
- The correct outline is highlighted in the object sidebar after scrolling. (Ticket)
- Prevent auto-opening of math and code block editors after object opening or multi-block pasting. (Ticket)
- Make the sidebar scrollable when too many objects are present. (Ticket)
- Fix caret positioning in the formula editor.
- Make the empty area next to tags on small cards interactive.